JioMeet PIP & Screenshare Refresh
Research, Redesign, Feature, UX
/
2022

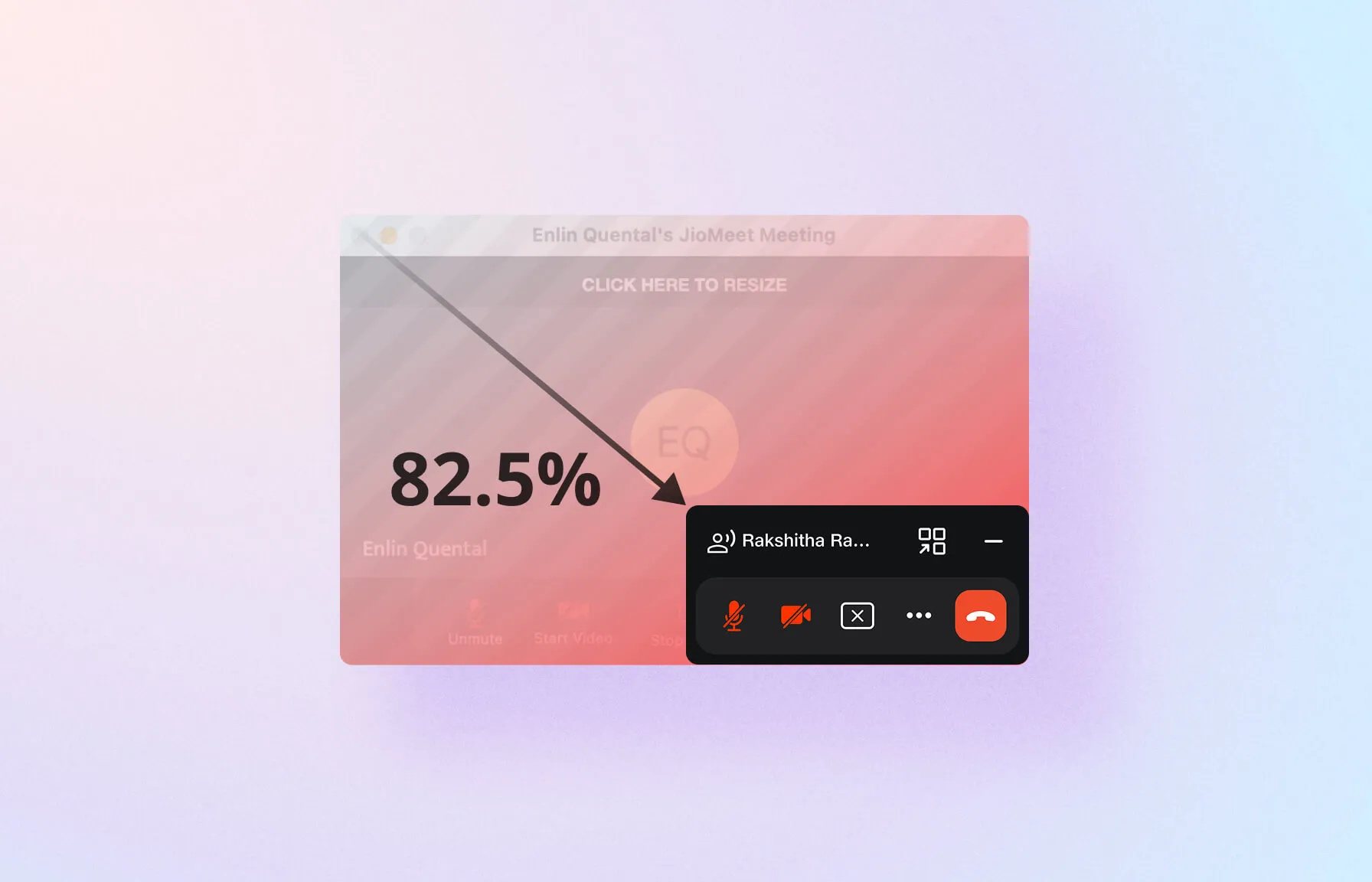
Driven by critical user feedback highlighting a major experience gap in the existing 2020 screenshare and Picture-in-Picture (PIP) functionality, JioMeet underwent a rapid three-week redesign. This focused project significantly improved usability and achieved up to an 82.5% reduction in PIP clutter. Prioritizing swift delivery, the redesign successfully implemented impactful enhancements while adhering to minimal technical changes.
Key Metrics Snippet
- Key Achievement: Up to an 82.5% reduction in Picture-in-Picture (PIP) clutter, significantly improving usability for a core JioMeet functionality.
My Role
Responsible for research, benchmarking, ideation, design, testing, and delivery of key modules and feature areas.
The Team
1 designer,
1 product manager,
5+ engineers
Timeline
Aug 2022 (3 Weeks)
The Challenge: An Experience Gap Impacting Key Users
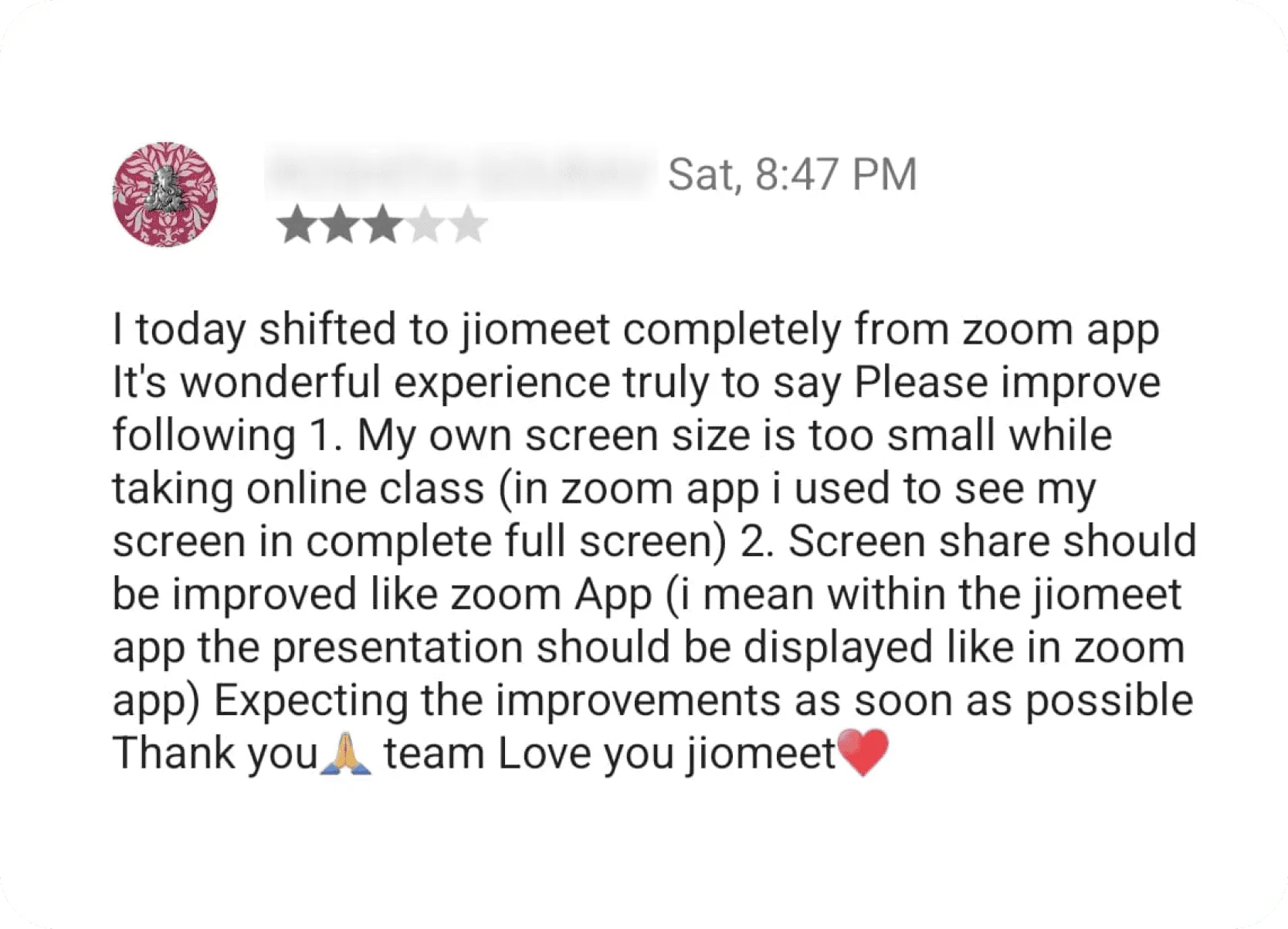
Driven by critical user feedback, this project addressed a major experience gap in JioMeet's existing (2020) screenshare and Picture-in-Picture (PIP) functionality. A key piece of feedback came from an educator who had recently transitioned from a competitor platform. While praising the overall JioMeet experience, they highlighted two crucial limitations:
Limited Self-View
The desire for a full-screen view of their own video feed during online classes, a feature they were accustomed to for self-monitoring and engagement.
Clunky Screensharing
A need for a more intuitive and less cluttered screensharing experience, especially compared to competitor solutions.

This feedback, particularly from the education sector - a key user group - signaled an urgent need to enhance usability and reduce friction in these core collaborative features. The opportunity was to rapidly deliver impactful improvements with minimal technical changes, addressing user pain points and improving overall satisfaction.
My Role & Approach: Rapid, User-Centered Redesign
As the sole designer on this fast-paced initiative, I was responsible for the end-to-end design process. Recognizing the urgency, we adopted a pragmatic approach:
Prioritization
Focused on impactful design updates that could be implemented with minimal technical changes to ensure swift delivery.
Collaboration
Worked closely with the Product Manager to define scope and priorities, and with the engineering team to understand technical constraints and feasibility.
User-Focus
Kept the educator's feedback and the broader need for a less cluttered, more intuitive experience at the forefront of all design decisions.
Iterative Process
Moved quickly from research and analysis to ideation, prototyping, and testing to arrive at the optimal solution within the tight timeframe
Research & Insights: Uncovering the Pain Points
To thoroughly understand the existing problems and explore best practices, we conducted:
1. Heuristic Evaluation of Existing (2020) Design
-
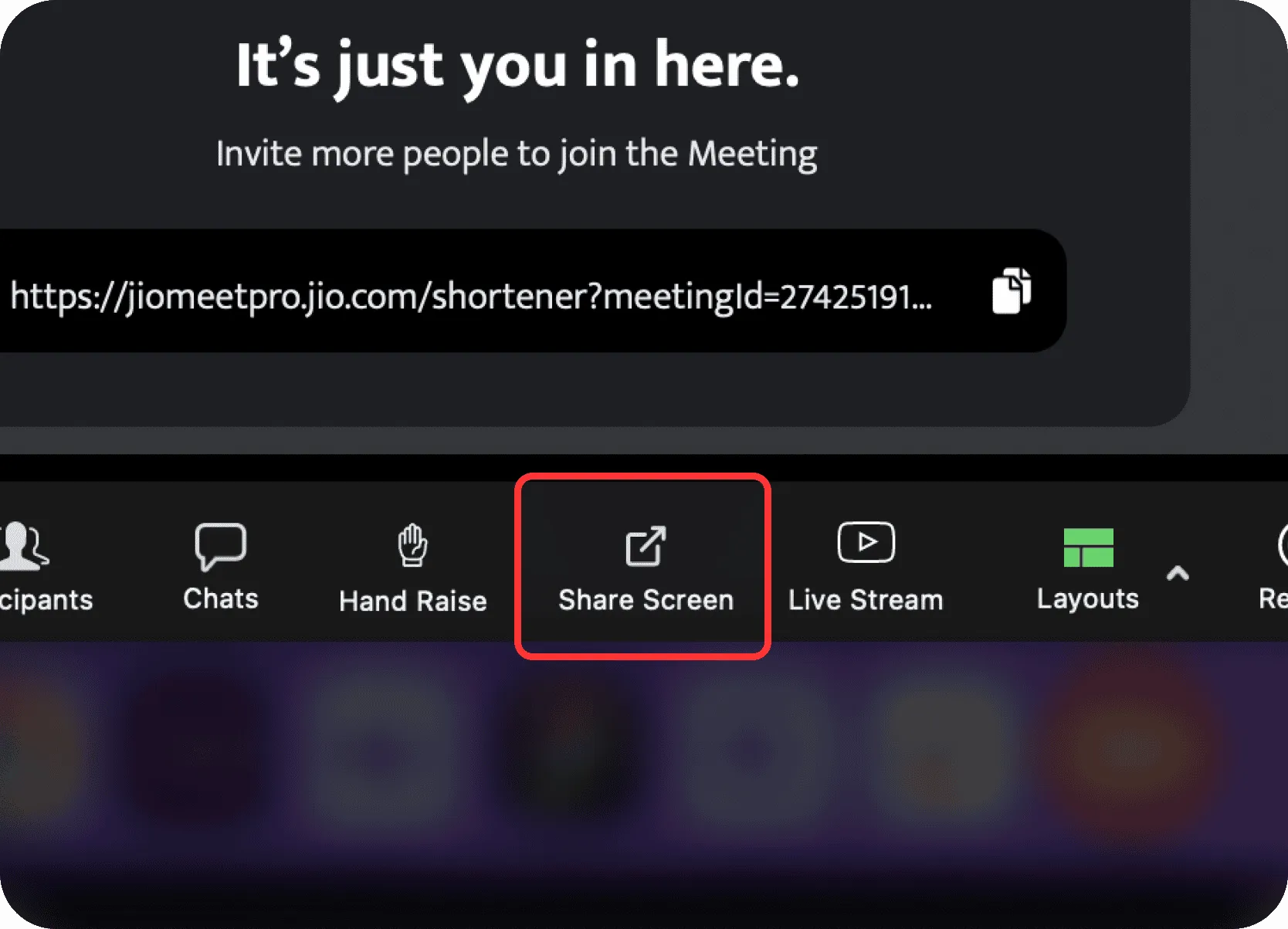
Misleading Icons: The screenshare icon resembled "open in new tab," causing confusion. The entire bottom toolbar icon set was outdated and not aligned with JioDesign System (JDS) 2.0.

-
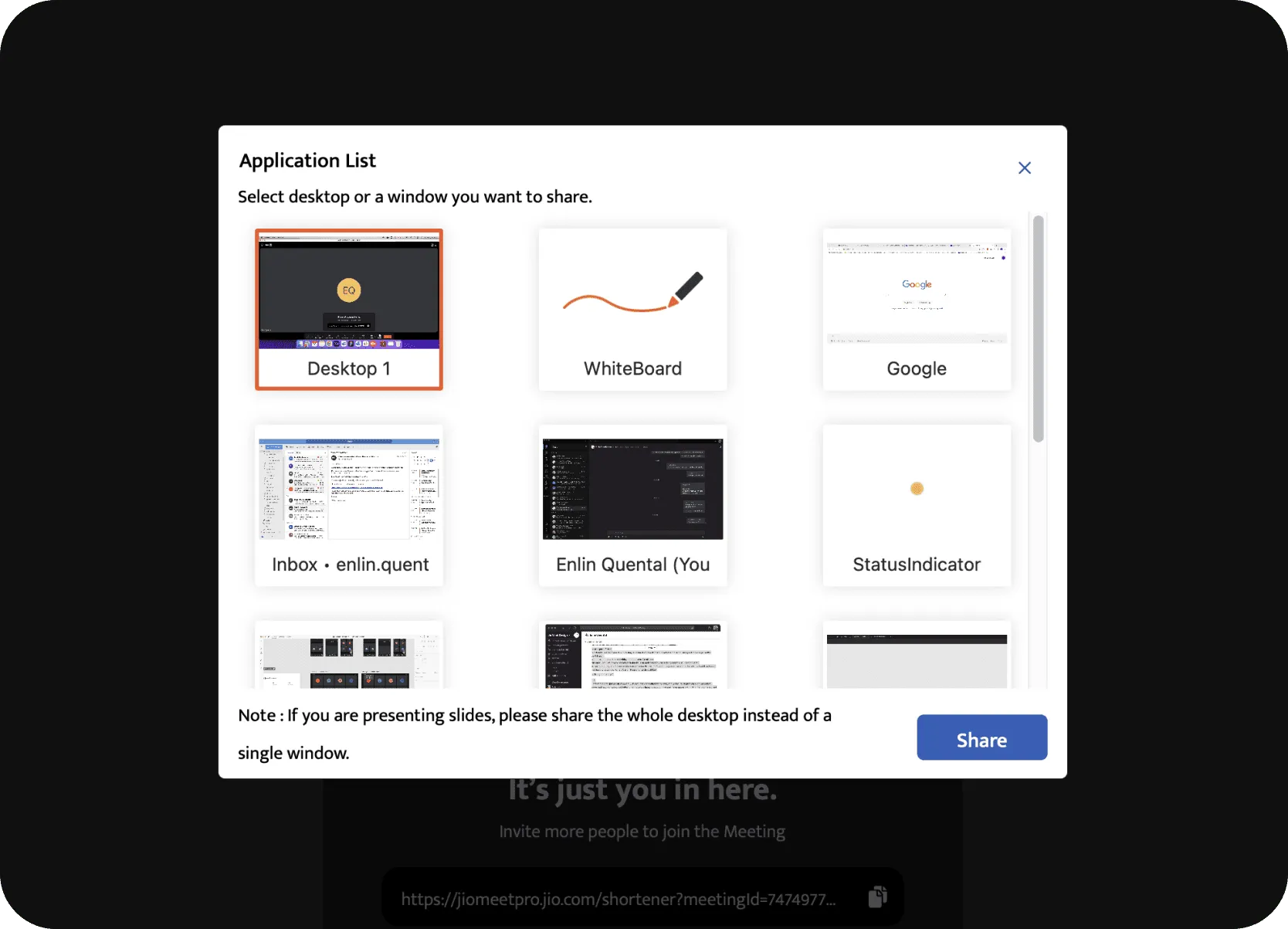
Limited Sharing Options: The screen share window only allowed selecting open application windows, lacking options for sharing the entire screen or a whiteboard.

