JioMeet Website Revamp: Transforming the Digital Front Door
🏆 Research, Redesign, Website, UX
/
Jul 2021 - Jan 2022

Led the design execution for the complete overhaul of the JioMeet website, transforming an outdated, functionally-focused site into a comprehensive, modern, and responsive platform. This included conceptualizing and guiding UI/UX, interaction design, and dynamic animation elements, significantly boosting market presence and user engagement.
Key Metrics Snippet
- 30+ New Enterprise Clients Acquired
- 47% Increase in Daily Active Users (DAU) for the web app
- 22% Rise in web app meetings
My Role
Led User Research & Analysis to define problems, driving Ideation, Scenarios, Concept & UX Design, Prototyping, and User Testing.
The Team
1 senior designer,
1 motion designer,
1 lead designer,
1 design consultant,
5+ product managers, and 10+ engineers.
Timeline
Jul 2021 - Jan 2022
View Live Project: JioMeet Website
Please note: The live website may have undergone further updates and changes since my involvement in the 2021-2022 redesign (project launch: Jan 2022) and my departure from Jio in November 2024. The designs showcased in this case study represent my contributions during that period.
Challenge: Dated, Function-Driven Presence
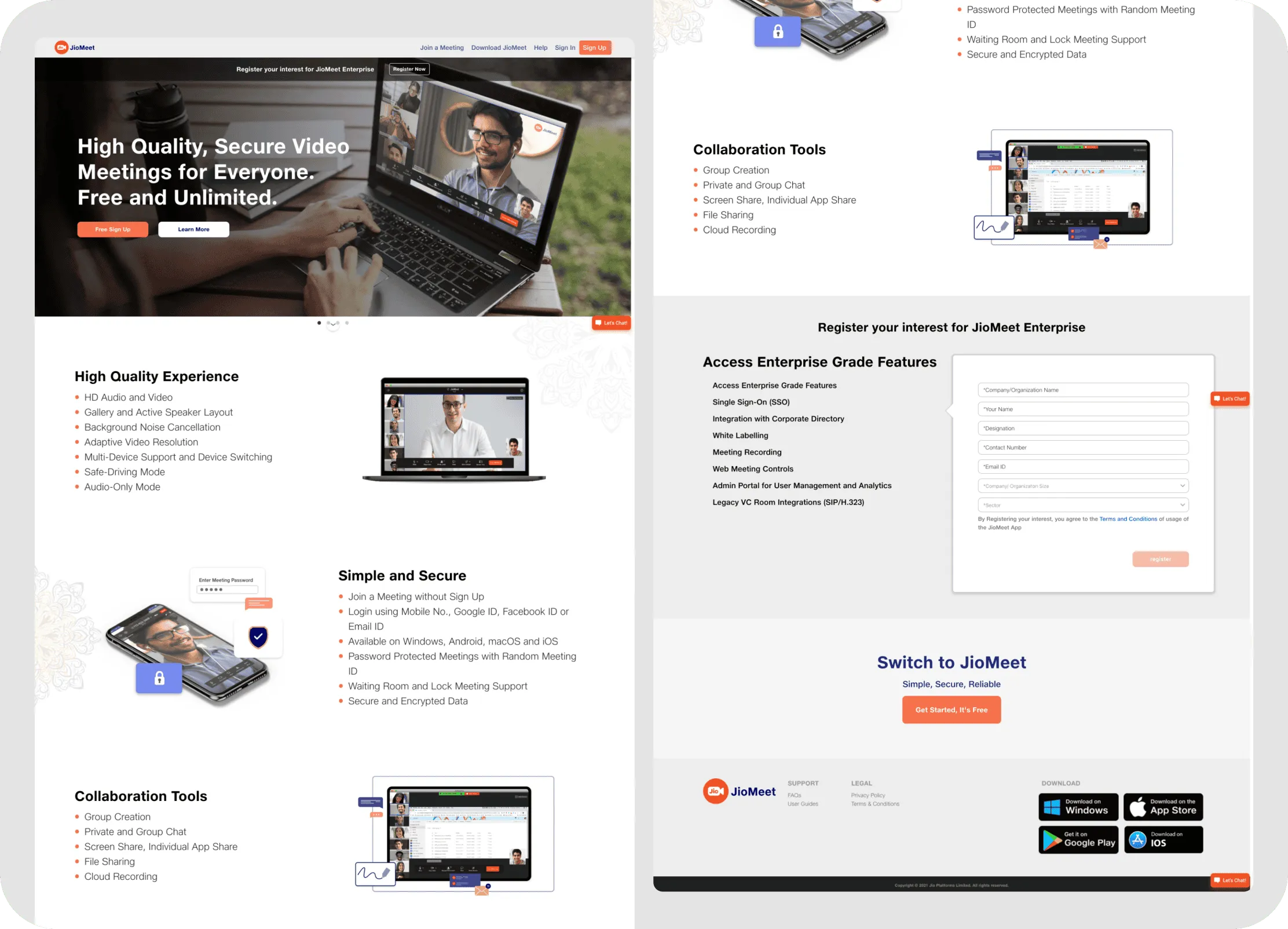
The existing JioMeet website, while packed with information, presented several key challenges that hindered its potential to effectively attract and convert users, especially in the competitive enterprise market. This initial impression was critical as it often represented the first touchpoint for potential customers.
Dated Visual Appeal
The overall design aesthetic of the main landing pages characterized by dense text blocks, a somewhat cluttered layout, and standard form elements for enterprise registration, felt less modern and engaging compared to contemporary digital platforms. This visual datedness risked creating a perception that the product itself might not be cutting-edge.

Overwhelming Information Delivery
The site's reliance on lengthy bullet-point lists for features like "High Quality Experience" and "Collaboration Tools" could overwhelm new users, hindering their ability to quickly understand key benefits or locate specific information.
Primarily Functional Focus
The site prioritized listing features over showcasing user benefits or a compelling problem-solving narrative. This functionally-focused design lacked an intuitive and inspiring customer journey.
Suboptimal Enterprise User Experience
Despite listing "Enterprise Grade Features," the simple "Register your interest" CTA lacked the sophistication needed to effectively engage high-value enterprise clients. Furthermore, the prominent "Free and Unlimited" headline potentially diluted the enterprise focus.
Failure to Cater to Diverse User Needs
The old website's one-size-fits-all approach failed to provide tailored information or intuitive journeys for its diverse user base (SMBs, large enterprises, individual professionals, developers, and educational institutions), each with distinct needs.
Strain from Growing Ecosystem
JioMeet's rapid evolution—launching new features and sister products like JioEvents and CPaaS—strained the existing website, hindering its ability to cohesively showcase the expanded portfolio and guide users effectively.
Missed Engagement Opportunities
The website didn't effectively use its structure and presentation to visually demonstrate product capabilities or tell a persuasive story about JioMeet's unique strengths.
Deeper Dive: Navigation & Page Issues
Beyond the general look and feel, a closer examination of key pages within the old website revealed specific usability and engagement issues that likely impacted the user journey:
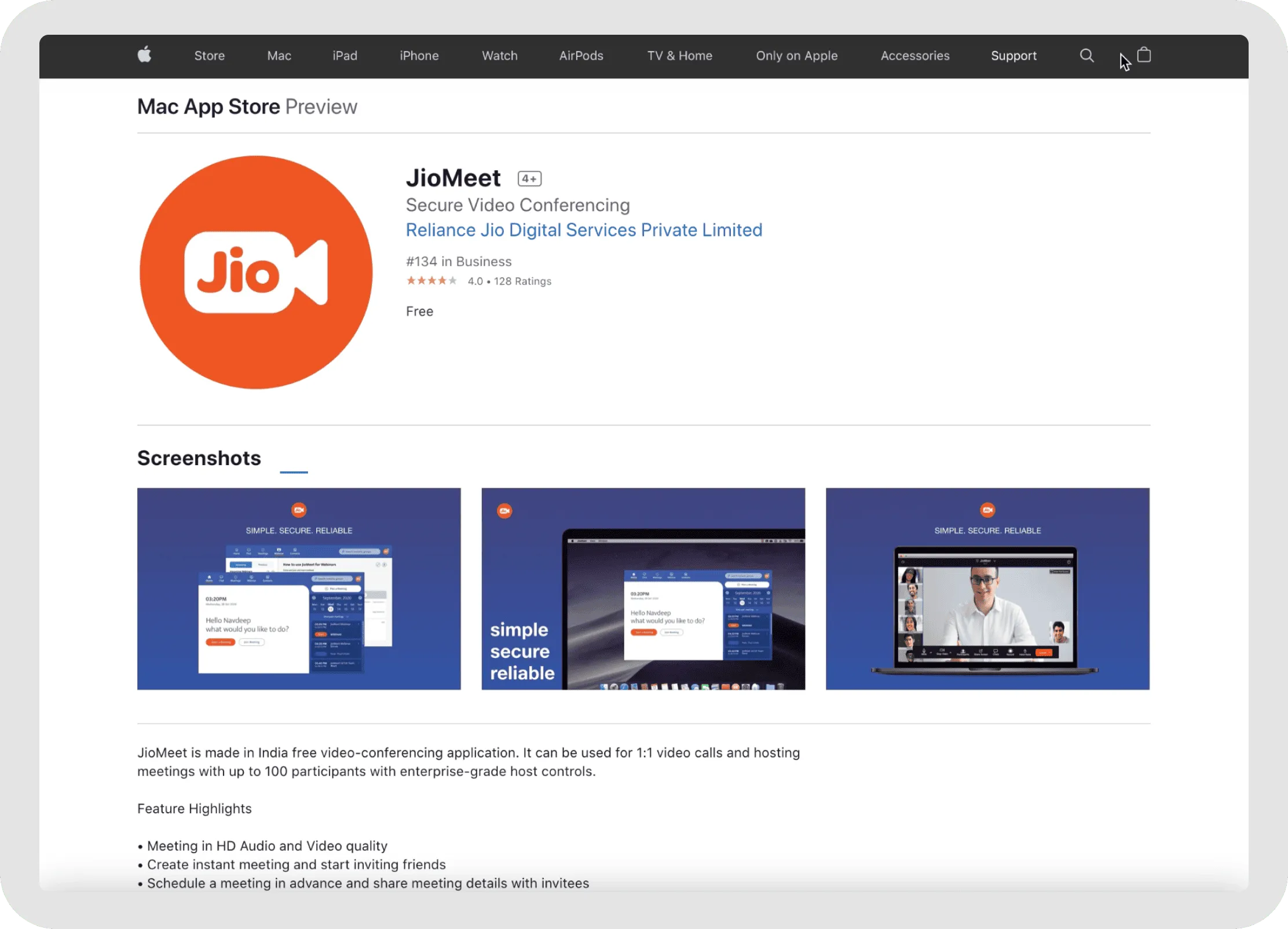
Fragmented and Uninformative Download Experience
A key pain point was the absence of a centralized download page on JioMeet.com. Instead, users were directed to external app stores, meaning the site missed opportunities to present all app versions, provide platform-specific details, and confidently guide users, potentially causing confusion or drop-offs.

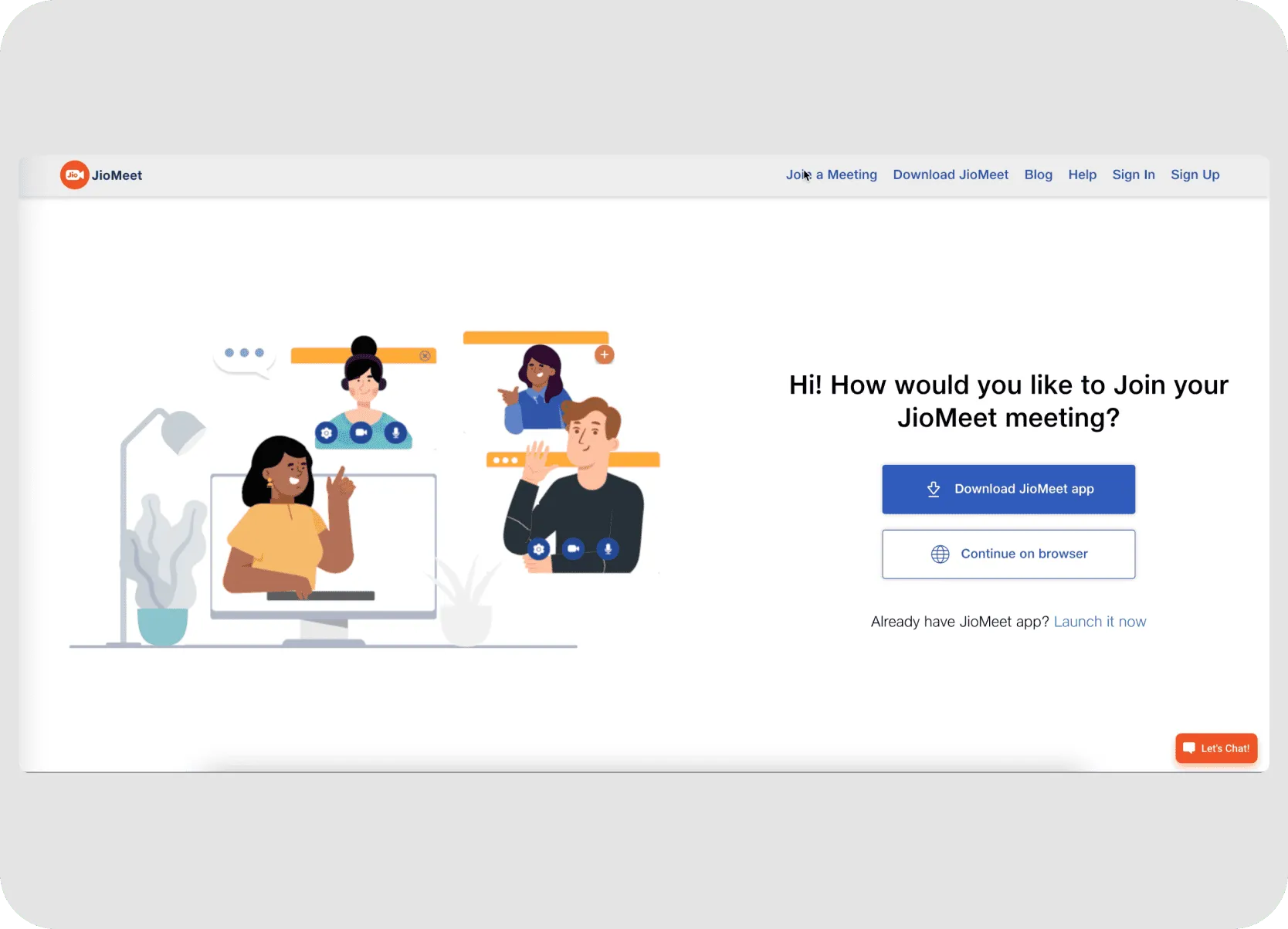
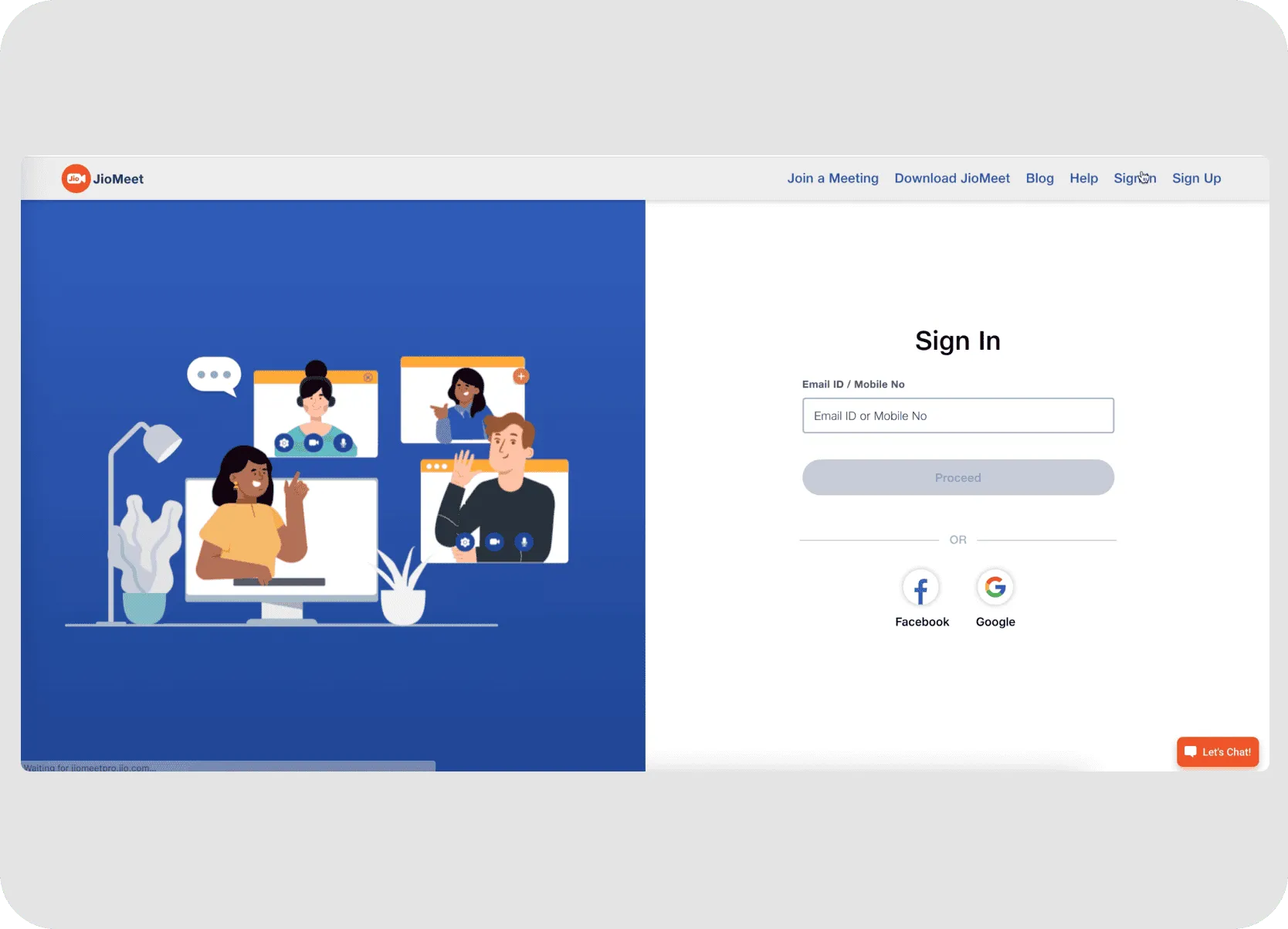
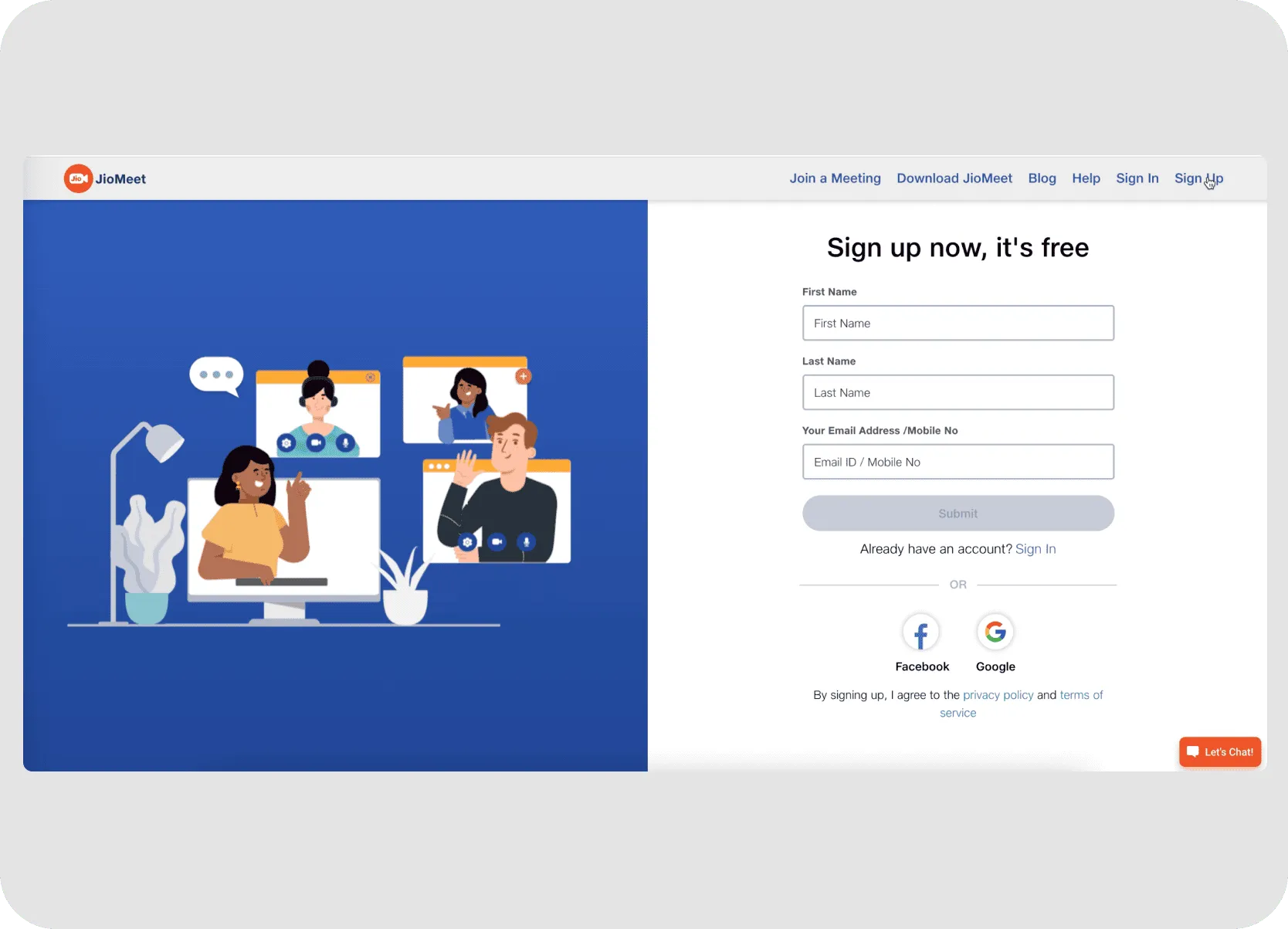
Generic and Uninspiring Key User Flows (Join, Sign In, Sign Up)
Essential pages like "Join a Meeting", "Sign In" were highly utilitarian. They featured generic illustrations that didn't reflect the JioMeet brand or product interface and lacked visual elements to build trust or excitement. While functional, these critical touchpoints were unmemorable and did little to persuade or engage users.



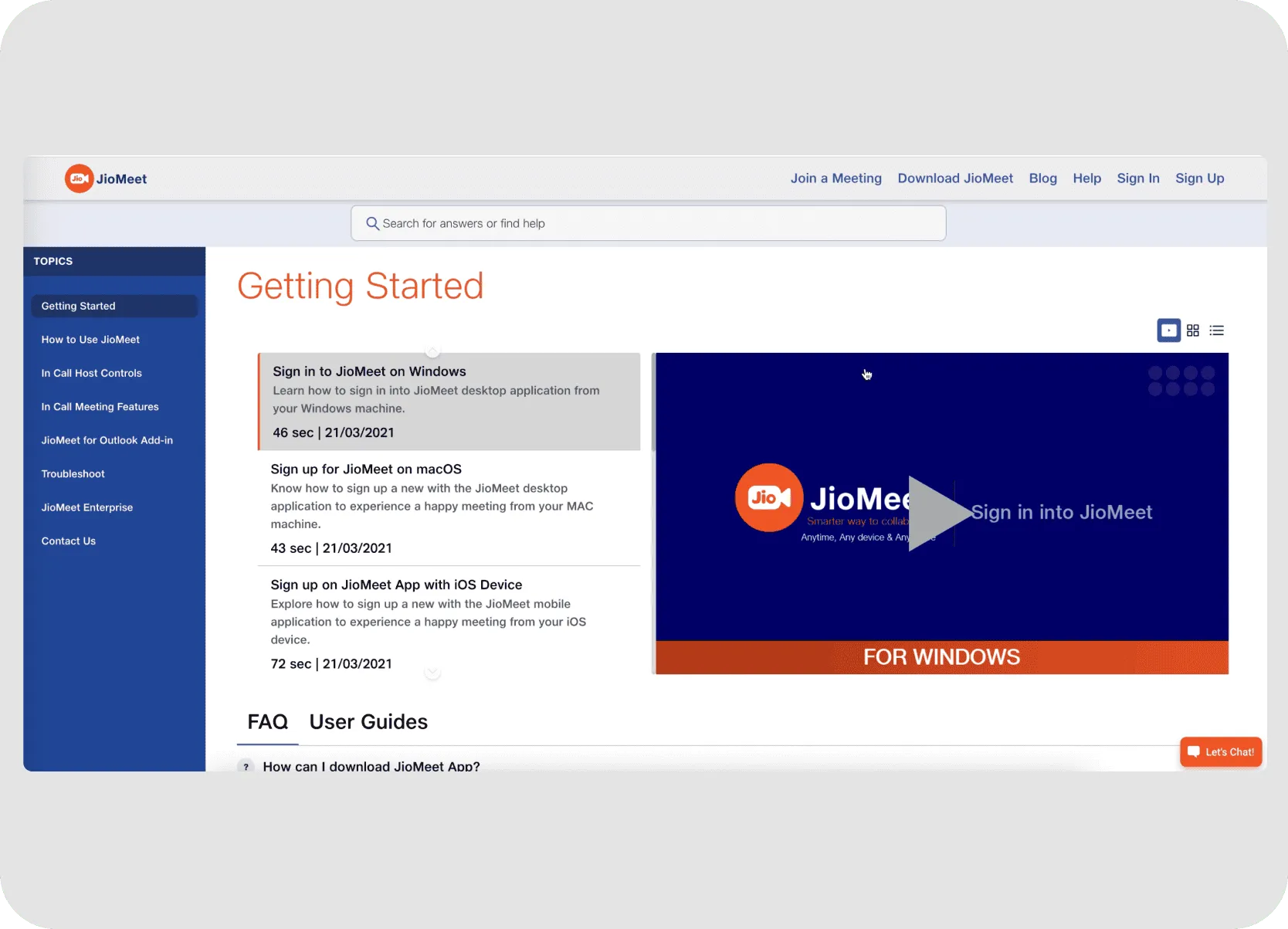
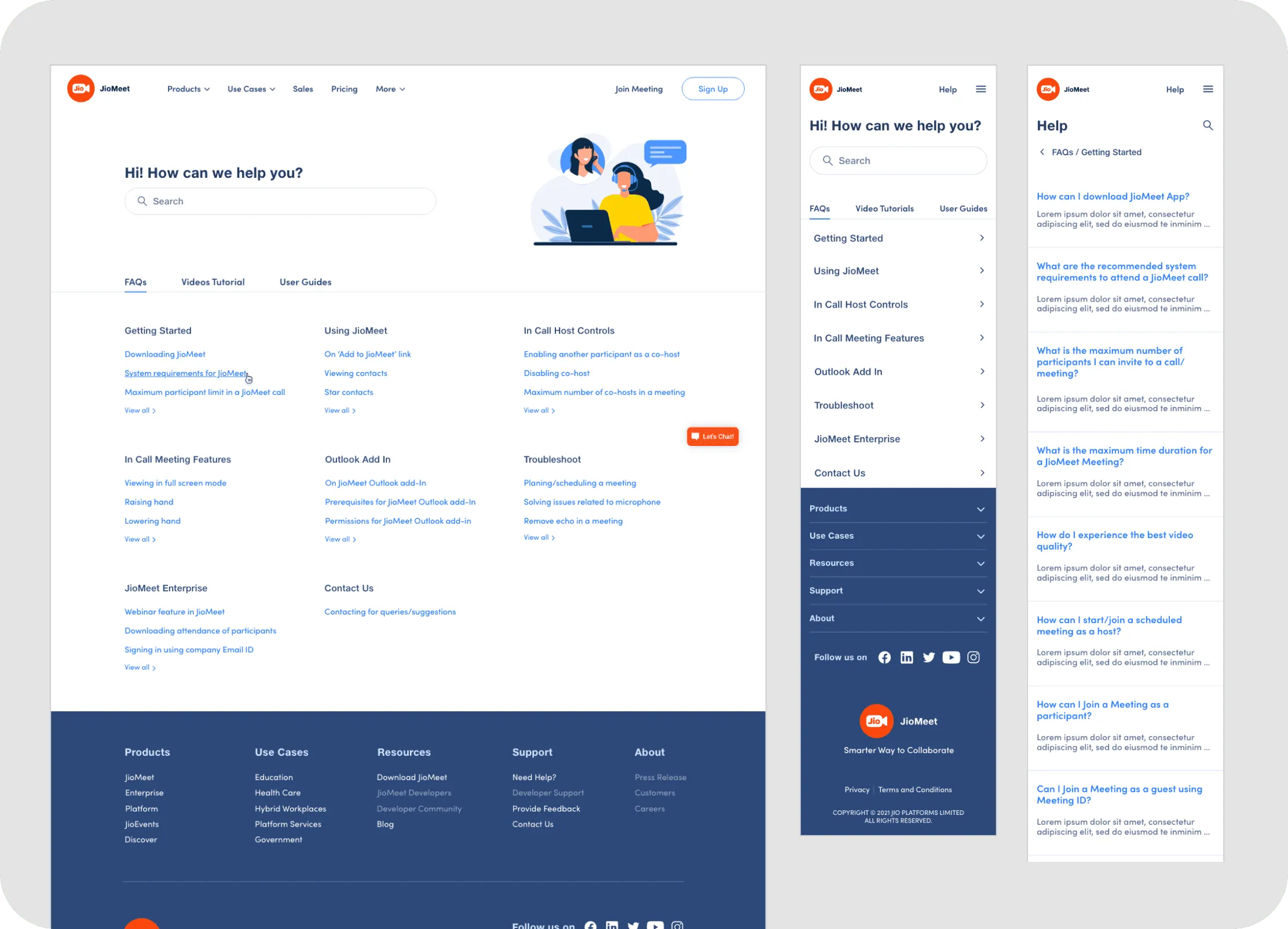
Utilitarian Help and Support Section
The "Getting Started"/Help section was presented as dense, text-heavy lists of topics and articles. While containing information, its purely functional design lacked user-friendliness, visual appeal, or intuitive navigation, making it potentially cumbersome for users seeking assistance. This could lead to increased frustration or reliance on other support channels.