-
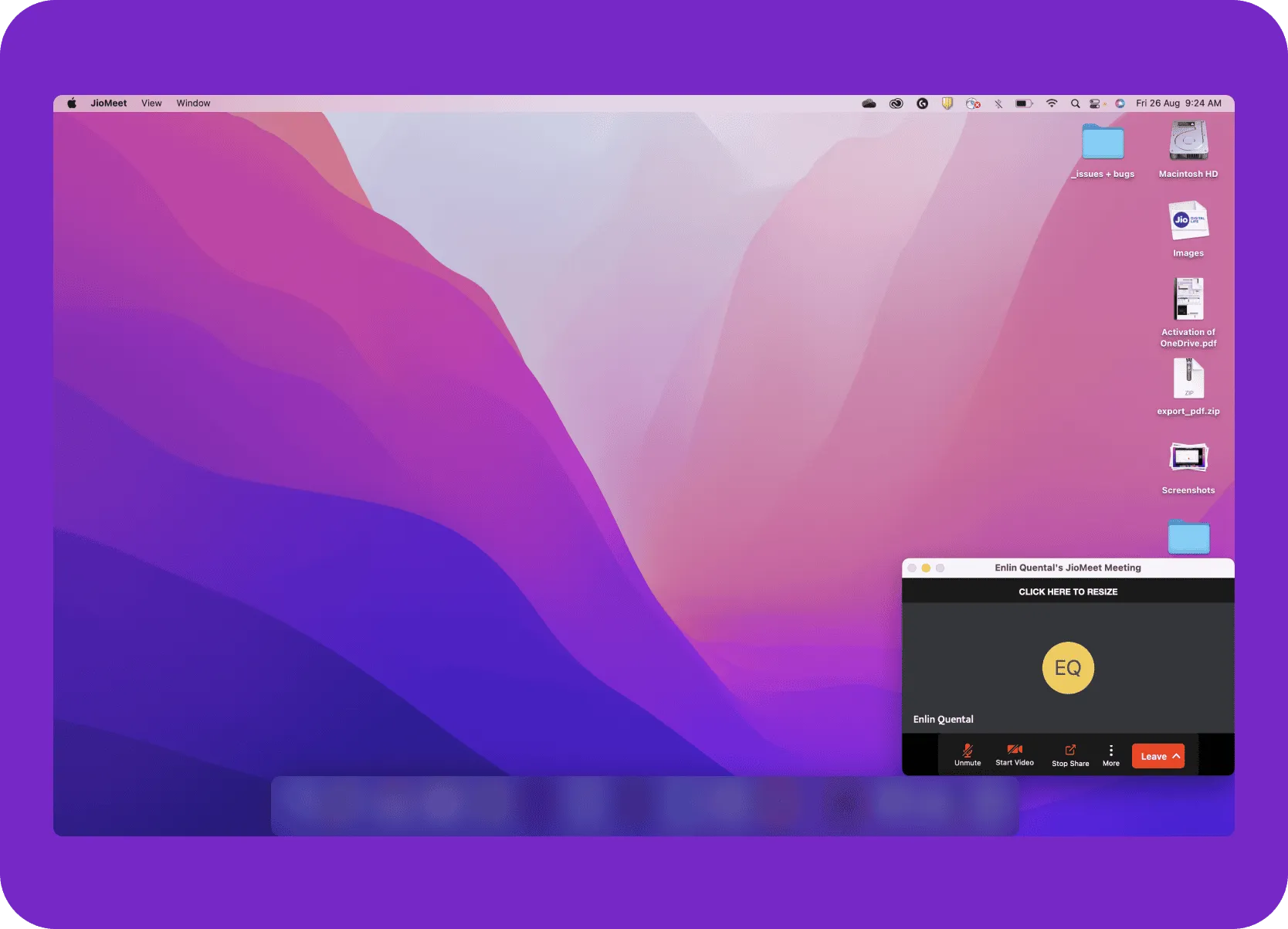
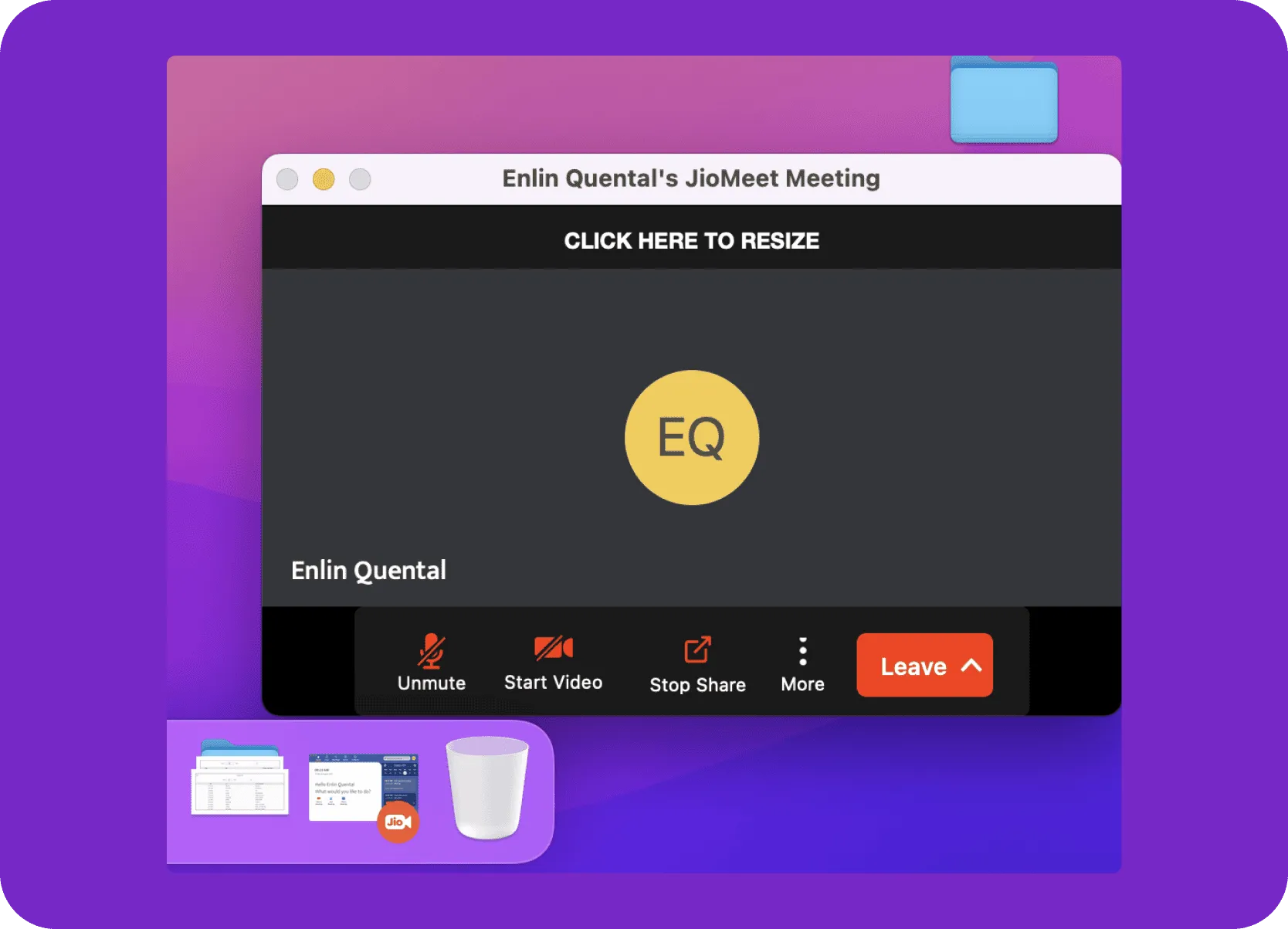
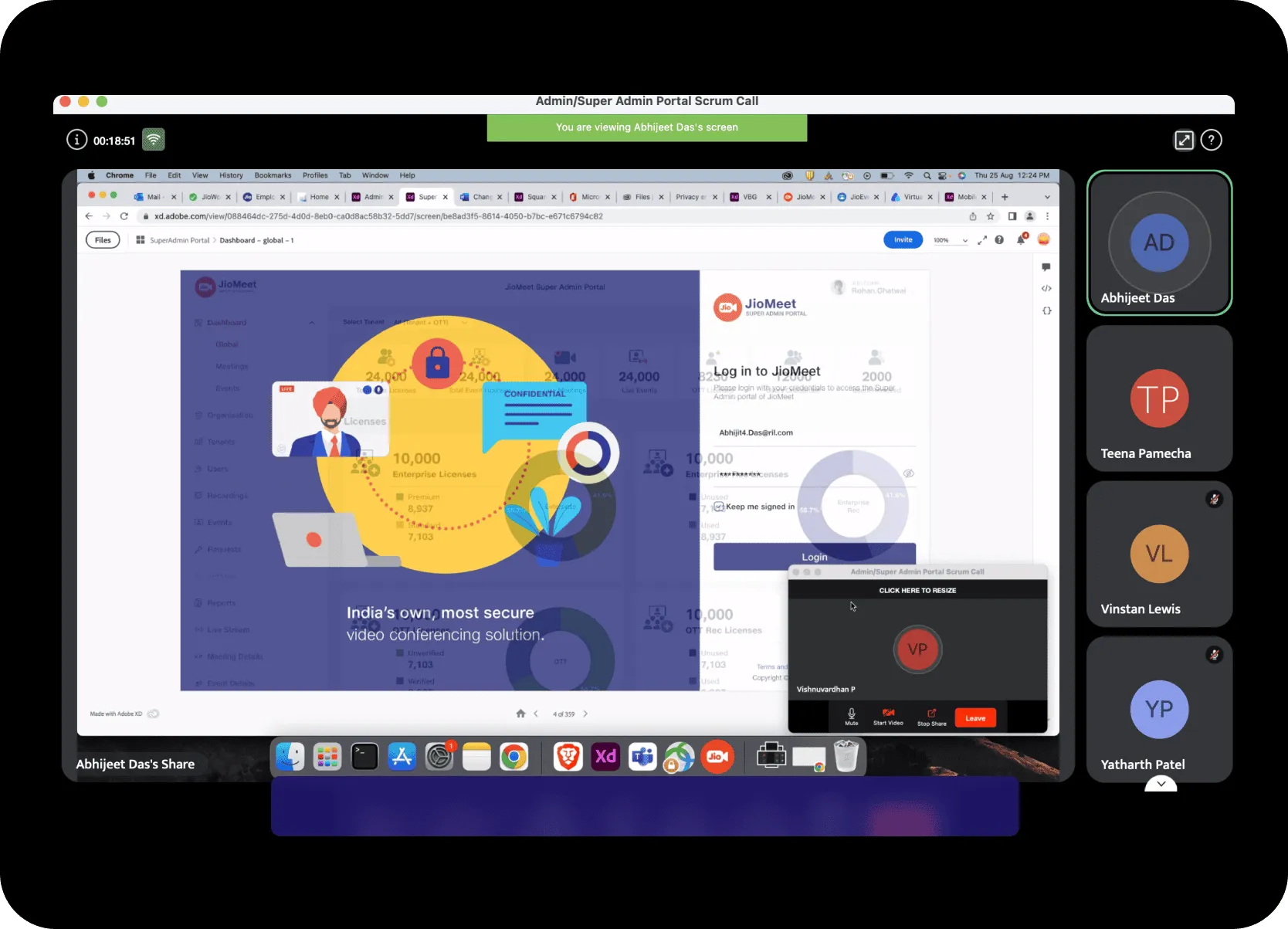
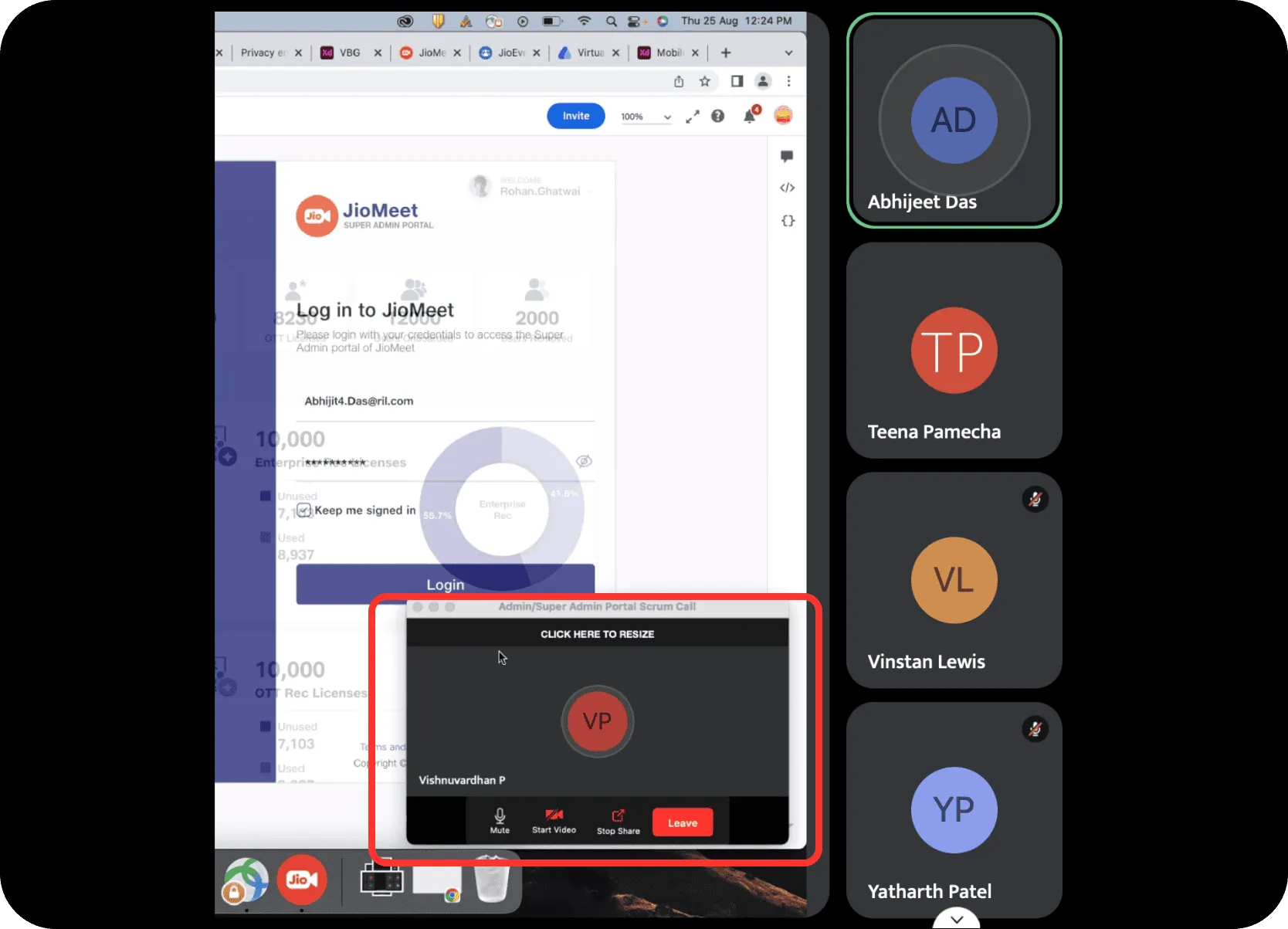
Excessively Large PIP Window: The PIP window during screensharing was too large, consuming excessive screen real estate.