Inconsistent User Experience Across Sections
While some pages shared a common (albeit generic) illustration style, the overall user experience across different sections (e.g., main landing pages vs. help sections vs. functional forms) could feel disjointed. This lack of a cohesive, modern design language across the entire platform (excluding the third-party blog, see below) could dilute brand perception.
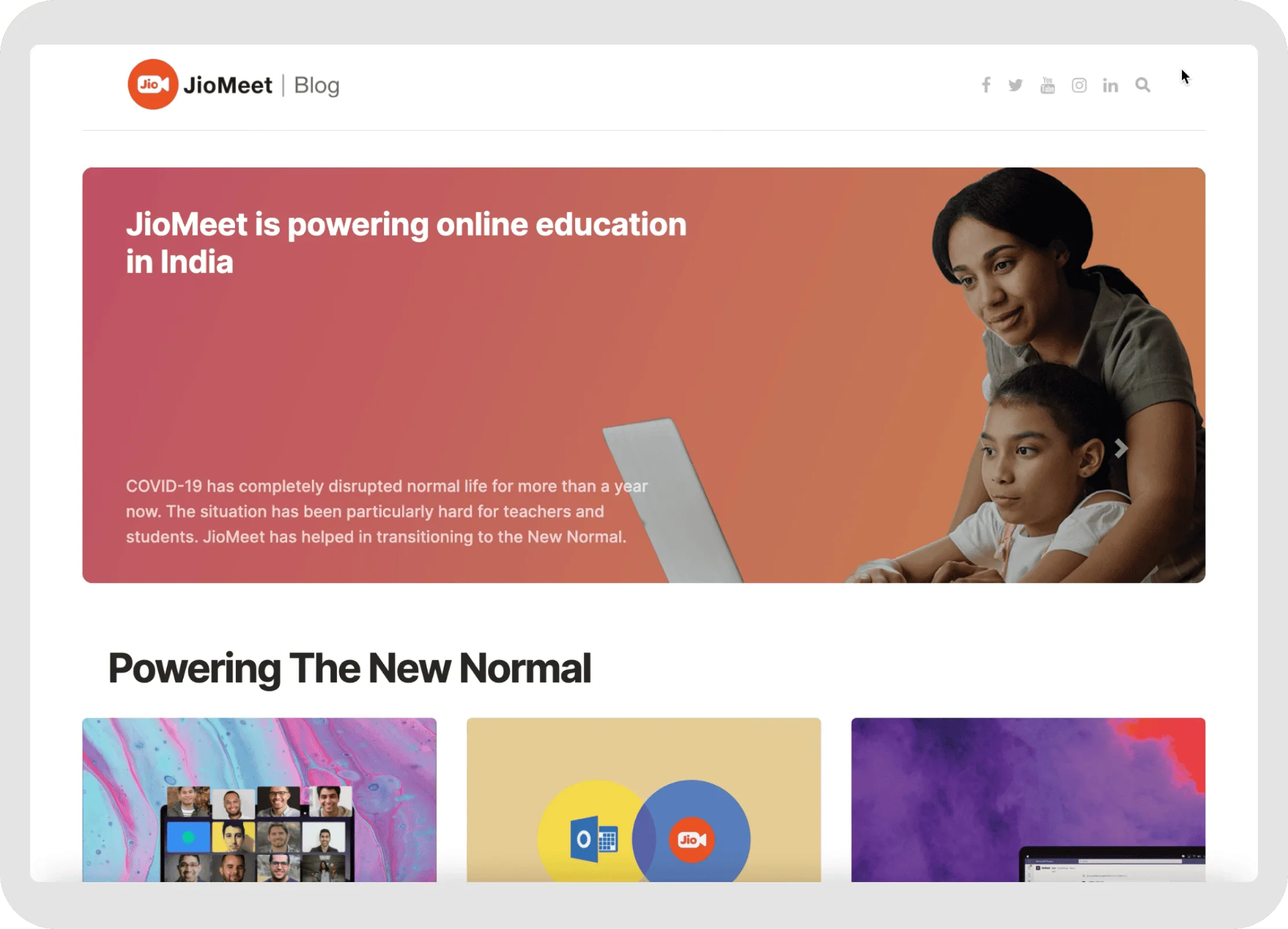
Note on the Blog
JioMeet maintained an active blog for company updates and articles. This was managed via a third-party platform and remained outside the scope of this particular UI/UX redesign project, which focused on transforming the core website's user experience, information architecture, and conversion pathways.

My Role: Led Design Overhaul
As Senior Product Designer, I led the complete JioMeet website overhaul. Through
strategic planning, hands-on design, and cross-functional collaboration, I transformed its
outdated online presence into a modern, comprehensive, responsive platform aligned with
JDS2.0 principles, delivering 10+ new pages with product information, case studies, and
developer resources.
Additional responsibilities beyond visual design and Information Architecture included:
Strategic Research & Analysis
Leading foundational user and competitor research to inform design strategy.
Information Architecture Ownership
Defining and structuring the website's IA in collaboration with stakeholders from diverse JioMeet verticals (Retail, Enterprise, Developers, etc.).
End-to-End UX/UI Design Leadership
Guiding the entire design lifecycle from concept to visual execution and style definition, ensuring a cohesive user experience.
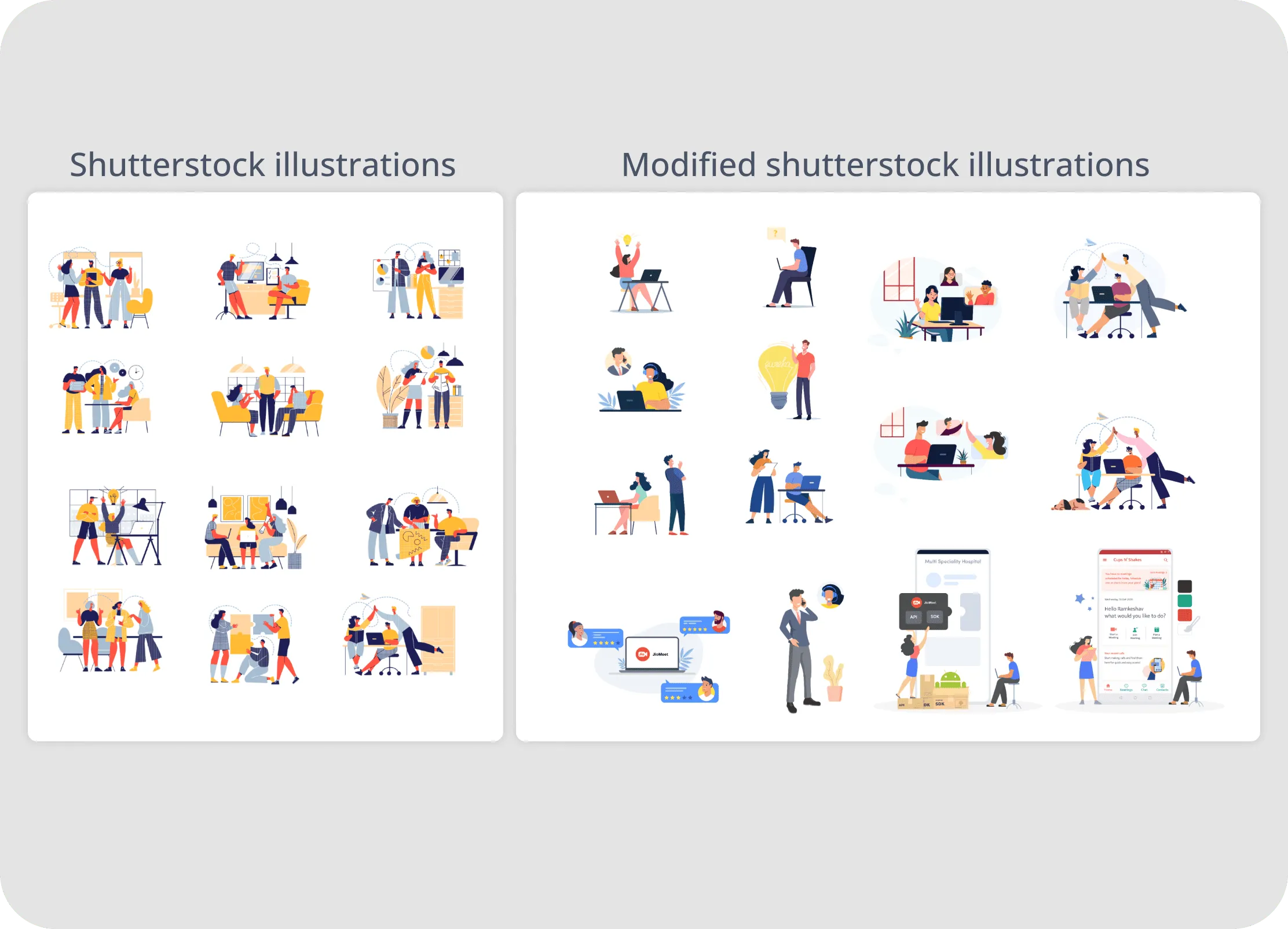
Content & Visual Strategy
Facilitating content gathering and providing art direction for illustrations and imagery, ensuring alignment with brand colors and typography
Interaction & Animation Conceptualization
Defining key interaction patterns and animation concepts (including Lottie elements) to enhance engagement, and briefing the motion designer.
Cross-Functional Collaboration
Working closely with Product Managers, a Lead Designer, a Design Consultant, 10+ Engineers, and the Motion Designer.
Adherence to Principles & Deadlines
Ensuring designs met the upcoming JDS2.0 standards, user needs, and project constraints, including a critical end-of-2021 launch.
The Process: A Strategic Approach to Redesign
The JioMeet website overhaul was a comprehensive initiative, undertaken with a structured process to ensure alignment with user needs and business goals:
Foundation & Discovery
In-depth competitor analysis and extensive internal stakeholder interviews (with PMs from Retail, Enterprise, Developers, etc.) established initial requirements.

Key product documentation provided insights into user personas (SMBs, Enterprise, Professionals, Education), project goals, and core design principles (Modern, Intuitive, Secure, Performant) that guided the project.