-
Outdated PIP Icons: All icons within the PIP window did not adhere to JDS 2.0.
-
Hidden Audio Sharing Settings: Users struggled to find settings to share media audio during presentations, leading to a disruptive workflow.

-
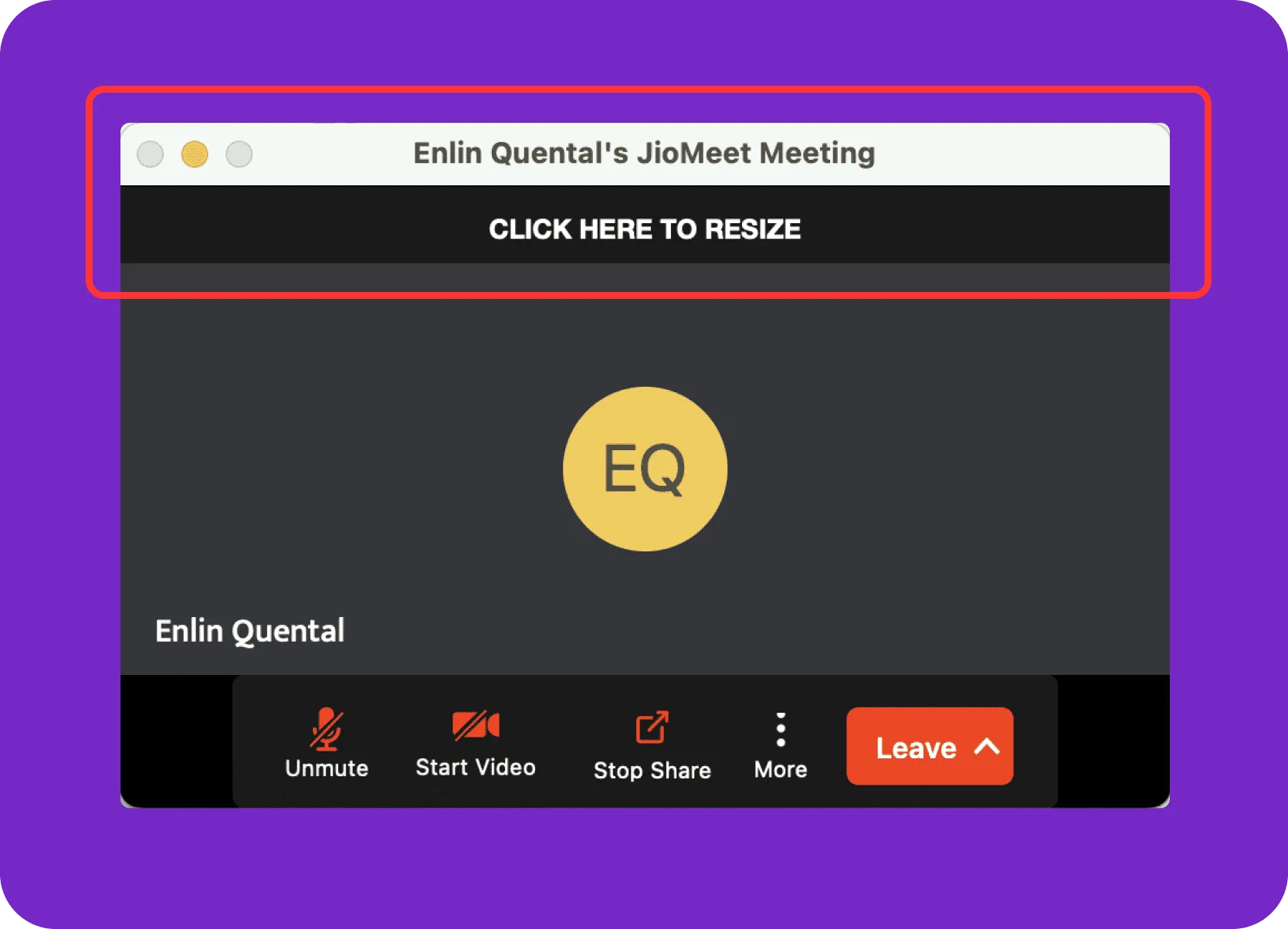
Redundant UI Elements: The screenshare view had underutilized elements like "CLICK HERE TO RESIZE" bar and system buttons, adding clutter

-
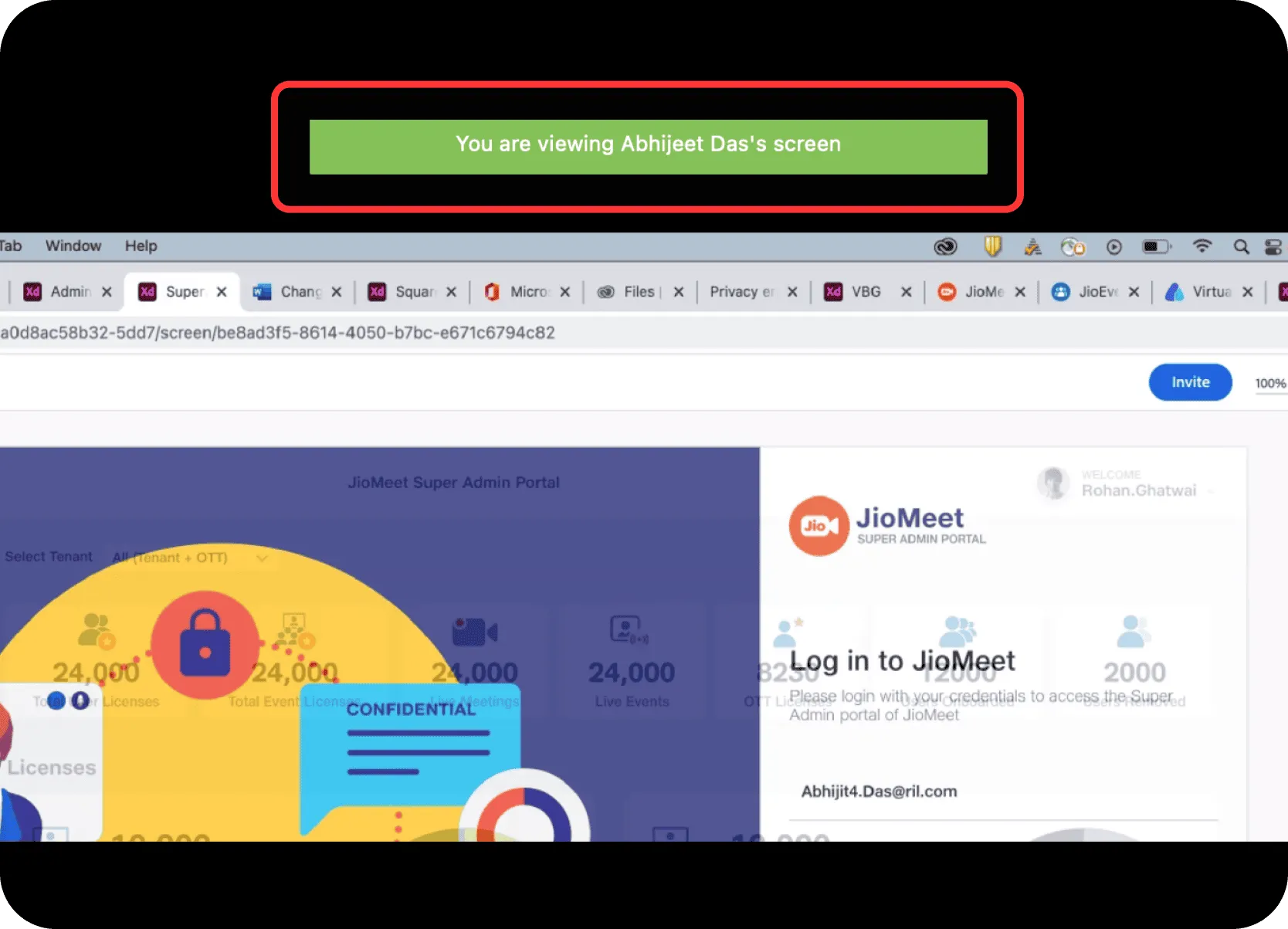
Distracting Presenter Indication: A persistent, bright green badge for the presenter was distracting for viewers.

-
Limited Viewer Layout Options: Viewers couldn't hide participant tiles to enlarge the screenshare.

-
Unnecessary Presenter PIP for Viewers: Viewers could see the presenter's PIP window, which was irrelevant to them.

-
Lack of Feedback: No loading indicators during presenter transition and no clear visual cue for the presenter that their screen was being shared.
2. Competitive Benchmarking
• Analyzed screensharing and PIP functionalities in Microsoft Teams, Zoom, Google Meet, and
Webex.
• Collaborated with design teammates and the PM to categorize features and UI elements (presenter
view, viewer view, hidden elements).

3. Key Insights from Research
Existing UX: Cluttered & Unintuitive
The existing PIP and screenshare experience was significantly cluttered and lacked intuitive controls.
User Need: Streamlined & Focused UI
Users, especially educators, needed a more streamlined and less distracting environment.
Requirement: JDS 2.0 Adherence
Adherence to the updated JioDesign System (JDS) 2.0 was crucial for consistency.
Gap: Clearer Screenshare Feedback
Clearer feedback mechanisms were needed throughout the screensharing process.
The Solution: A Streamlined & Intuitive Experience
Based on the research and insights, we developed a hybrid solution focusing on decluttering the interface, providing better contextual controls, and aligning with JDS 2.0. The redesigned experience introduced several key improvements:
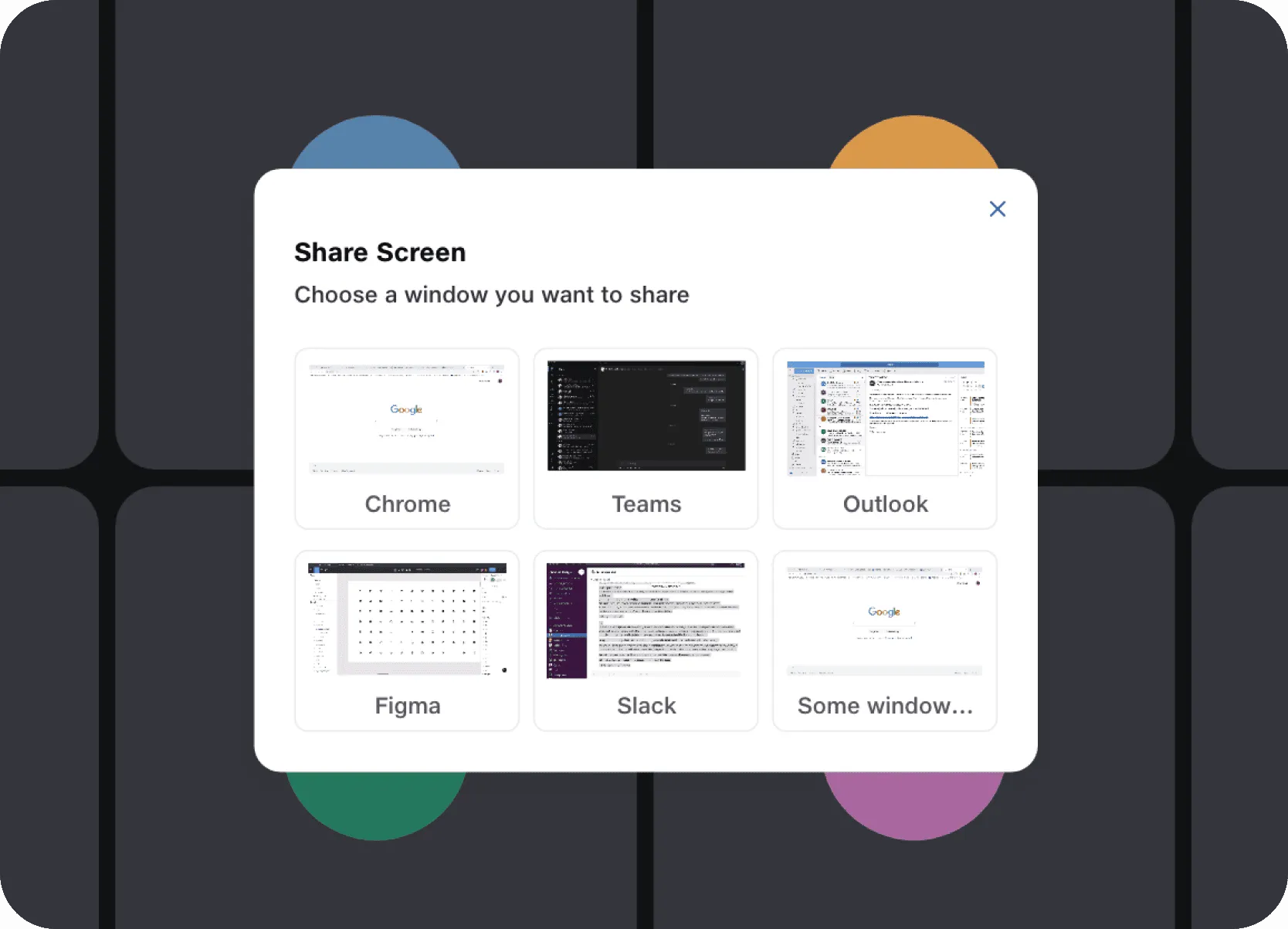
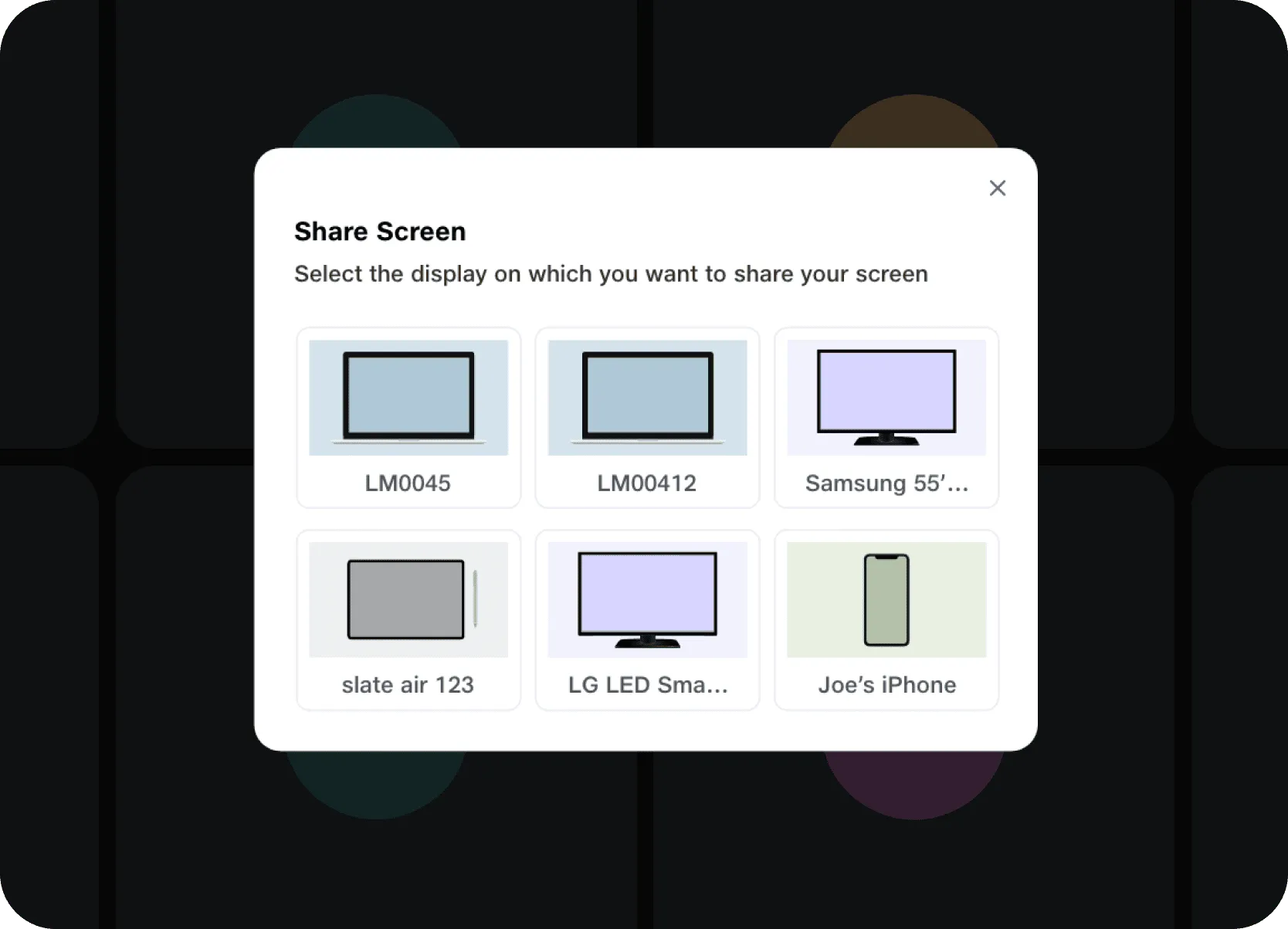
1. Simplified Sharing Initiation & Visual Selection
-
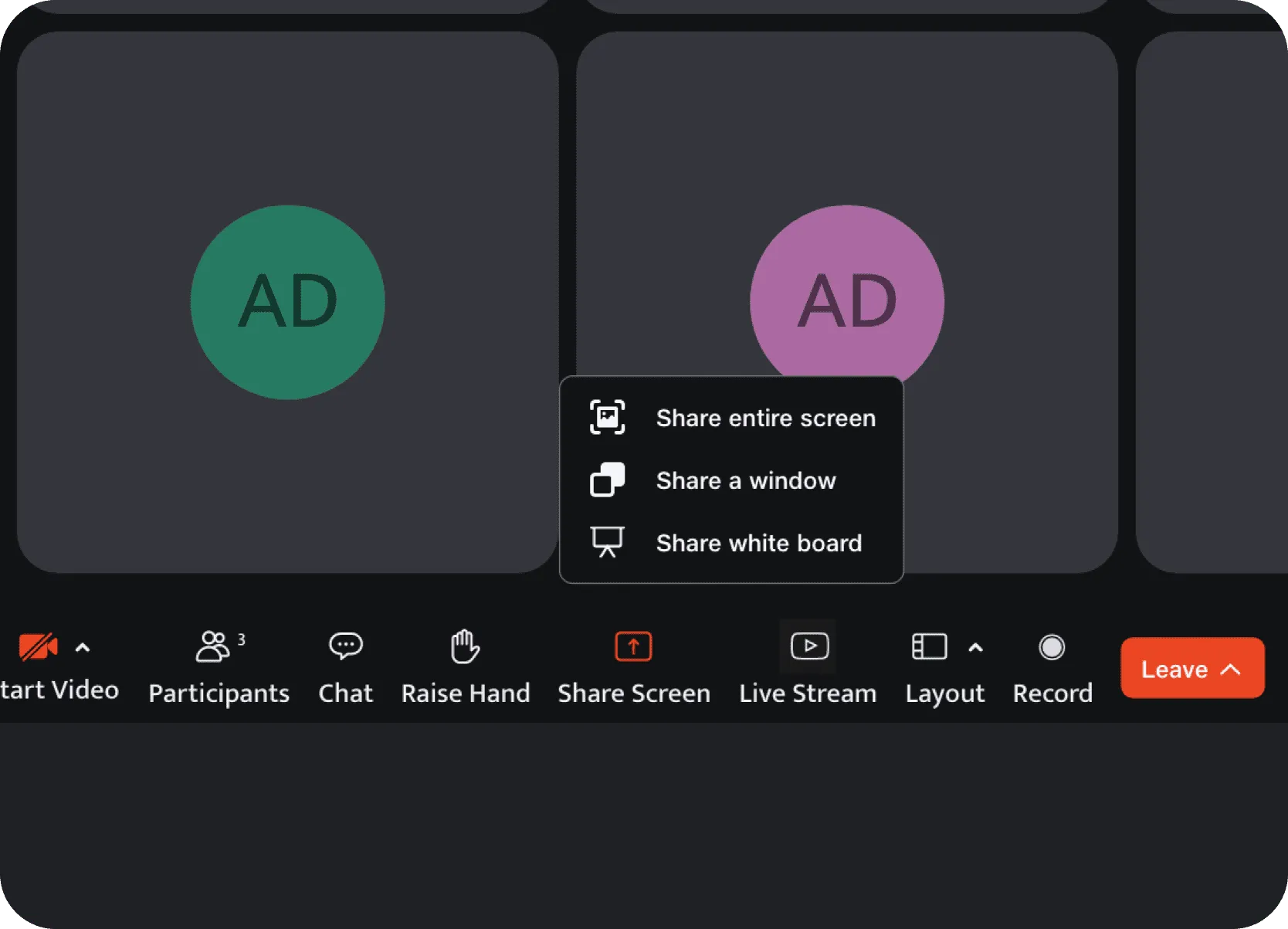
Clearer Options: Redesigned "Share Screen" menu with three direct choices: "Share entire screen," "Share a window," and "Share white board," each with updated JDS 2.0 icons.

-
Visual Window Previews: Users now see thumbnails of their open application windows for easier and more accurate selection.

-
Multi-Display Support: Visual representations of connected monitors, prompting users to select the desired display..

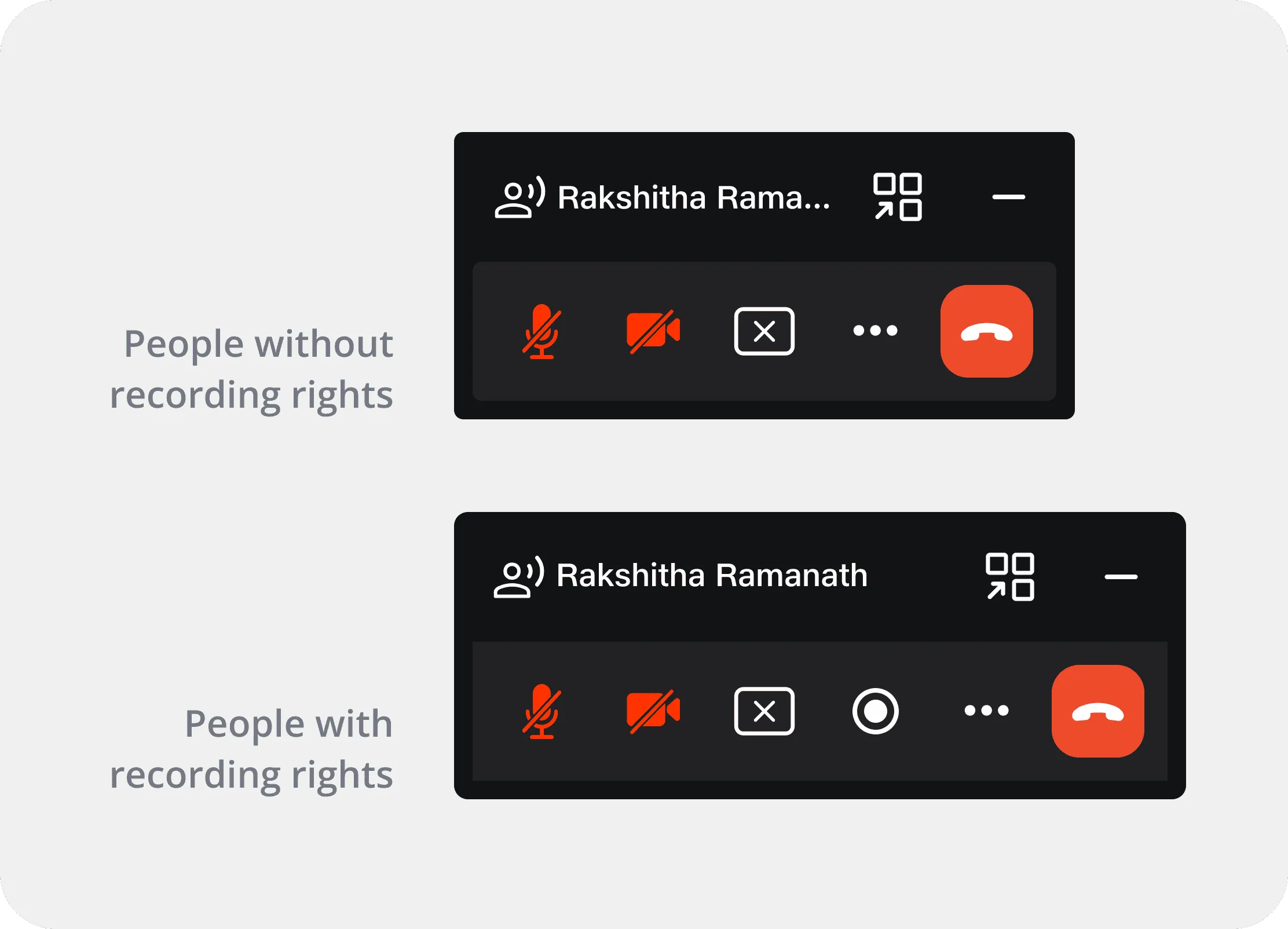
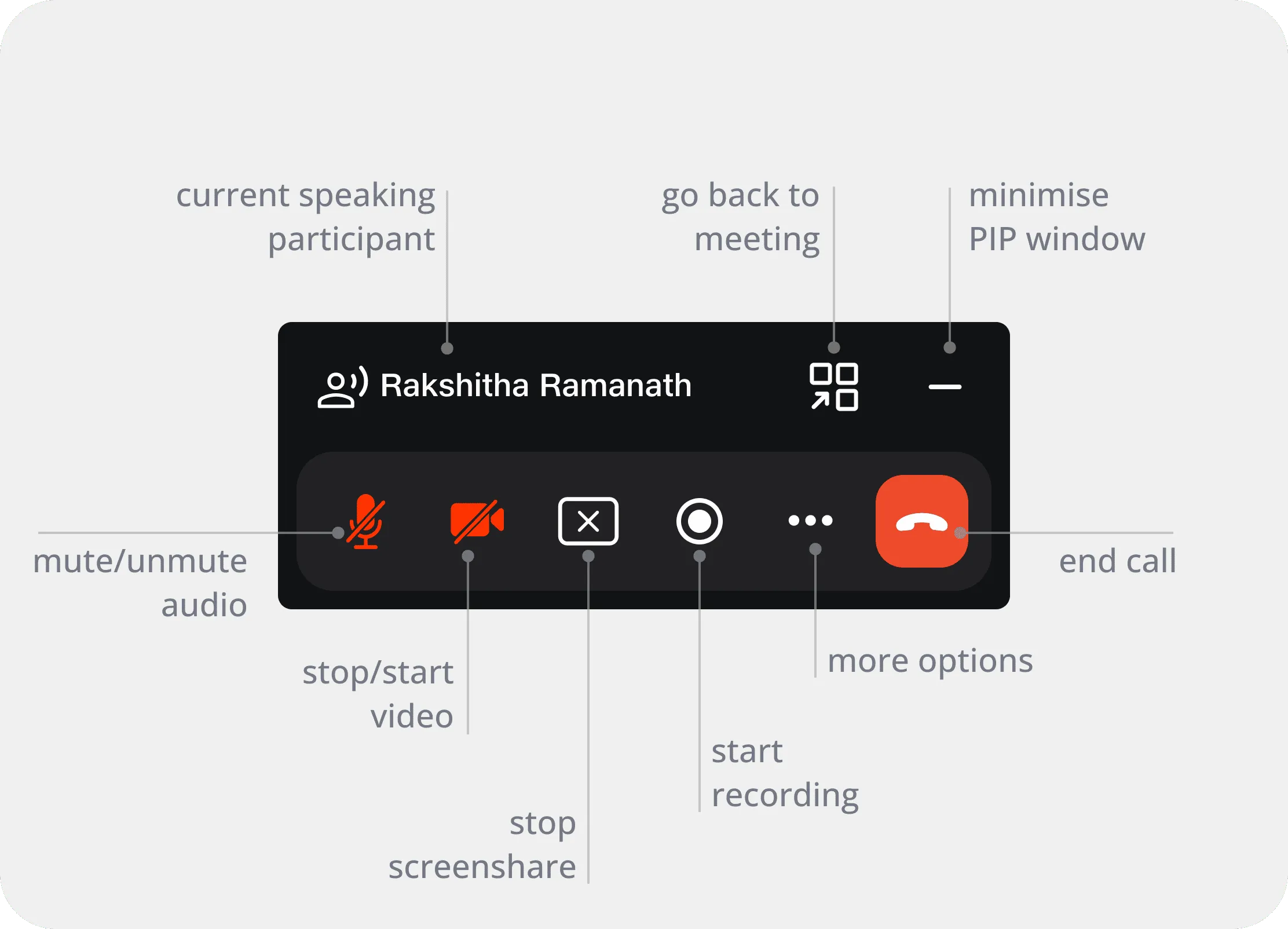
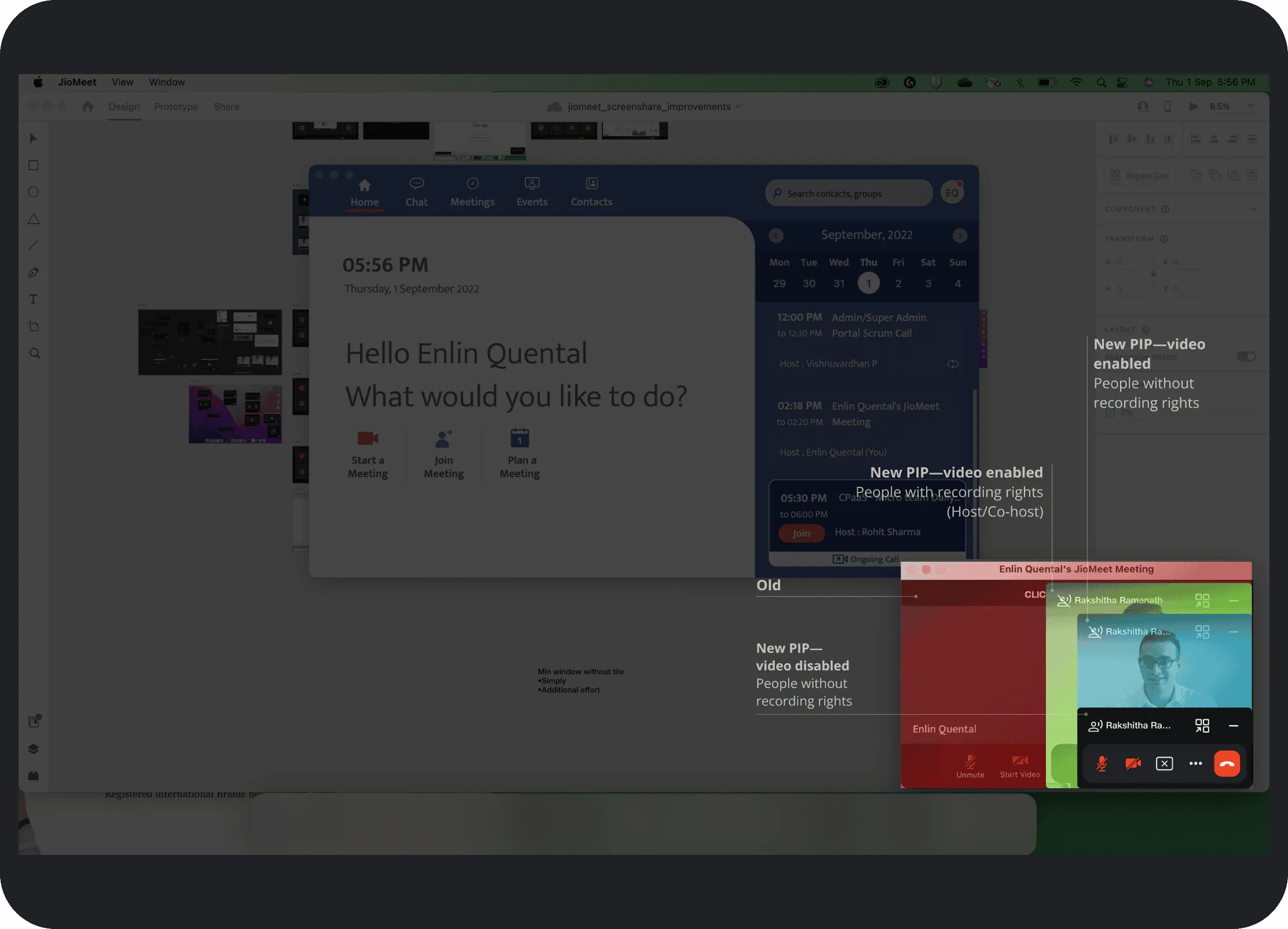
2. Optimized & Redesigned PIP Window
-
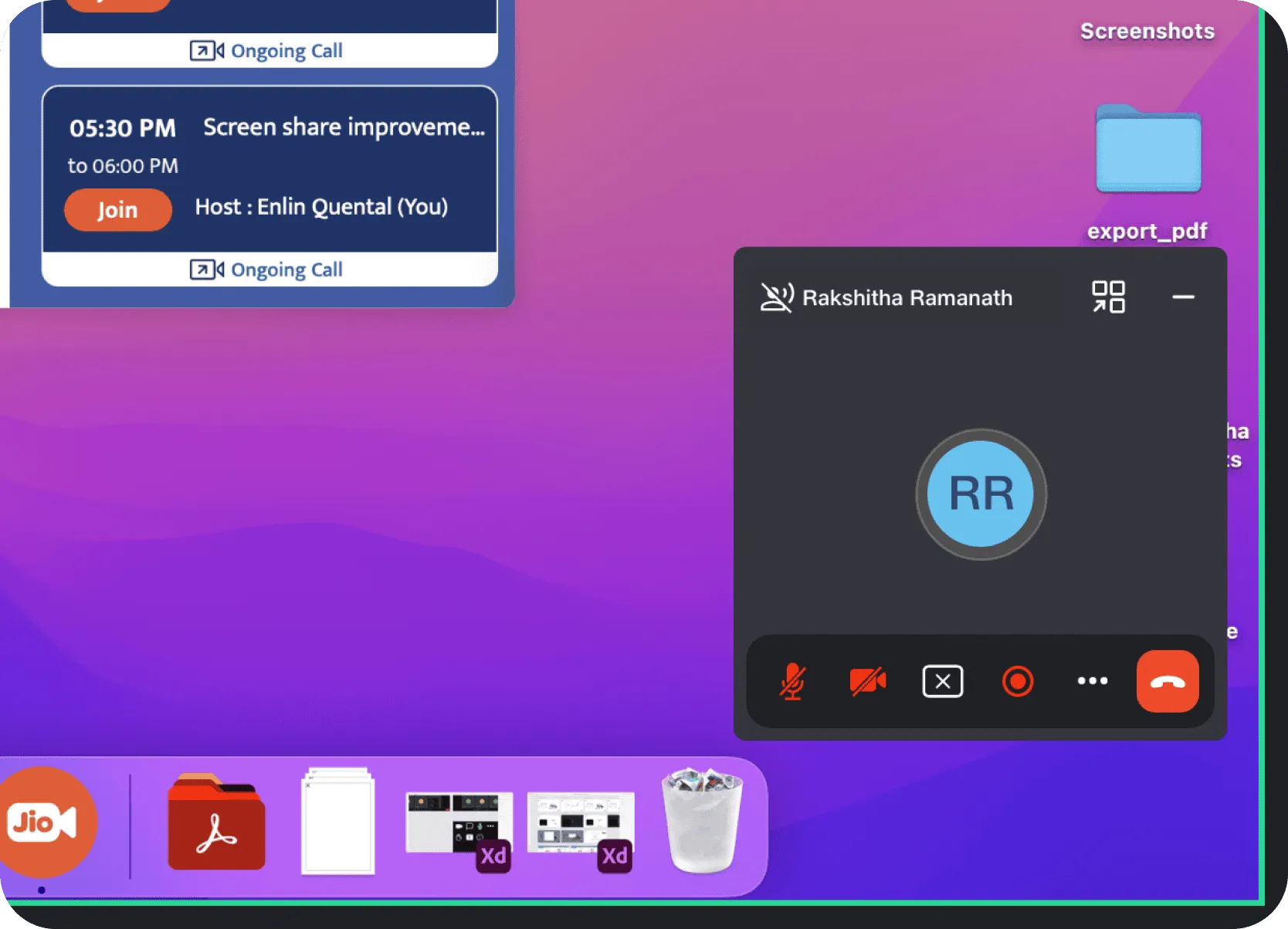
Compact & Minimalist Design: The new PIP window is significantly smaller, featuring the participant's name and essential, icon-based meeting controls. This directly addressed the "excessively large PIP" issue.