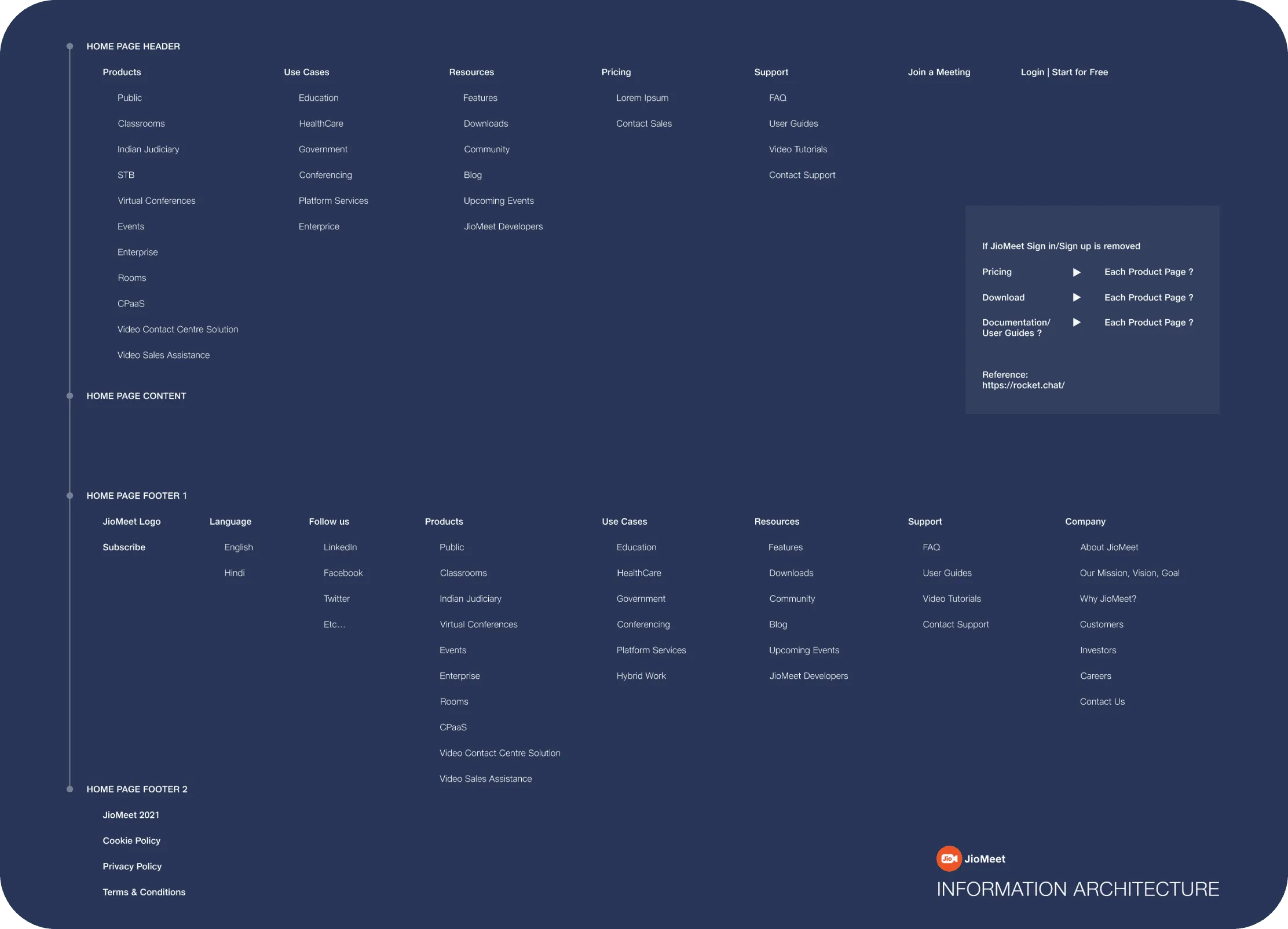
Information Architecture & Content Blueprint
A comprehensive Information Architecture was developed, mapping the main site structure and navigation for all product verticals and user needs.


A 6-month content strategy phase involved defining messaging and coordinating with PMs. Illustrations were sourced (Shutterstock, Freepik) and art-directed for brand alignment, focusing on clear, abstract, and professional visuals that were colorful yet professional, adhering to brand/product colors, and optimized for clarity and speed rather than distracting detail.
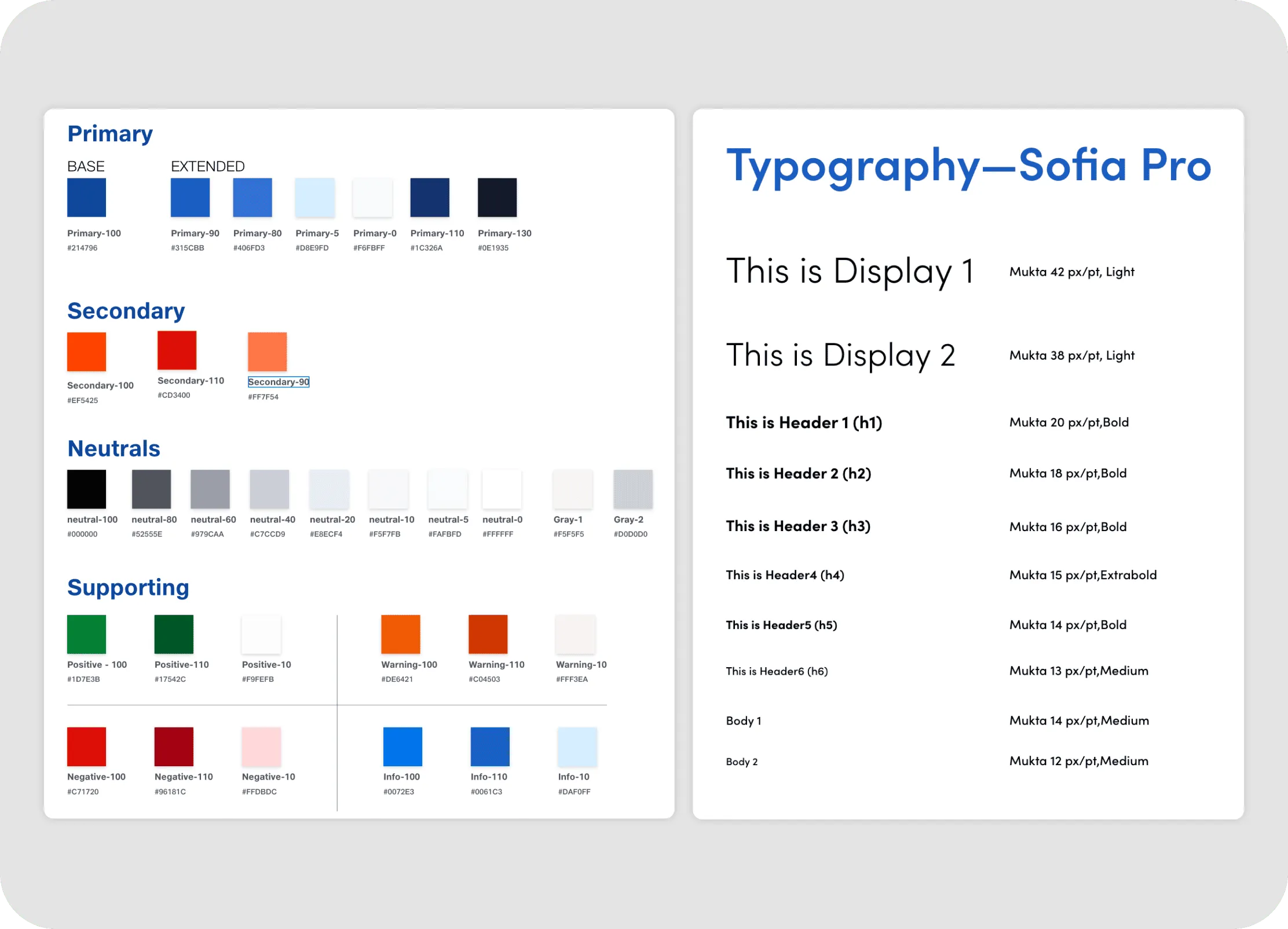
Design Exploration & Visual Definition
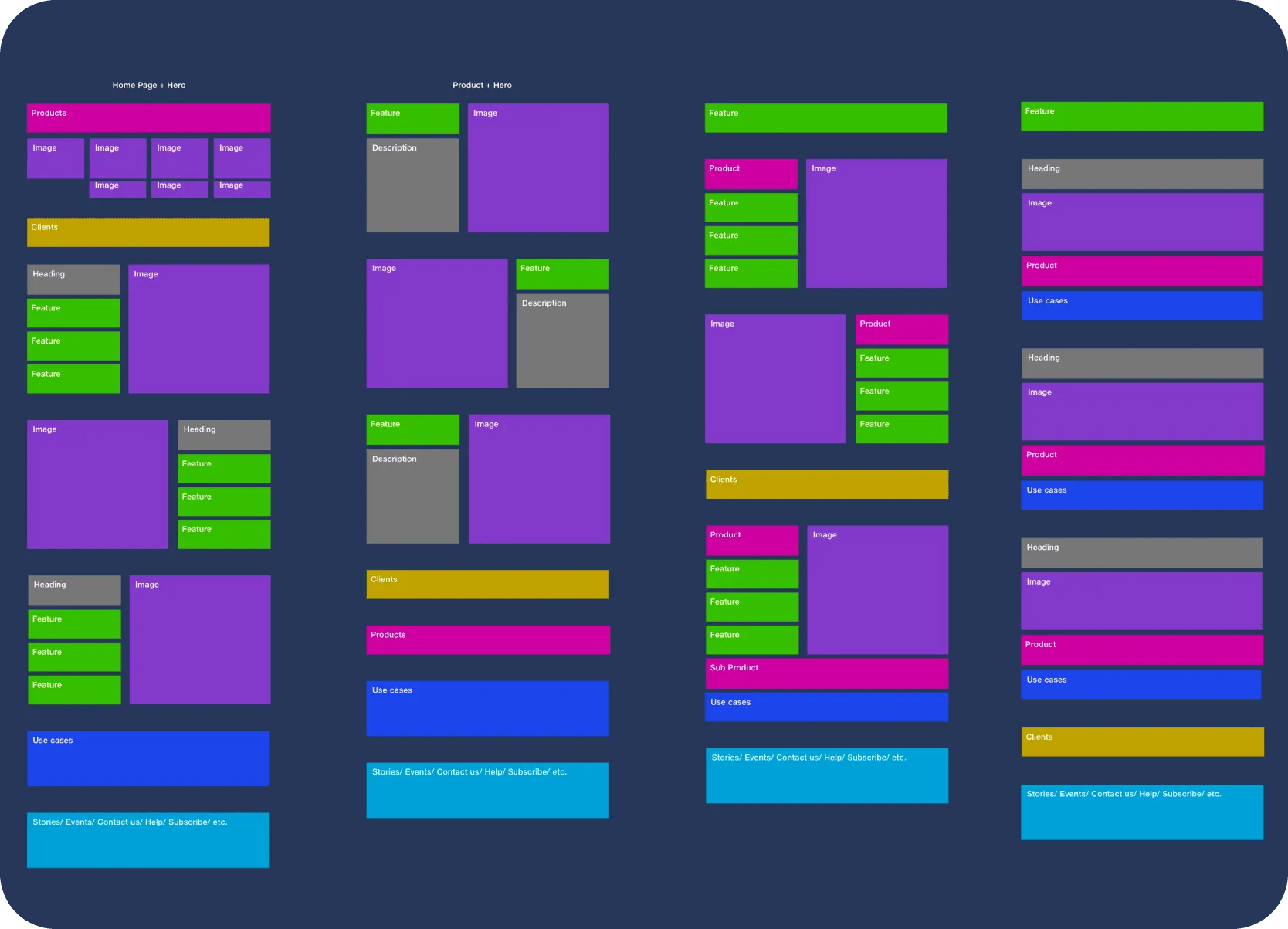
• Multiple low-fidelity wireframes explored various layouts for key pages, focusing on
content hierarchy and user flow.
• The visual language was then defined through mood boards, UI style explorations, a harmonized
color palette (based on JioMeet + Jio brand colors and app references), and a clear typography
system.