-
Contextual Controls: Essential controls (mute/unmute, video on/off, stop screenshare, recording, more options, end call) are readily accessible. Red indicators clearly show active muted/stopped states.

-
Space Efficiency: This redesign achieved:
• ~44.8% area reduction (PIP with recording button).
• ~59.4% area reduction (PIP without recording button).
• Up to 82.5% area reduction (PIP in audio-only mode for all participants, compared to the original video-centric PIP).

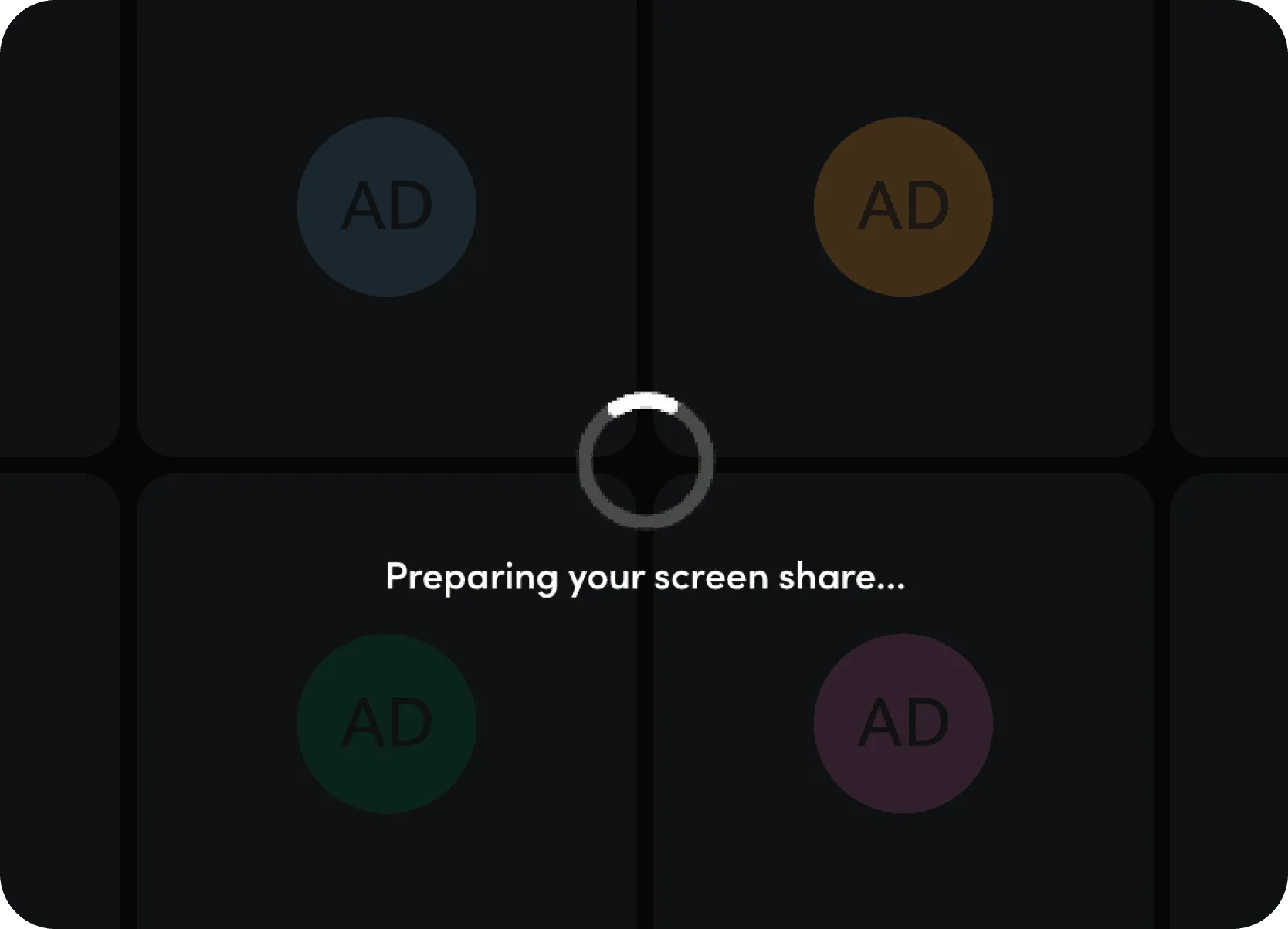
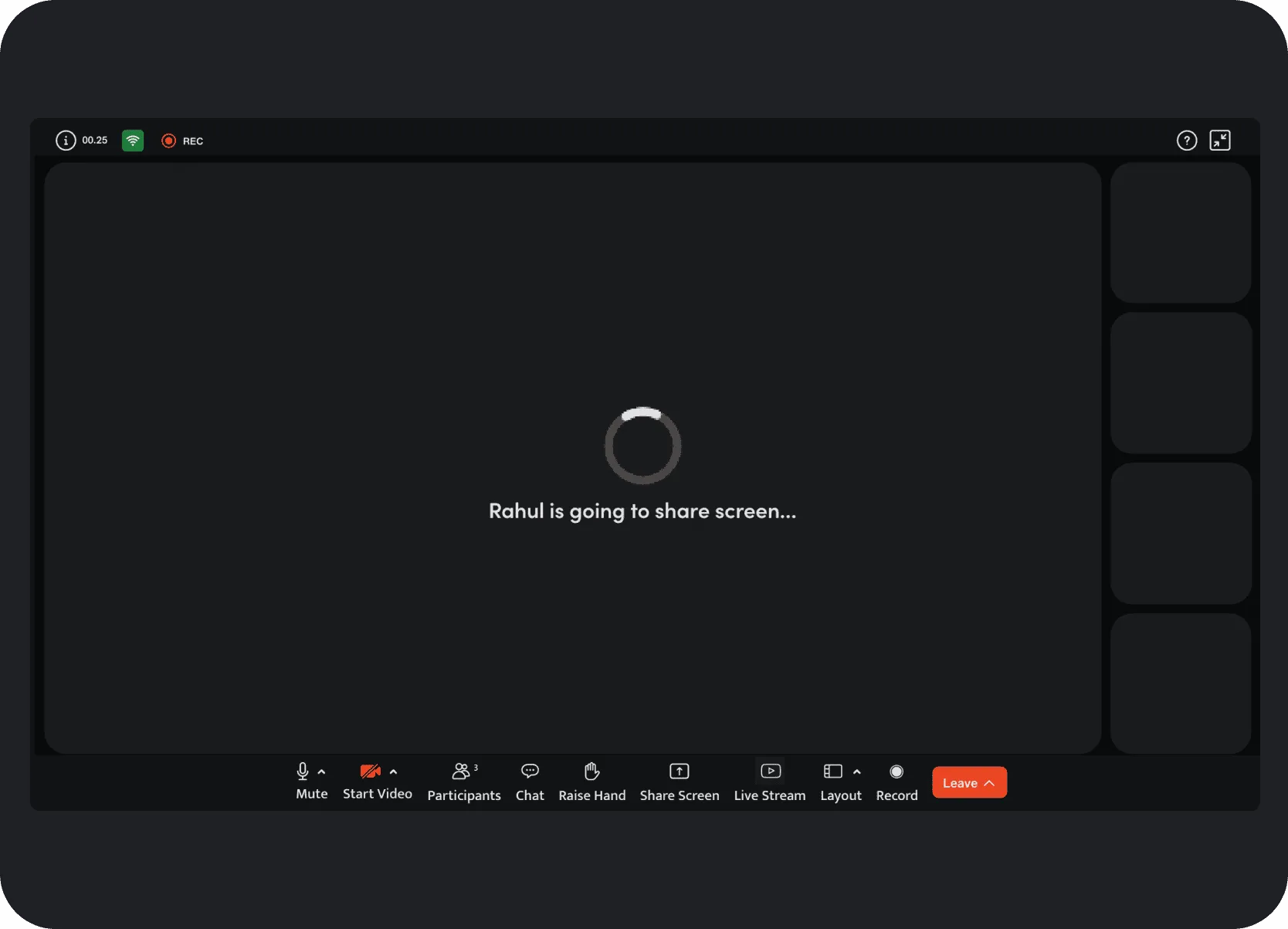
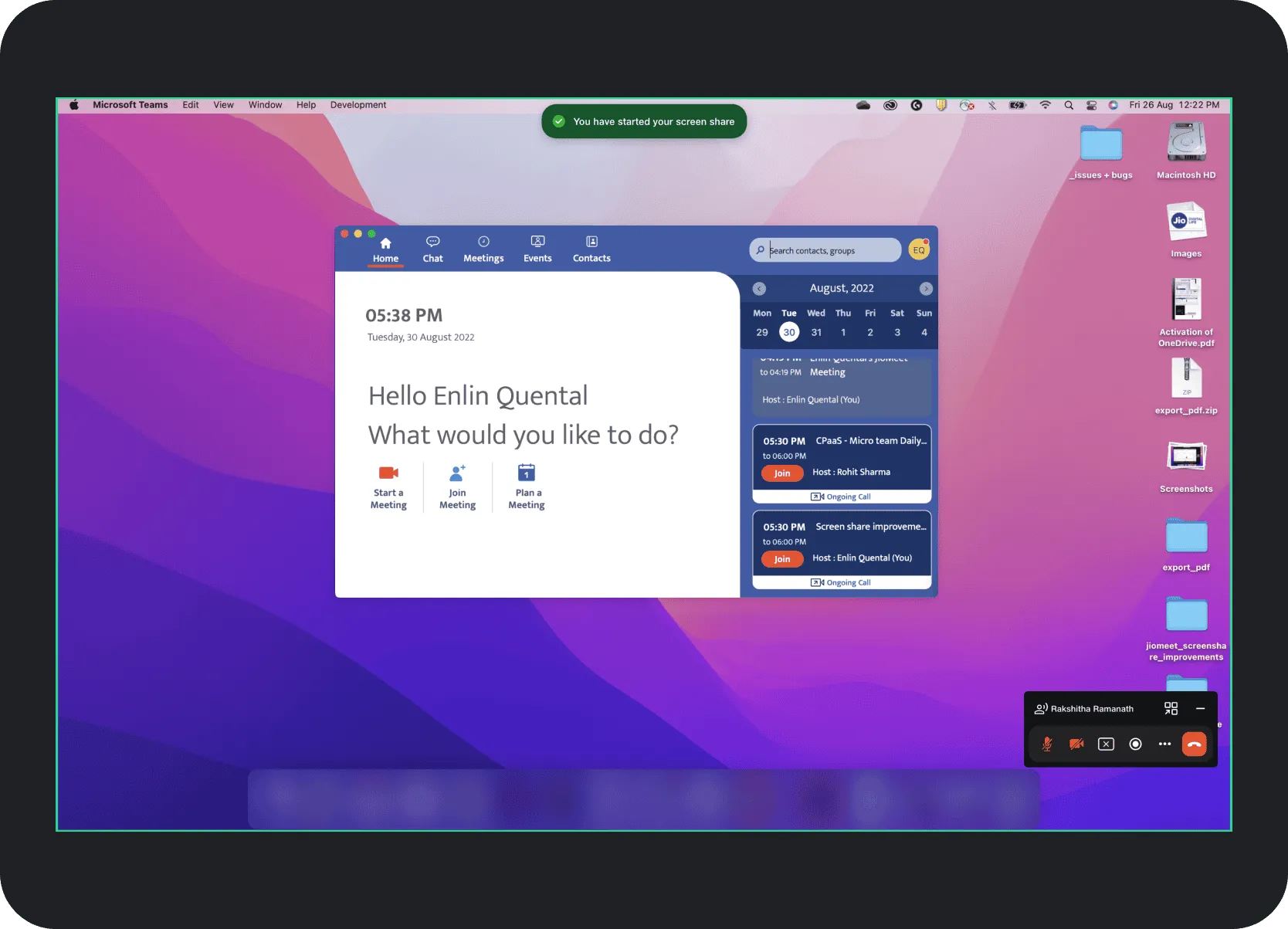
3. Improved Feedback & Reduced Distractions During Active Screen Share
-
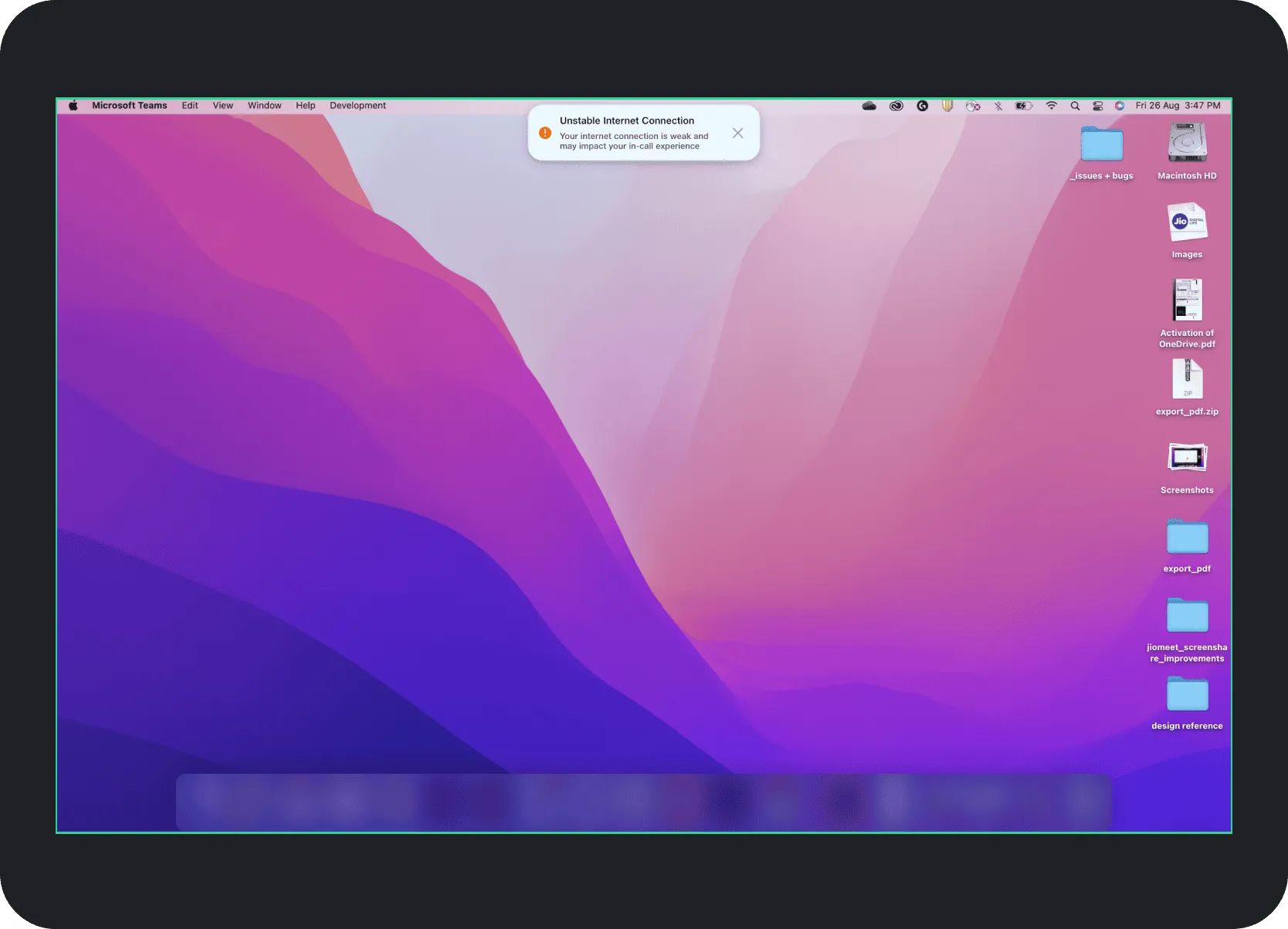
Clear Loading Indicators: Added "Preparing your screen share..." for presenters and "[Presenter Name] is going to share screen..." for viewers.