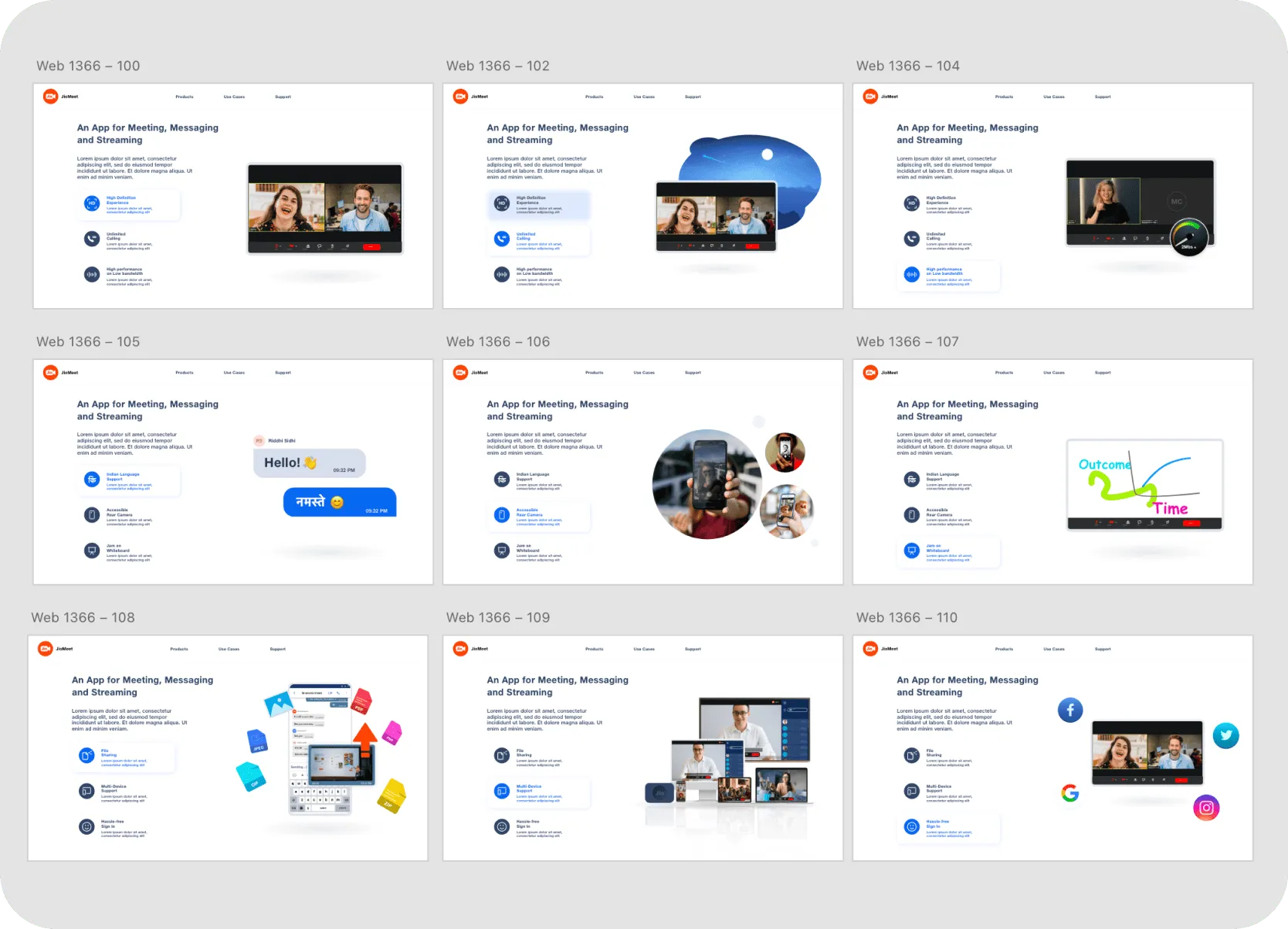
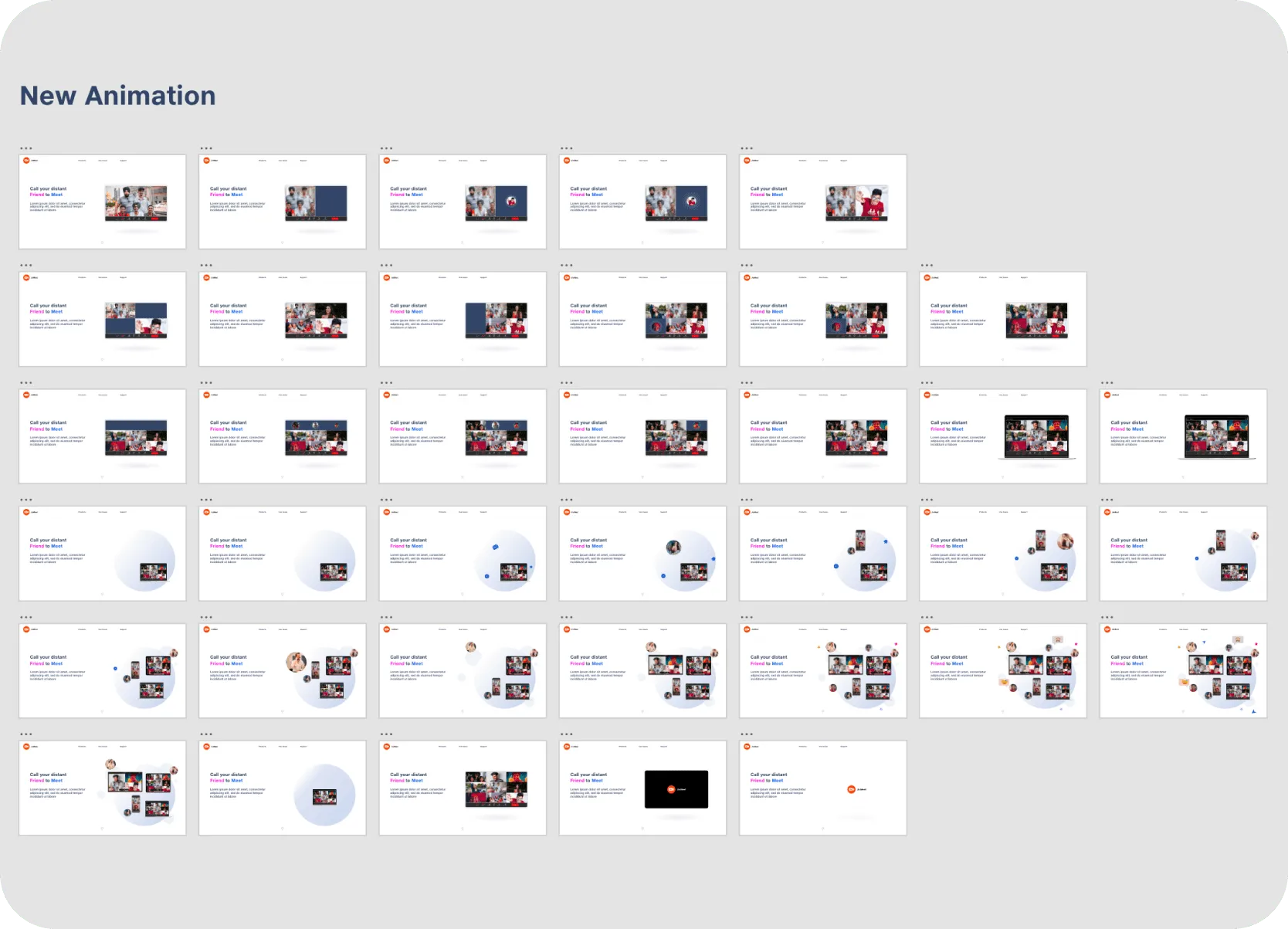
• Key animation concepts (homepage banner, feature interactions) were developed to guide the motion designer.


• Early high-fidelity mockups began to visualize the intended aesthetic.
• All design explorations adhered to established constraints, prioritizing clarity and development
speed ("Minimum Viable Interaction").
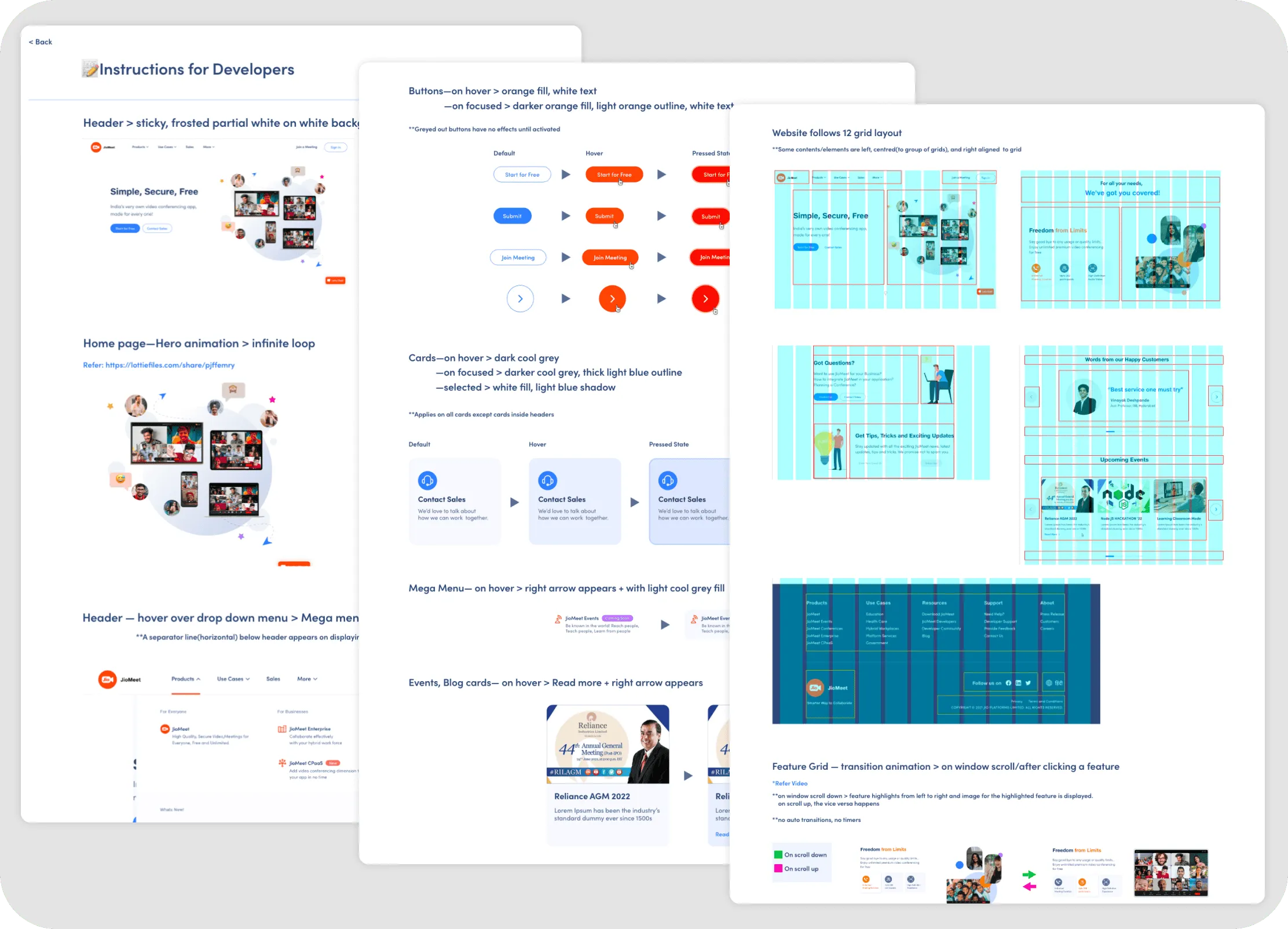
Developer Handoff & Collaboration
Detailed instruction sheets and style guides were prepared to ensure design fidelity during development, covering UI specs, interactive states, and component guidelines.