-
Persistent Floating Control Bar: A movable PIP control bar (default bottom right) gives presenters direct access to controls without leaving shared content.
-
Subtle Sharing Indicators: Brief "You have started your screen share" banner and a subtle green border around the shared screen, replacing the distracting bright green badge.

-
Minimized PIP Thumbnail: When minimized, the PIP shows a small preview (presenter's video/logo), providing a constant visual reminder and easy restore.

-
Presenter-specific notifications (e.g., hand raise) are shown top-center for presenter awareness but hidden from viewers.

4. Enhanced Viewer Experience
-
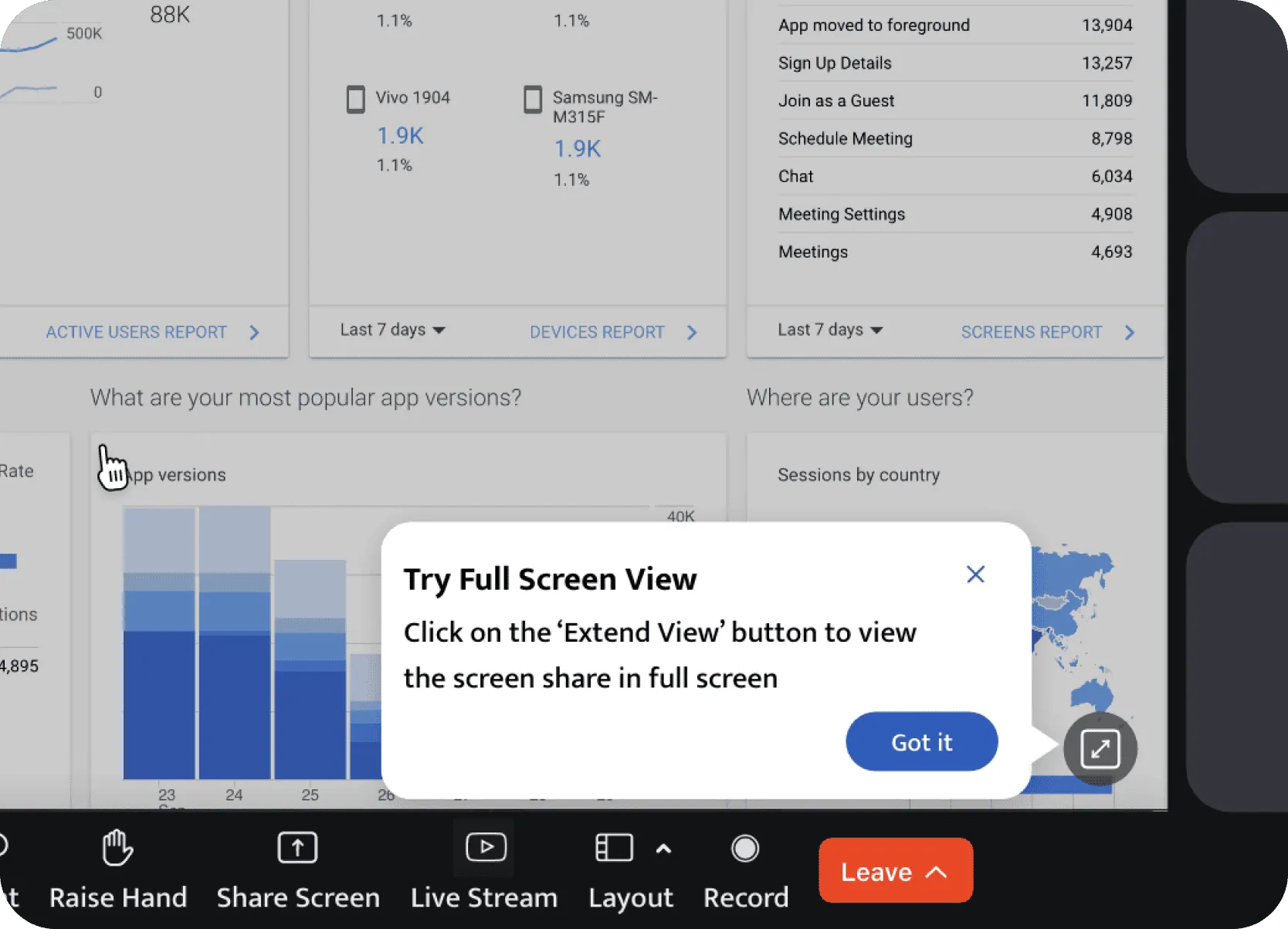
Full-Screen View Prompt: Viewers are prompted to "Try Full Screen View" with clear instructions to click the "extend view" button for an immersive experience.

-
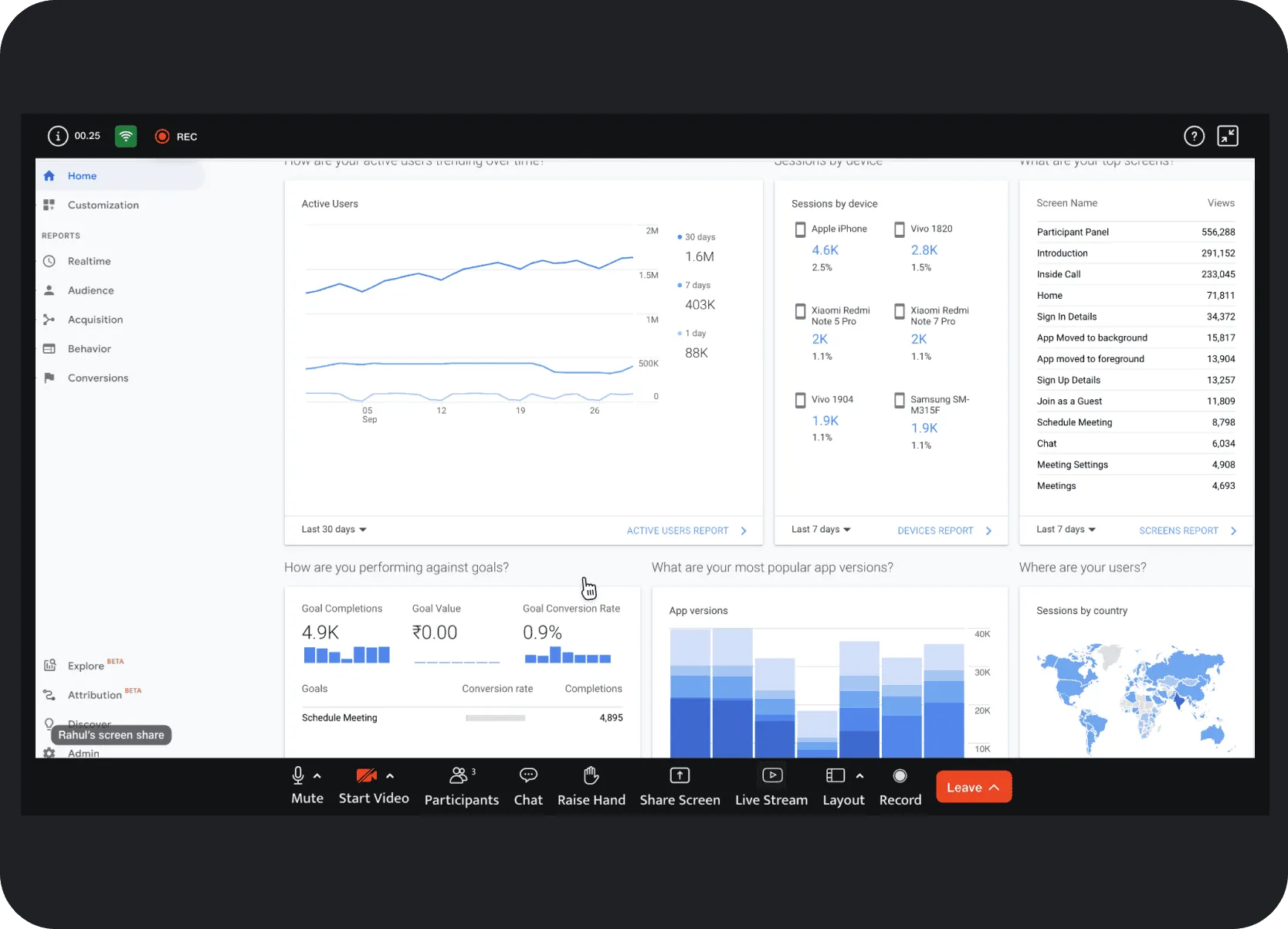
Immersive Full-Screen Sharing: Hides all meeting interface elements for viewers, allowing undistracted focus.

-
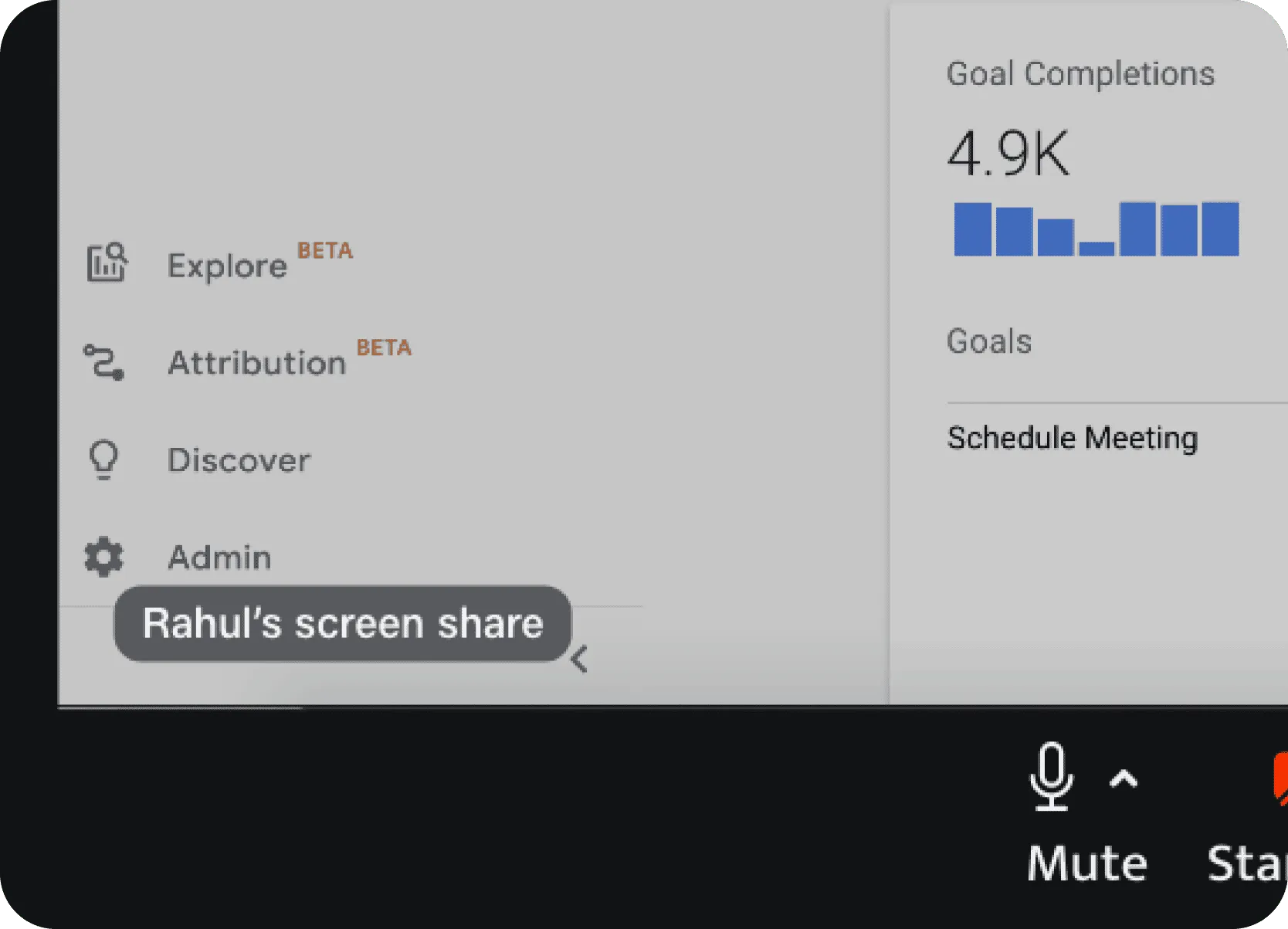
Integrated Presenter Tile Indicator: Active screen-sharing status and presenter's name ("Rahul's screen share") integrated into the presenter's tile for viewers, replacing the separate top banner.