Design Solutions: Modern, User-Centric Overhaul
Driven by clarity, modernity, user-centricity, performance, and upcoming JDS2.0 adherence, the JioMeet website overhaul transformed the outdated, functionally-focused platform into an engaging, informative, and intuitive digital presence. Here's how key challenges were addressed:
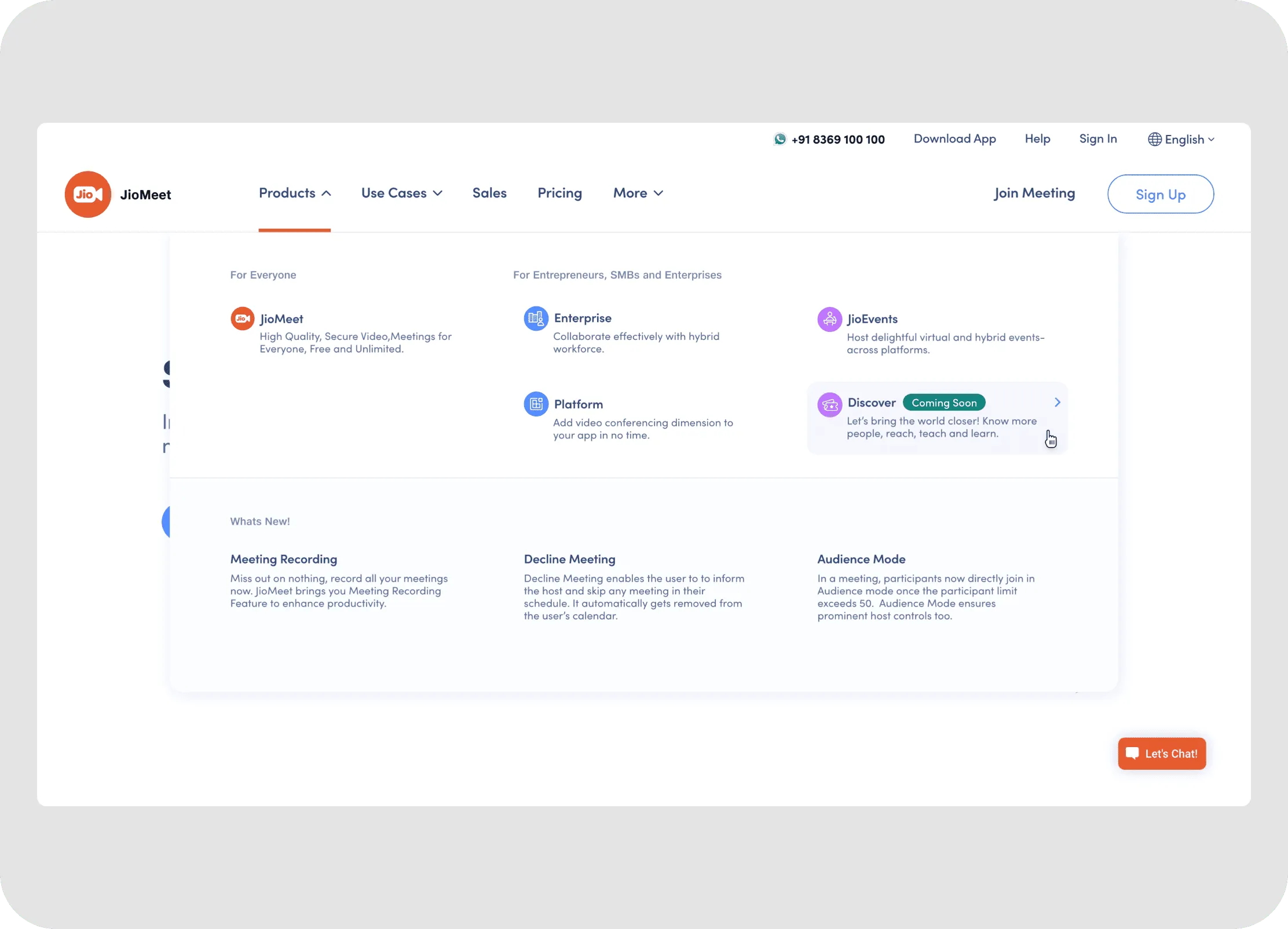
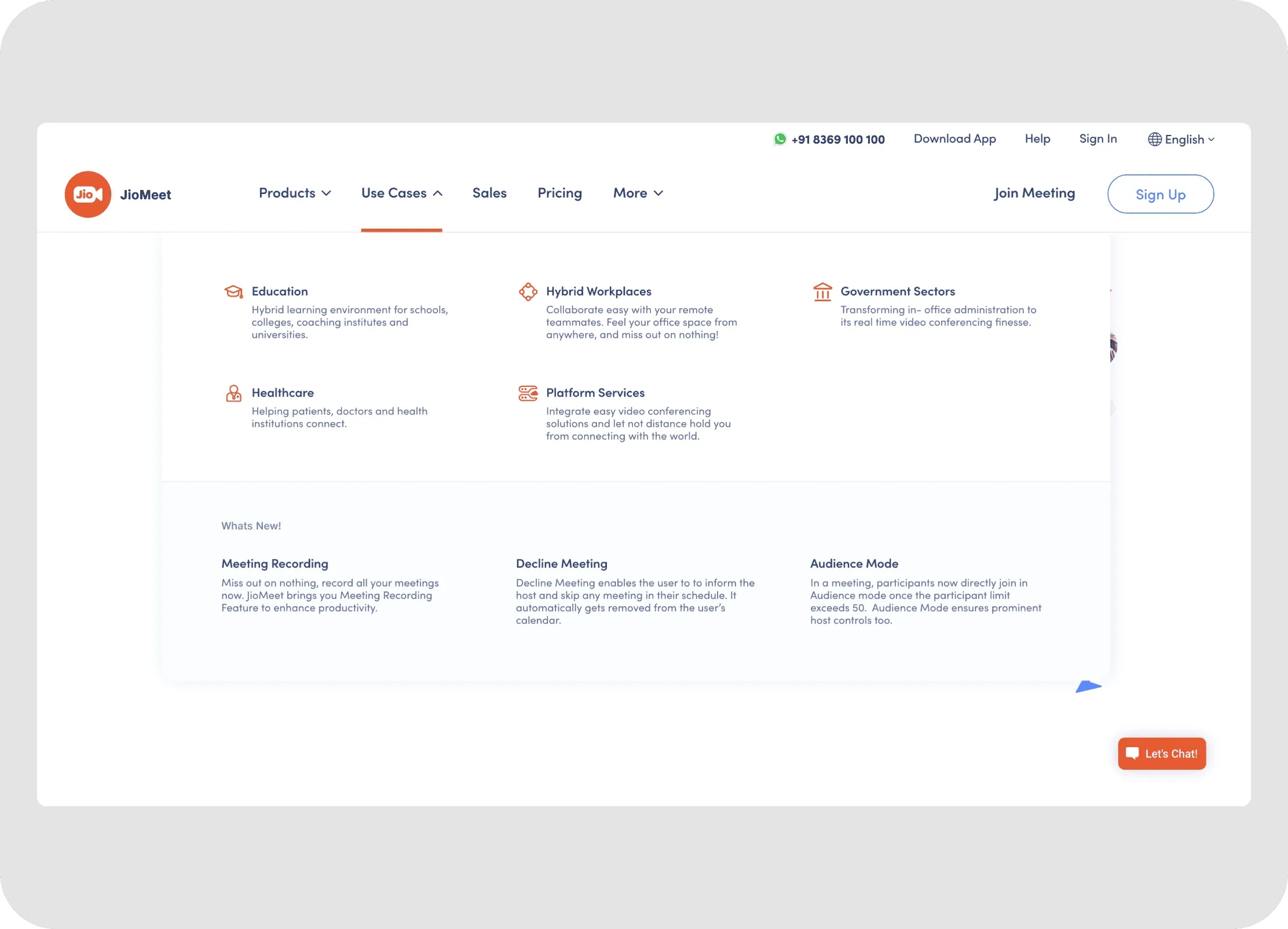
Reimagined Information Architecture & Navigation for Clarity
• Intuitive Header & Menus: The new header and navigation menus were designed for clarity
and ease of use.
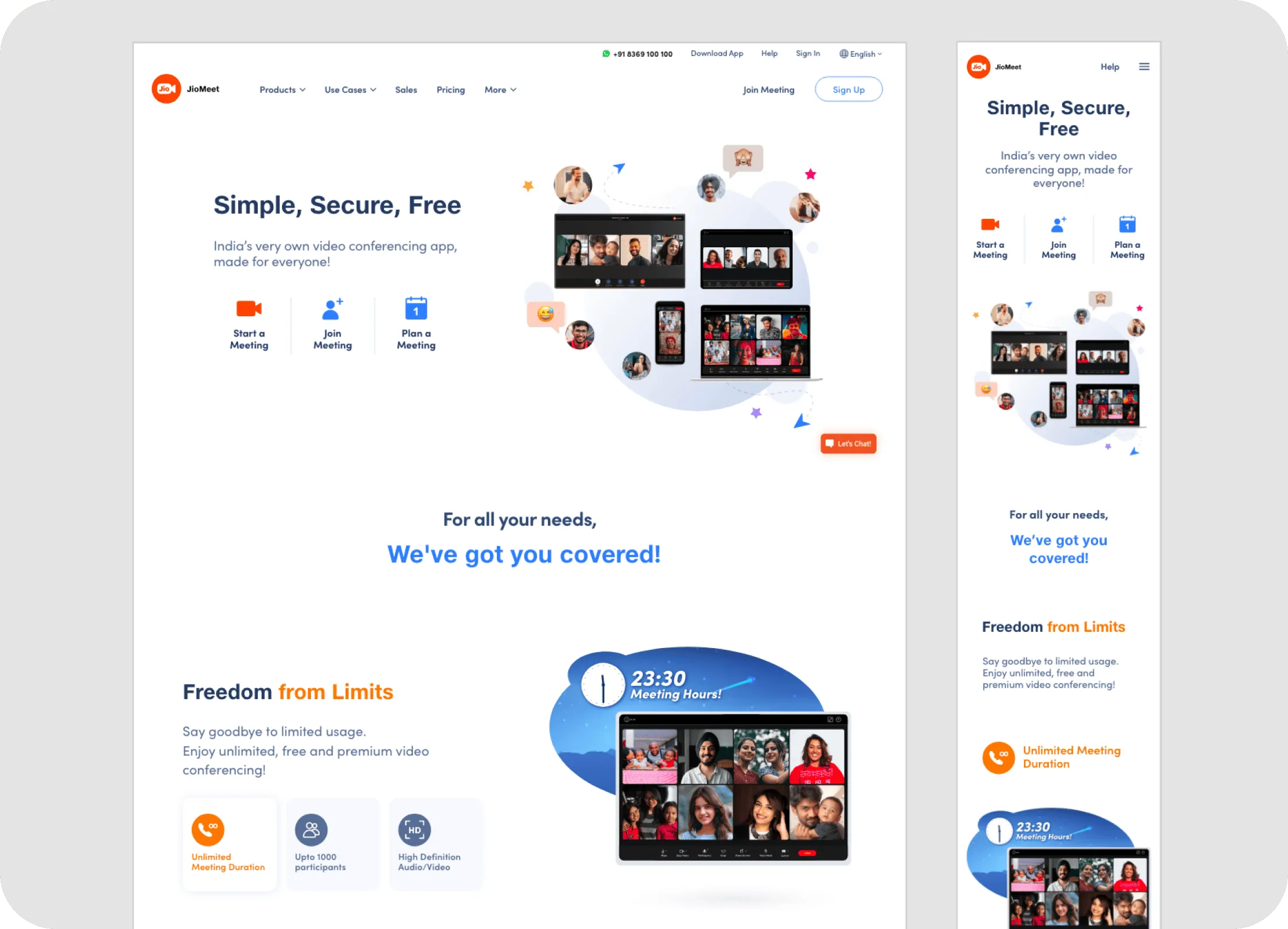
• Responsive Mobile Navigation: For mobile users, the menu and footer interactions were designed
to be intuitive and accessible


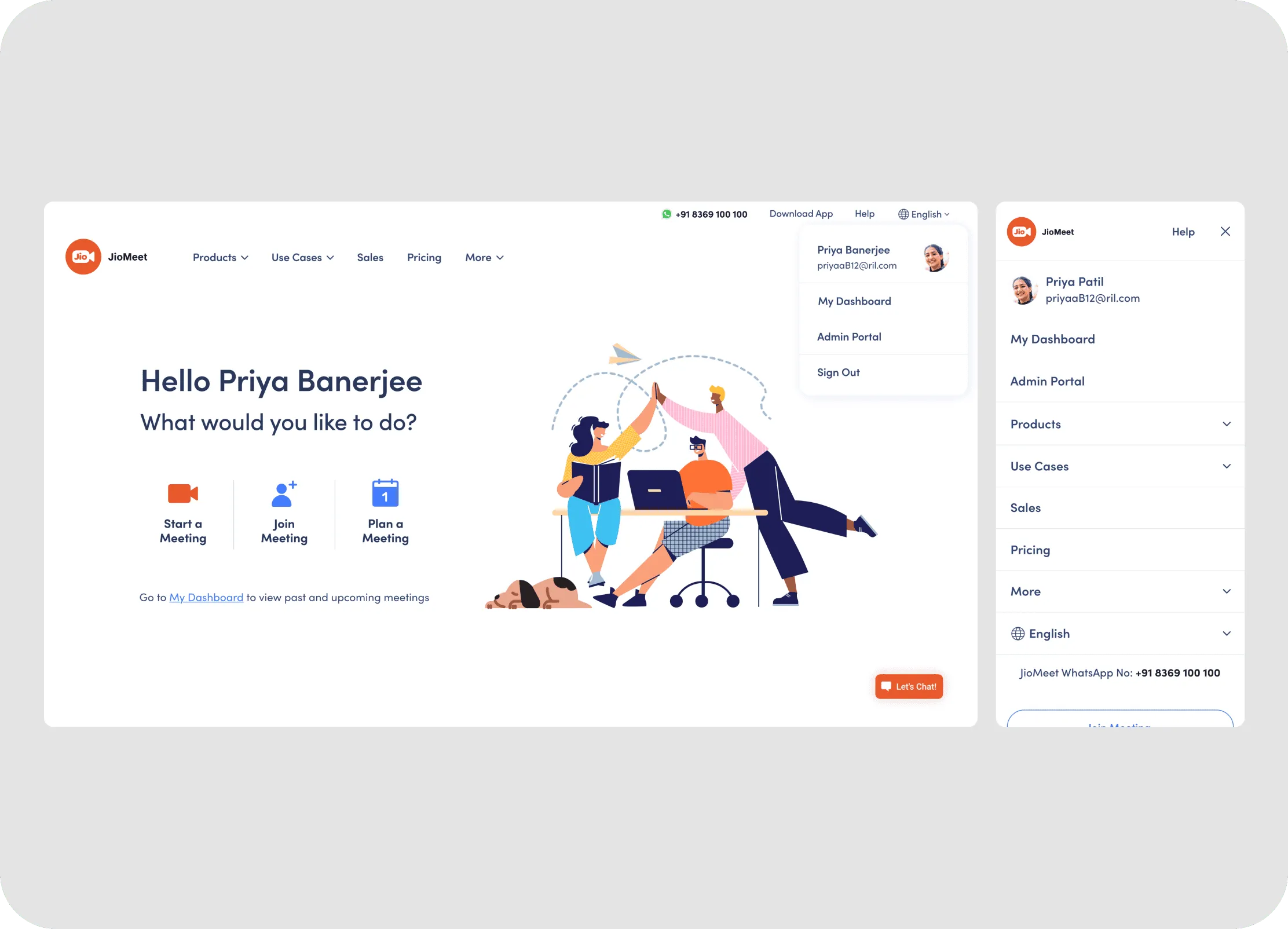
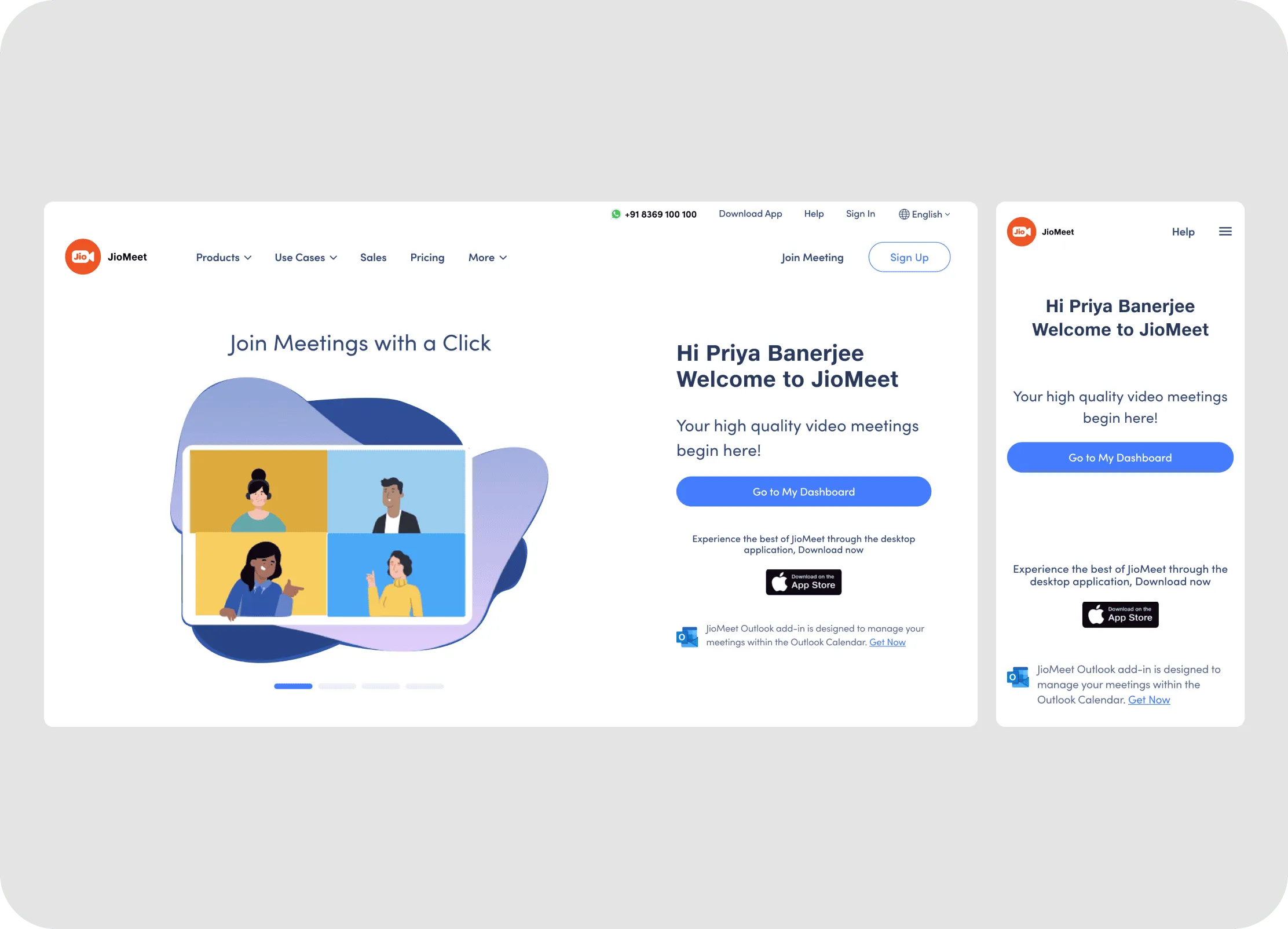
• Contextual Post-Login Navigation: Upon signing in, users are presented with a tailored navigation and landing experience

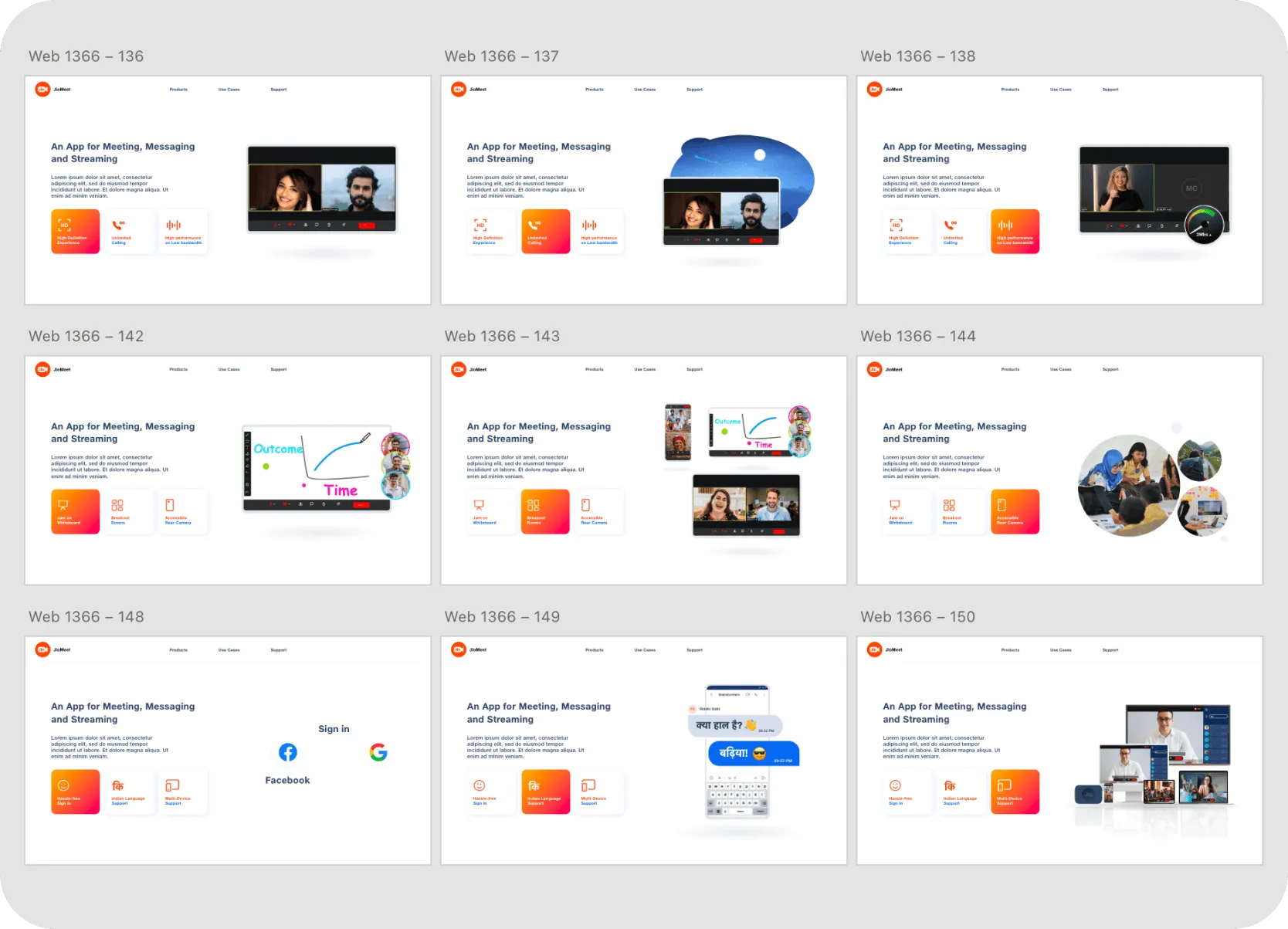
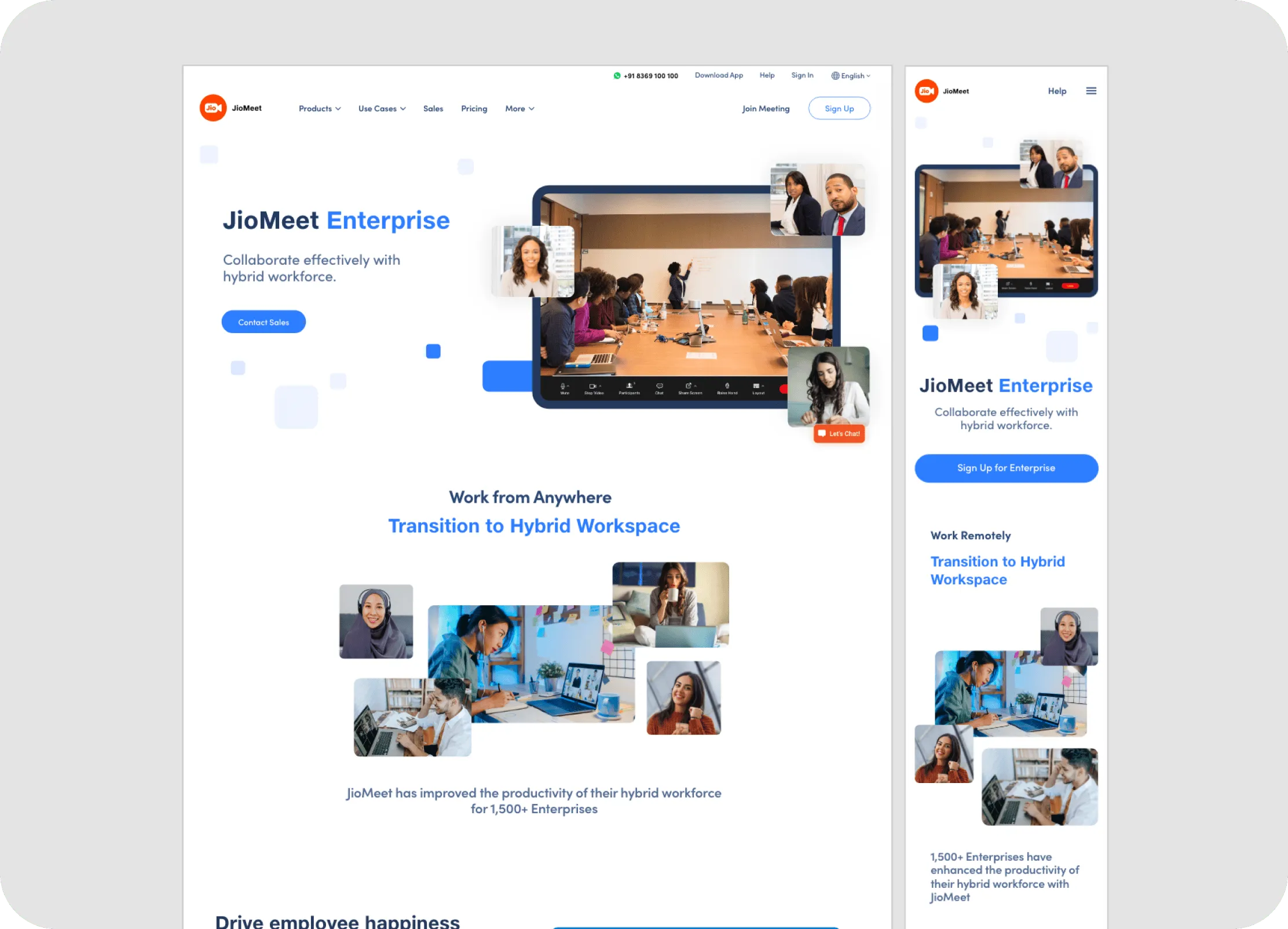
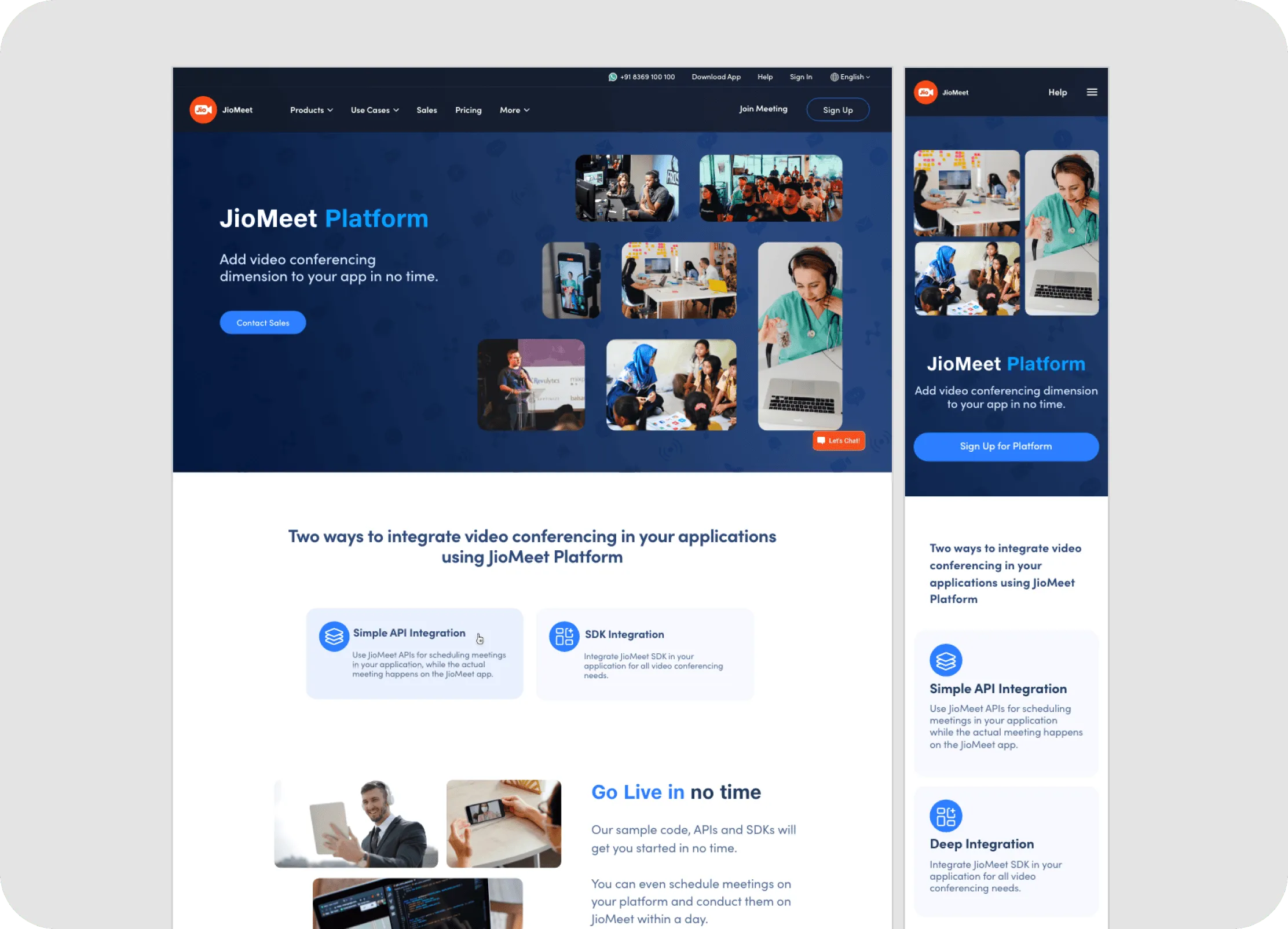
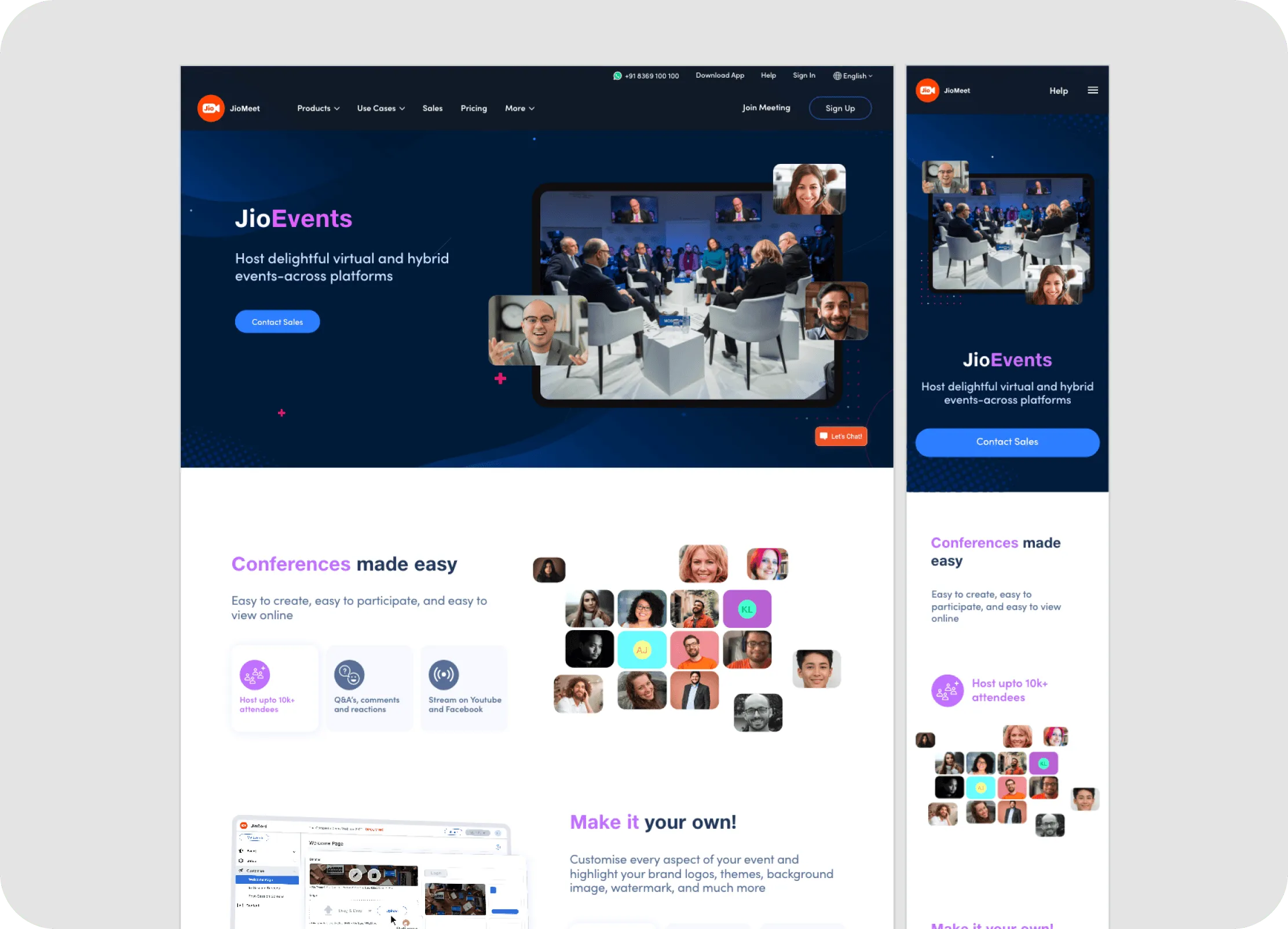
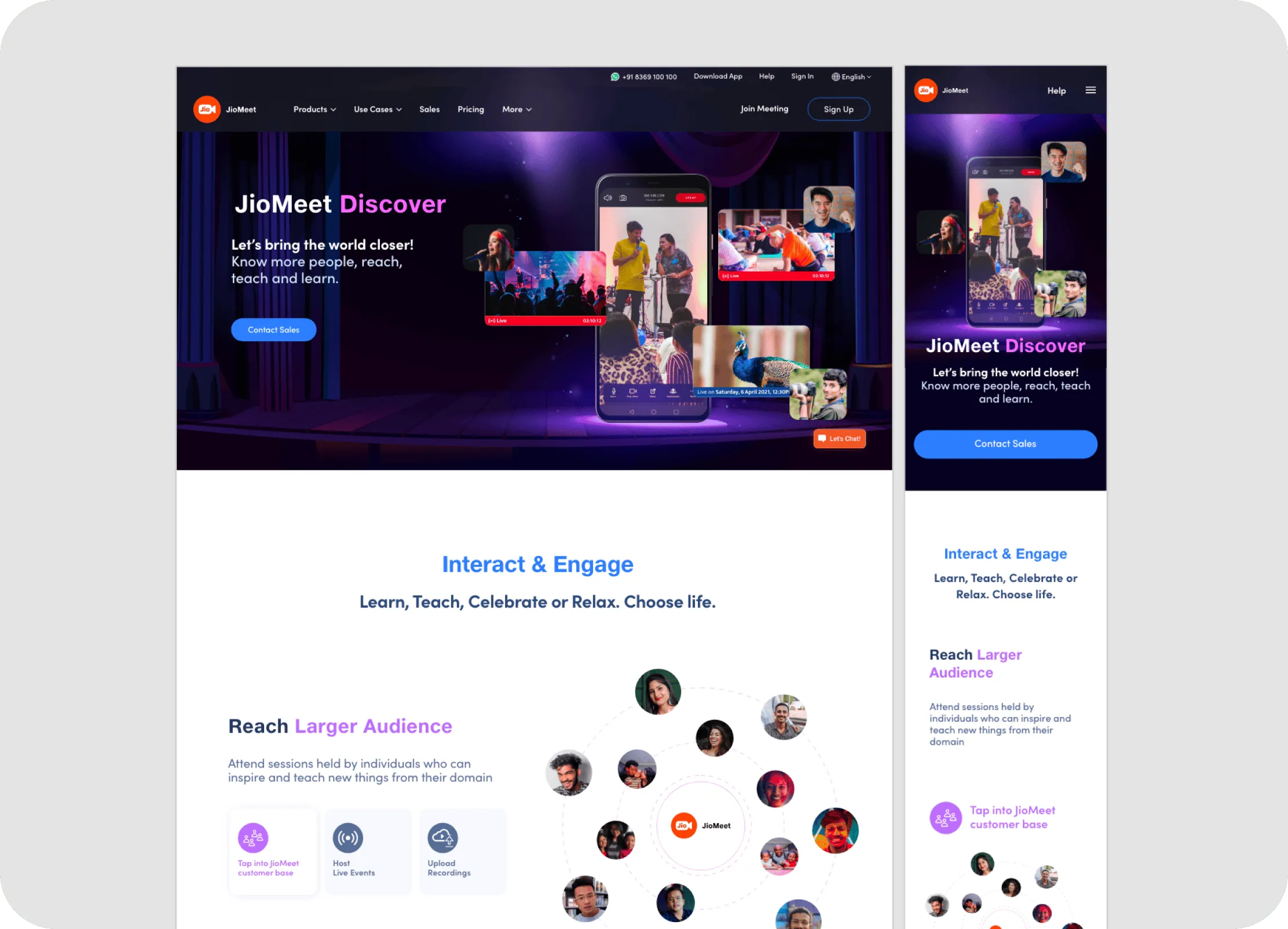
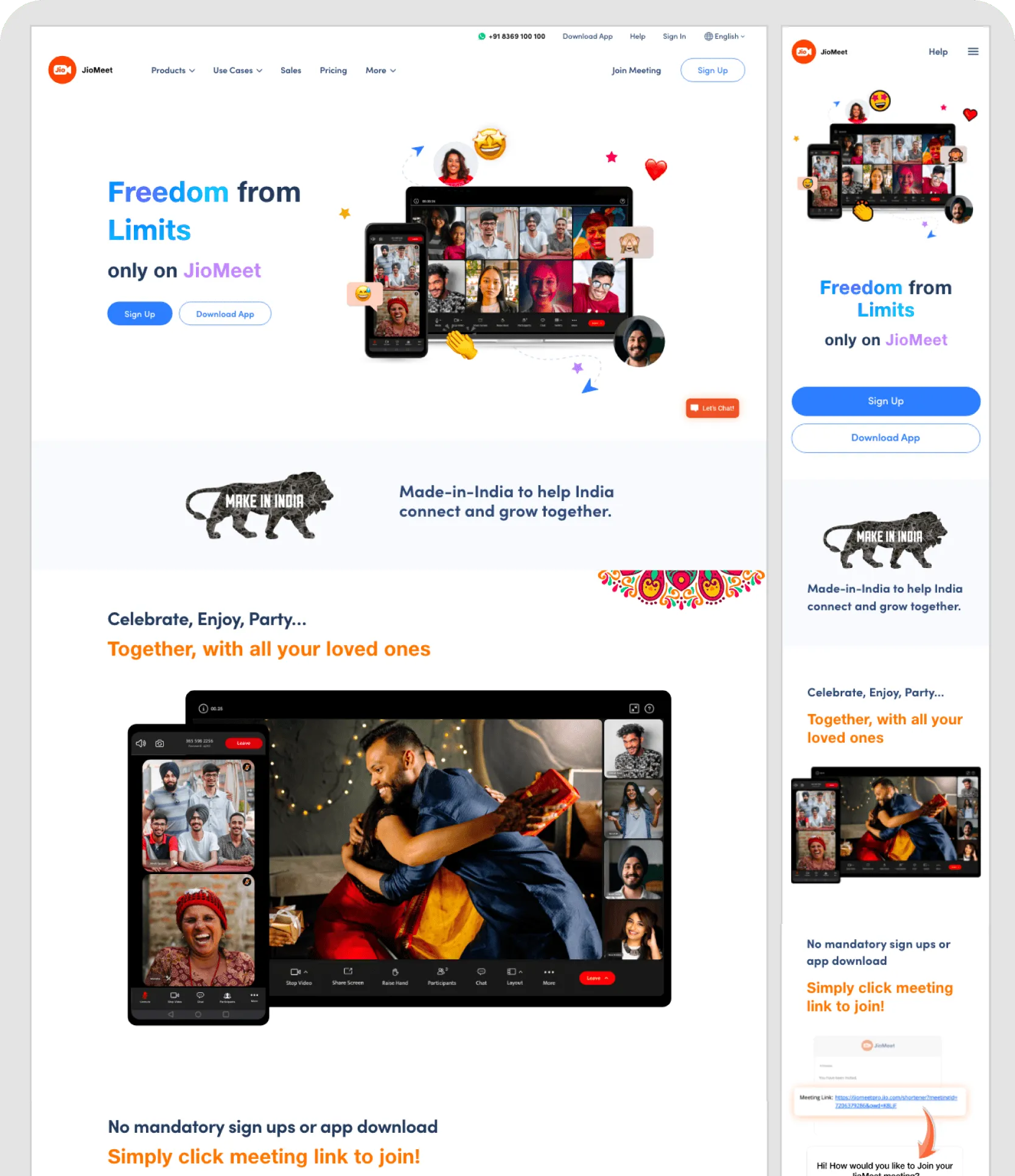
Engaging & Modernized Landing Pages for a Strong First Impression
• Visually Rich & Modern Aesthetics: The new landing pages, showcase a clean, vibrant design language