5. Dynamic & Contextual PIP Features
-
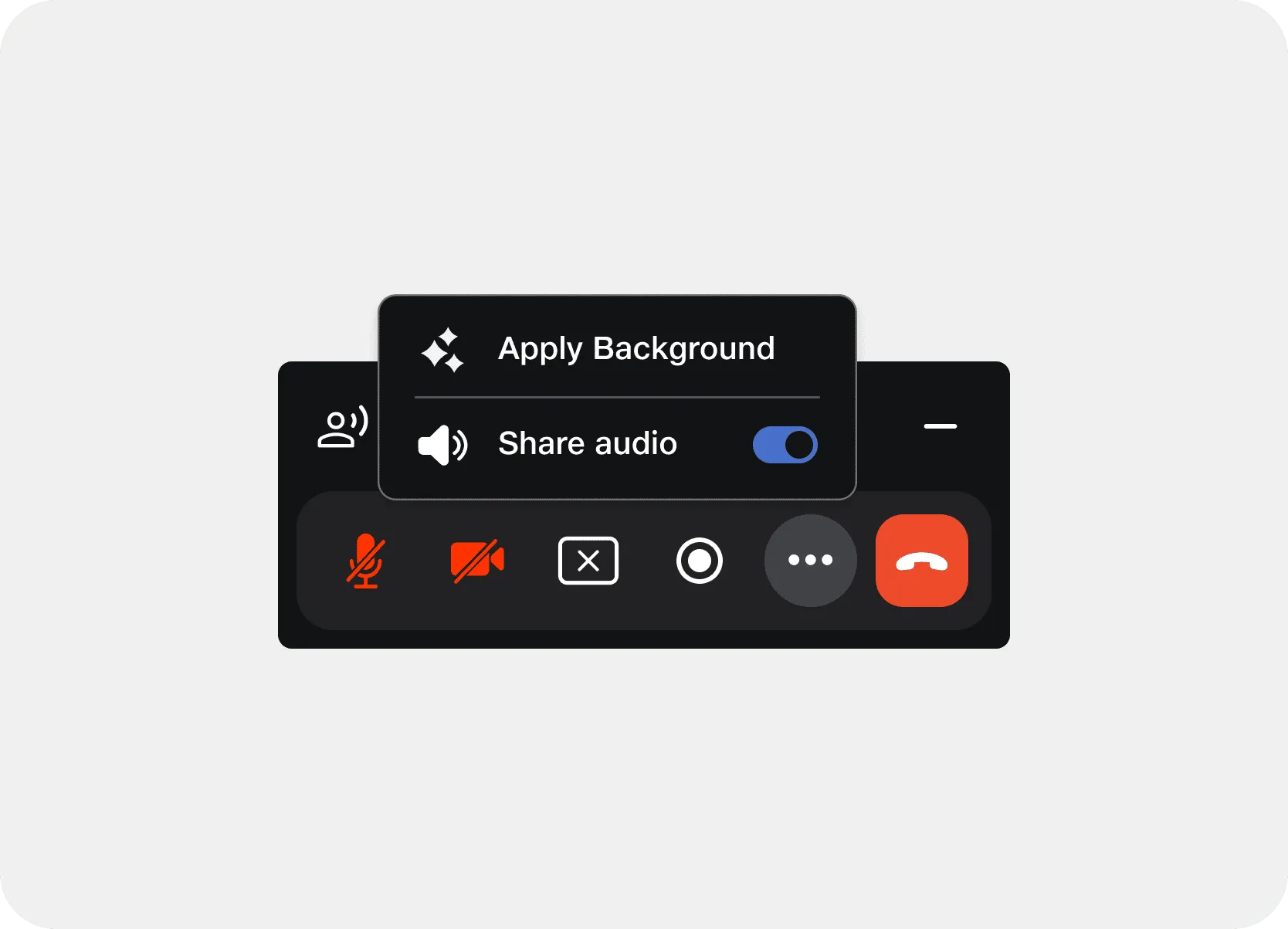
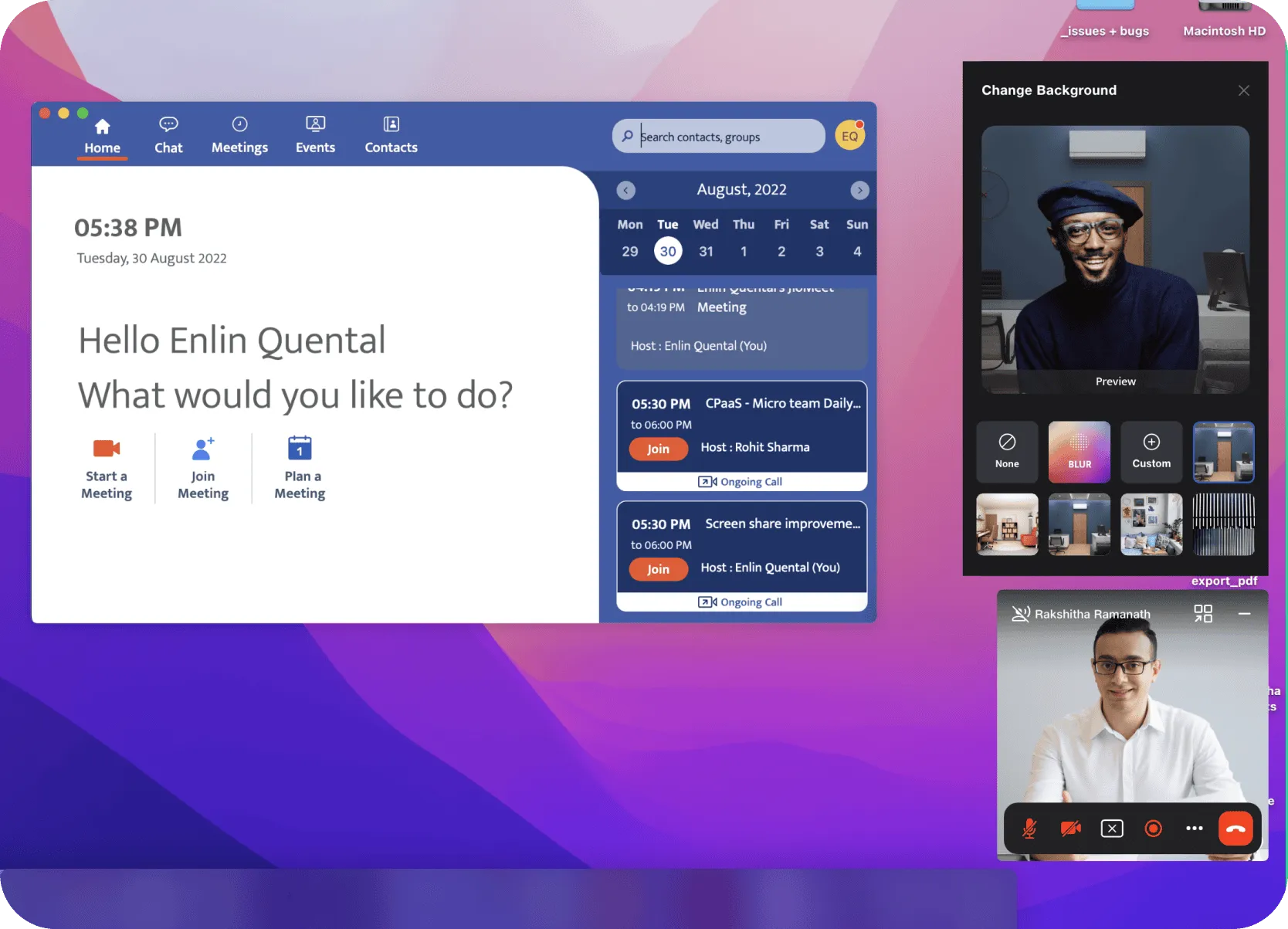
PIP More Options Menu: Access to "Apply Background" and "Share audio" toggle directly from the PIP, using progressive disclosure.

-
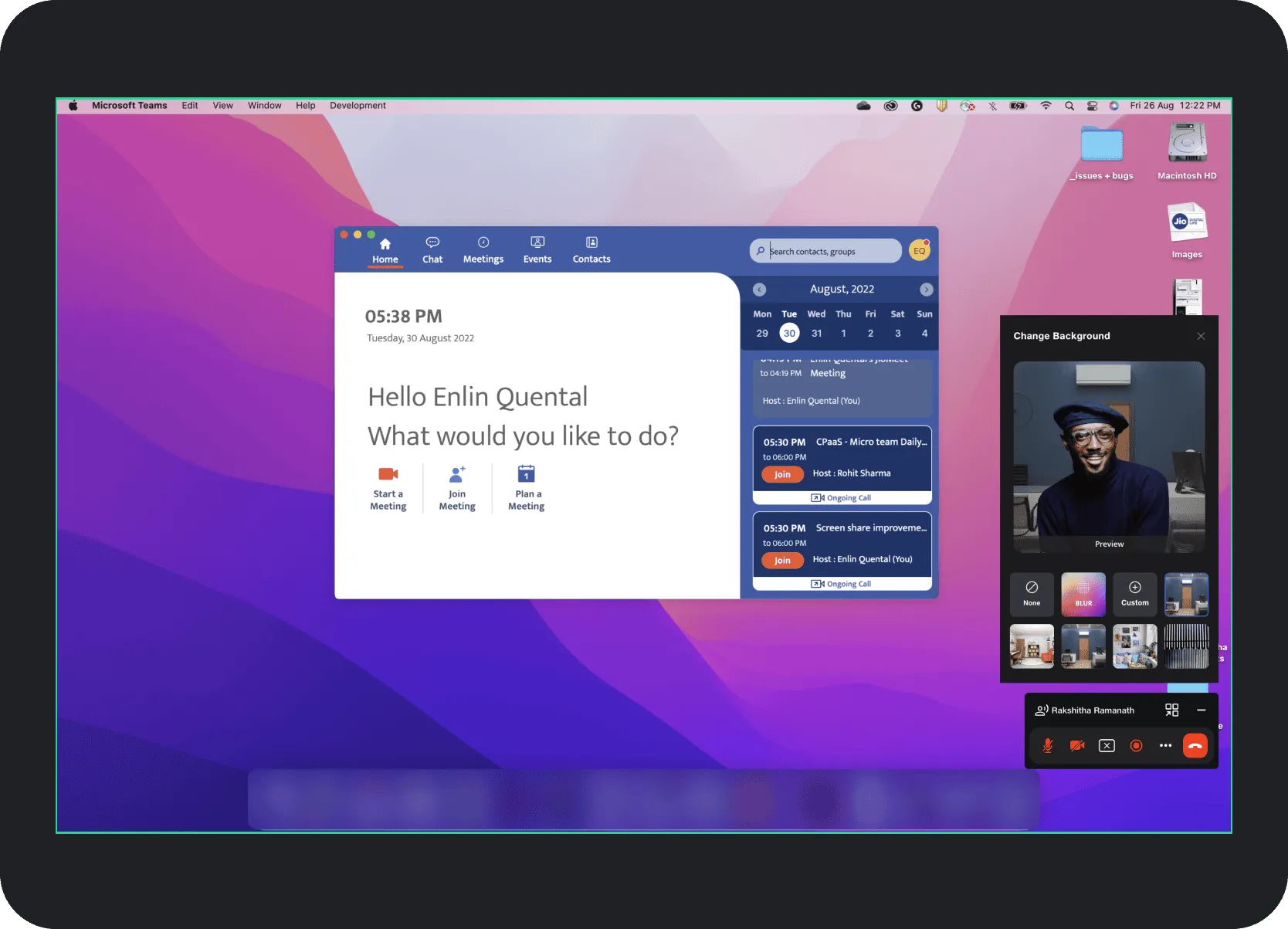
Draggable Change Background Menu: Floating menu with visual thumbnails for easy background selection during screensharing.

-
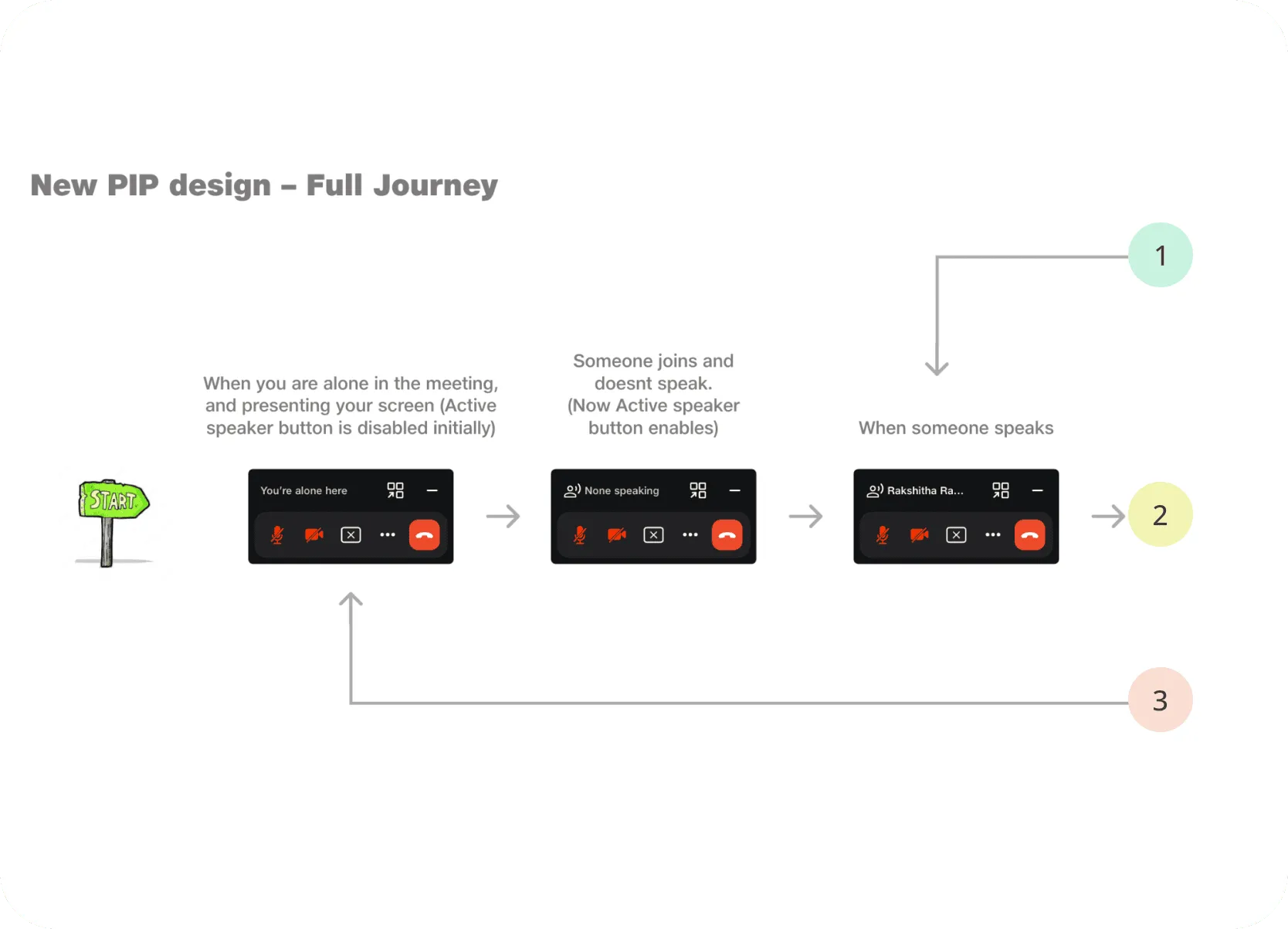
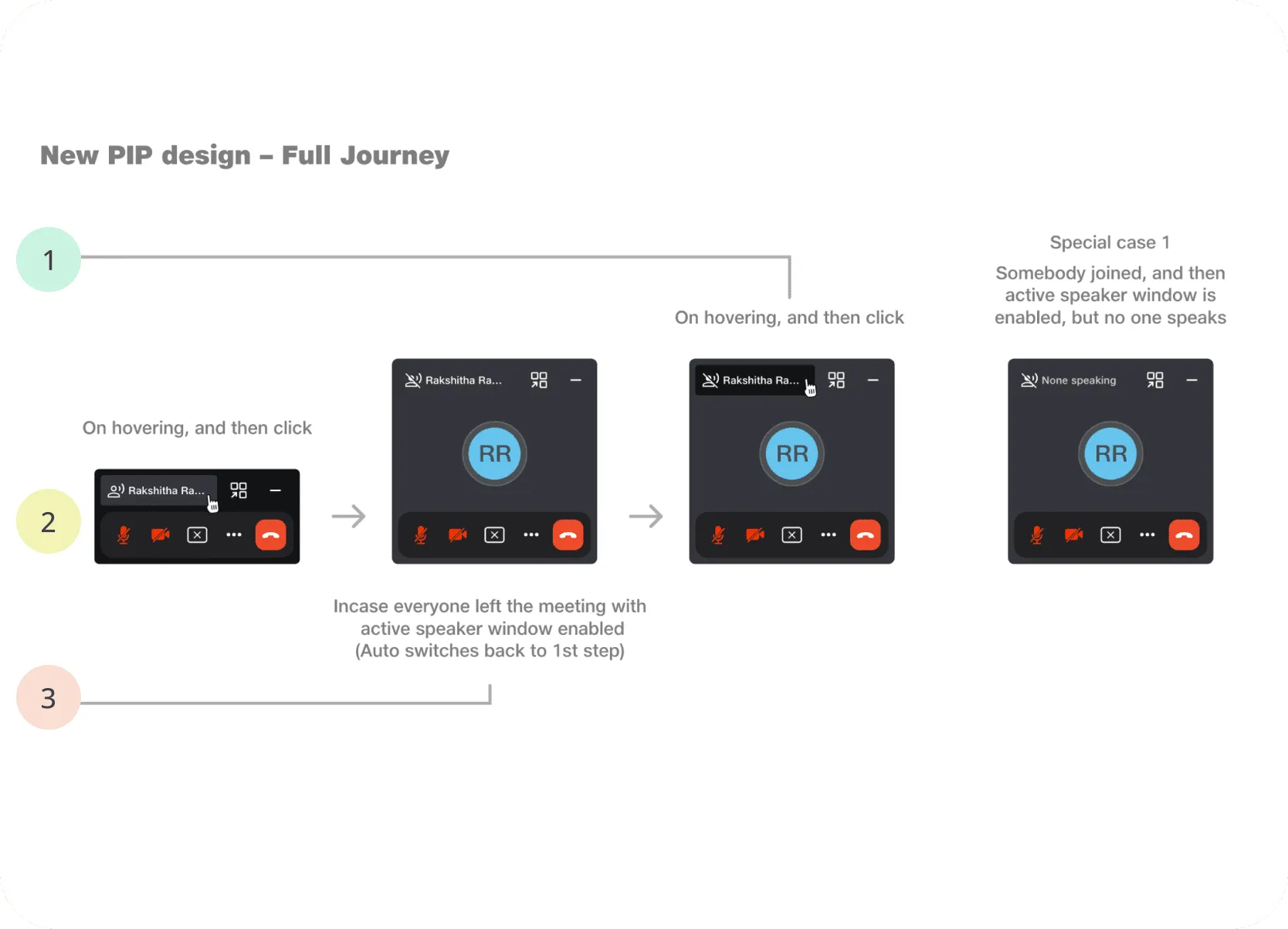
Dynamic PIP Expansion for Video: PIP automatically expands vertically to show one participant's video feed when their camera is on.


-
Full PIP User Journey:


Testing & Iteration: Validating Iconography
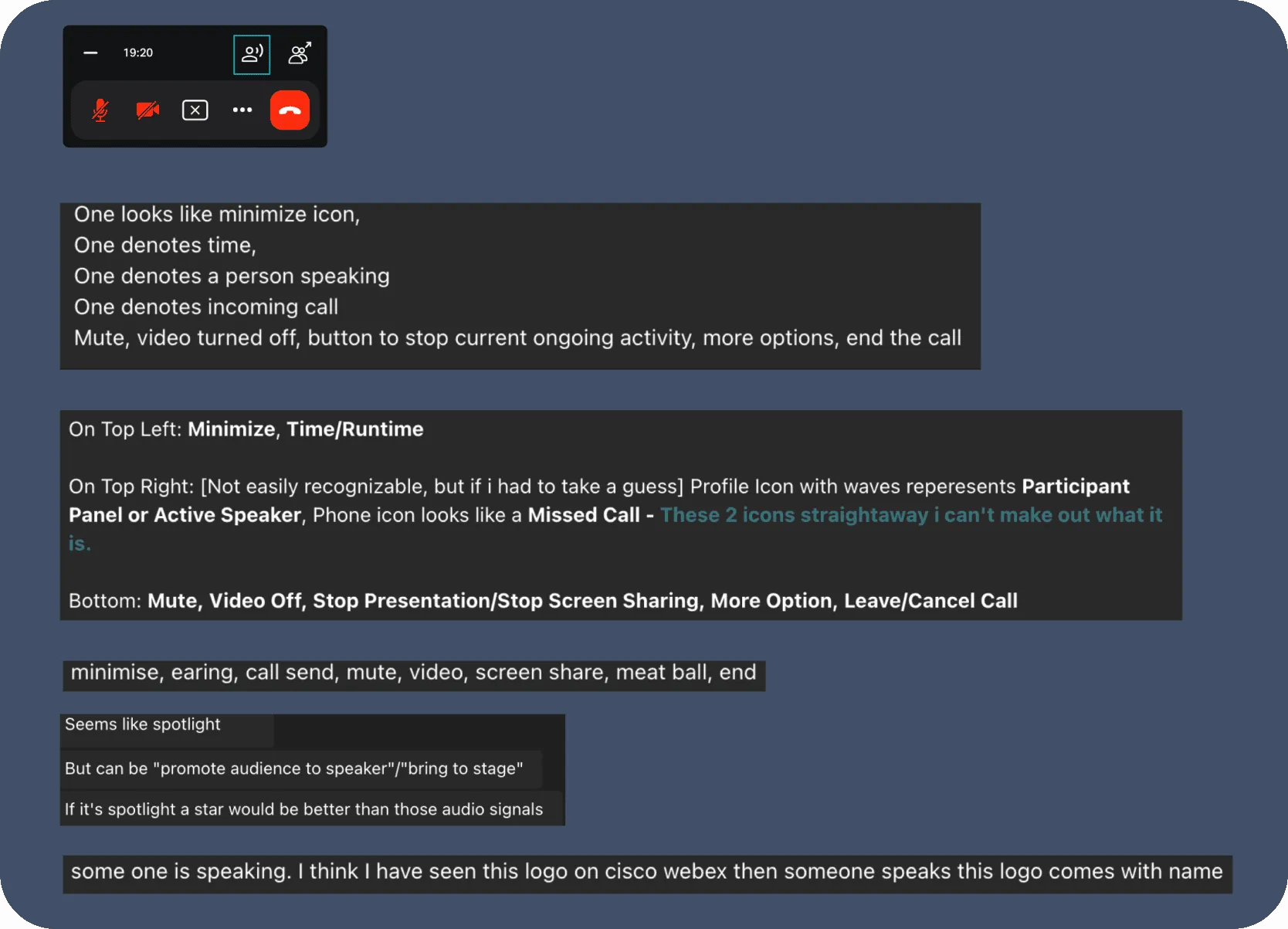
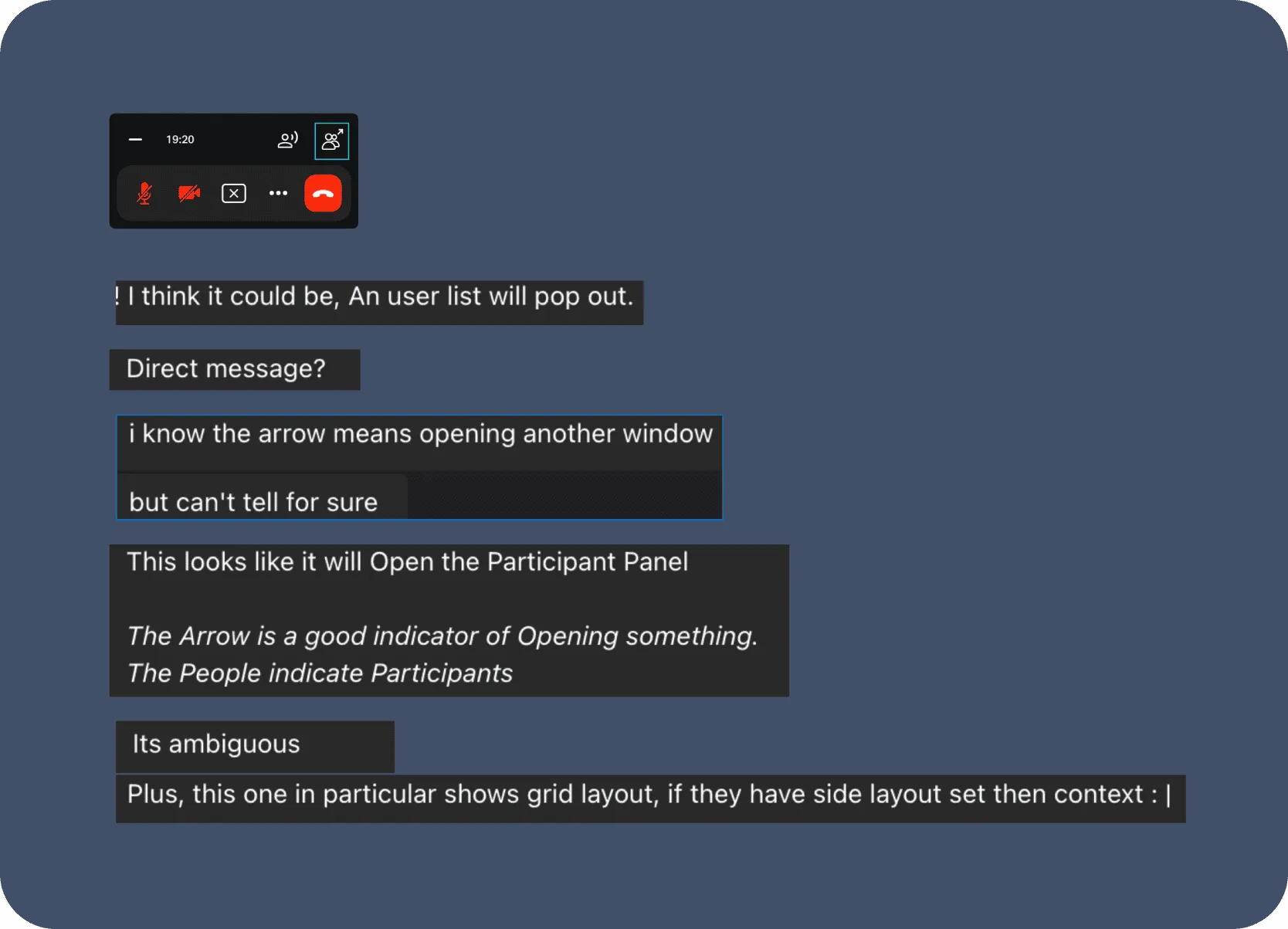
Given the rapid timeline, testing focused on the most ambiguous elements.
Key Test Details & Outcome
-
Participants: Conducted tests with eight participants.
-
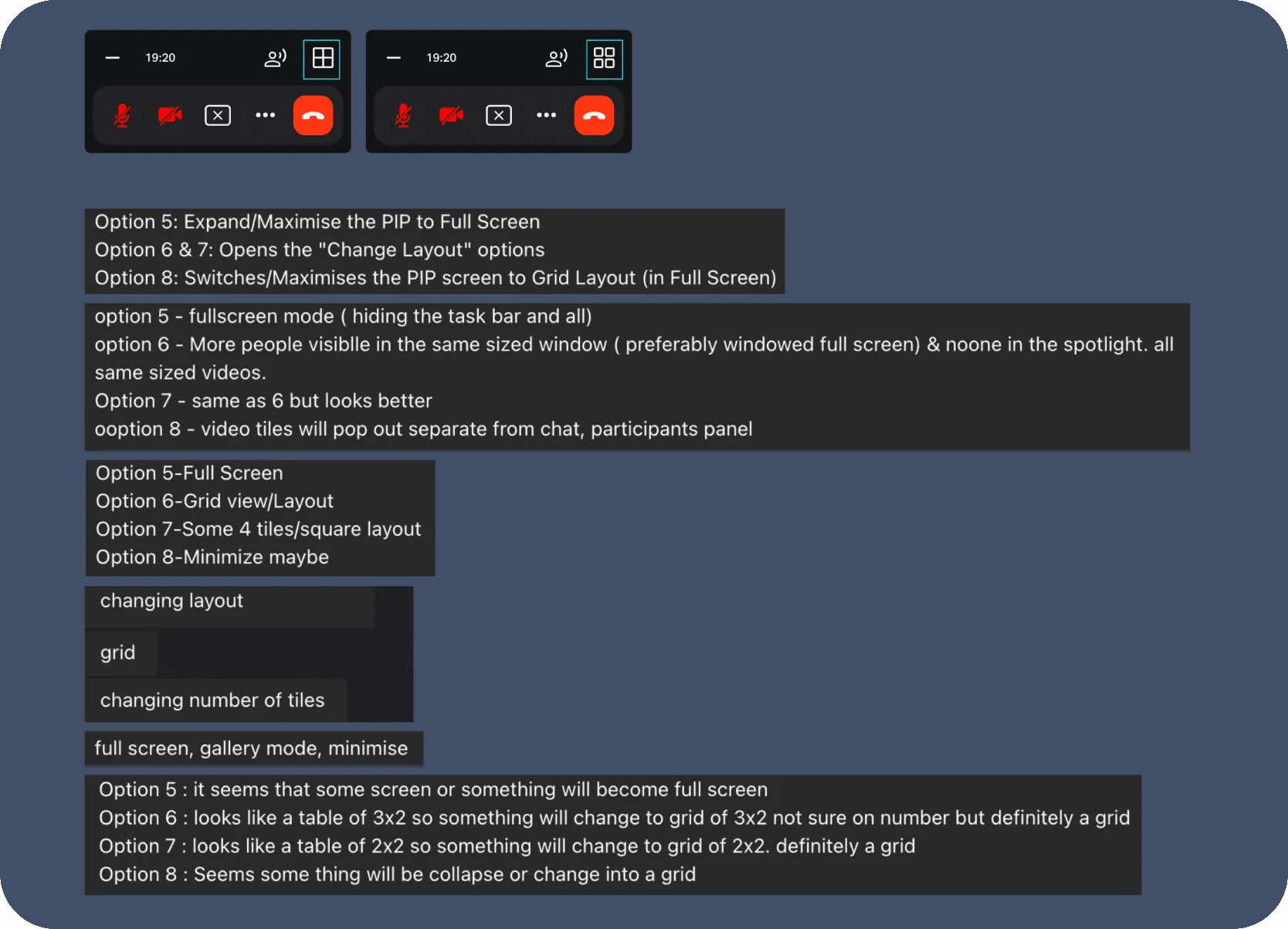
Focus: Clarifying the meaning of two new icons in the top right corner of the PIP window due to varied initial interpretations.
-
Outcome: The icon set with the highest consensus was prioritized for the final design, ensuring better usability.



Impact & Metrics: Measurable Improvements
The redesign delivered significant improvements in usability and user experience:
Reduced PIP Clutter by up to 82.5%
Achieved through optimized layout, icon-based controls, and context-aware sizing (e.g., smaller PIP in audio-only mode). This directly addressed a major user pain point of the PIP window being too large and obtrusive.
Boosted User Satisfaction by 90% (for screen-sharing tasks)
Post-launch, in-app feedback showed a 90% rise in high user satisfaction ratings (8-10/10) for screen sharing and PIP usability, corroborated by significantly fewer complaints.
Reduced Task Errors by 85%
An 85% reduction in reported design-related usability issues for screen share/PIP controls—measured by fewer support tickets and PM escalations—was observed within 3 weeks and sustained for over two years.
Enhanced Educator Experience
The changes directly addressed the initial feedback from the educator, providing a more intuitive and less distracting platform for online teaching.
Improved Design Consistency
Successfully updated key interface elements to align with the JioDesign System (JDS) 2.0.
Conclusion & Lessons Learned
This rapid redesign project successfully addressed critical user feedback and significantly improved the usability of JioMeet's screensharing and PIP features within a tight three-week timeframe and strict technical constraints. The focus on heuristic evaluation, competitive benchmarking, and iterative design led to a more intuitive, efficient, and less intrusive experience.
Key Lessons Learned
User Feedback as a Powerful Catalyst
Direct user feedback, especially from key personas like educators, is invaluable for pinpointing high-priority areas for improvement.
Pragmatic Prioritization is Key for Rapid Delivery
This project showed that balancing user needs with minimal tech changes yields swift, impactful UX gains, even within a focused scope.
The Importance of Clear Status & Feedback
Clear loading indicators, status cues, and intuitive controls significantly reduce user uncertainty and build confidence.
Focused Scope Prevents Creep
Clear constraints (like minimal tech changes) help maintain focus and enable rapid development cycles for targeted enhancements.
Iterative Testing, Even on a Small Scale, Adds Value
Testing even specific elements like iconography can prevent usability issues and ensure clearer communication
This project showcased a practical approach to UI/UX enhancement, delivering tangible user benefits through thoughtful design within defined boundaries, and underscoring the significant impact targeted design interventions can have on user satisfaction and efficiency.
Up next

Driving Innovation and Enhancements at Jio
UX, Collection, Showcase
/
2019 - 2024

Visualizing Footwear's Impact on Movement
Academic, Research
/
2019

Slingshot—Wearable tech for optimised running
✨ Research, Product, UX
/
2019

Cyclux—Reinventing bike security with tech
✨ Research, Product, UX
/
2018

Elevating JioMeet's Digital Front Door
🏆 Research, Redesign, Website, UX
/
2021 - 2022

McJio Celebrations: Next-Gen Virtual Parties
✨ Research, Pitch, Concept, UX
/
2022 - 2023