• Compelling Value Proposition: The messaging was refined to be more benefit-oriented

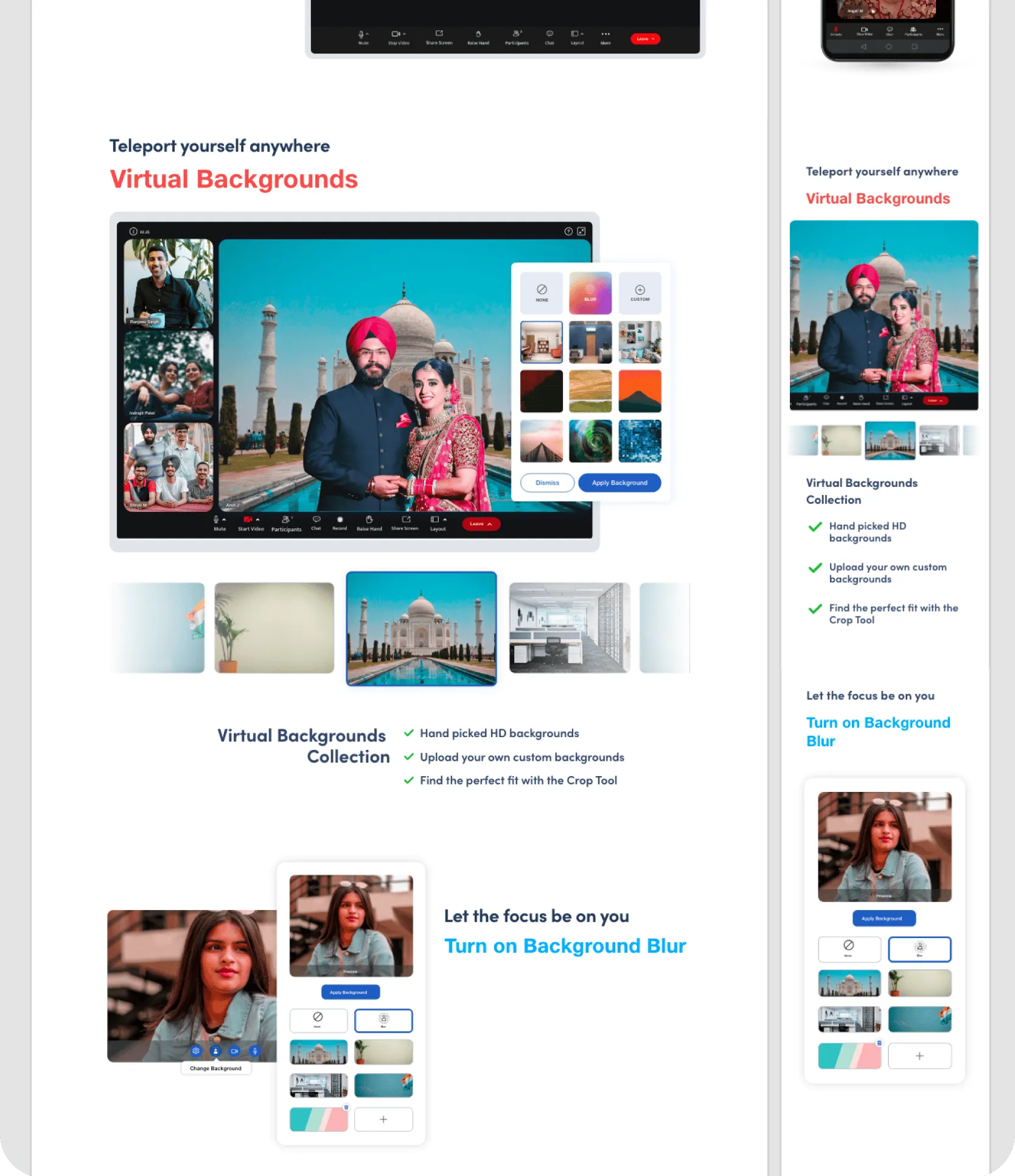
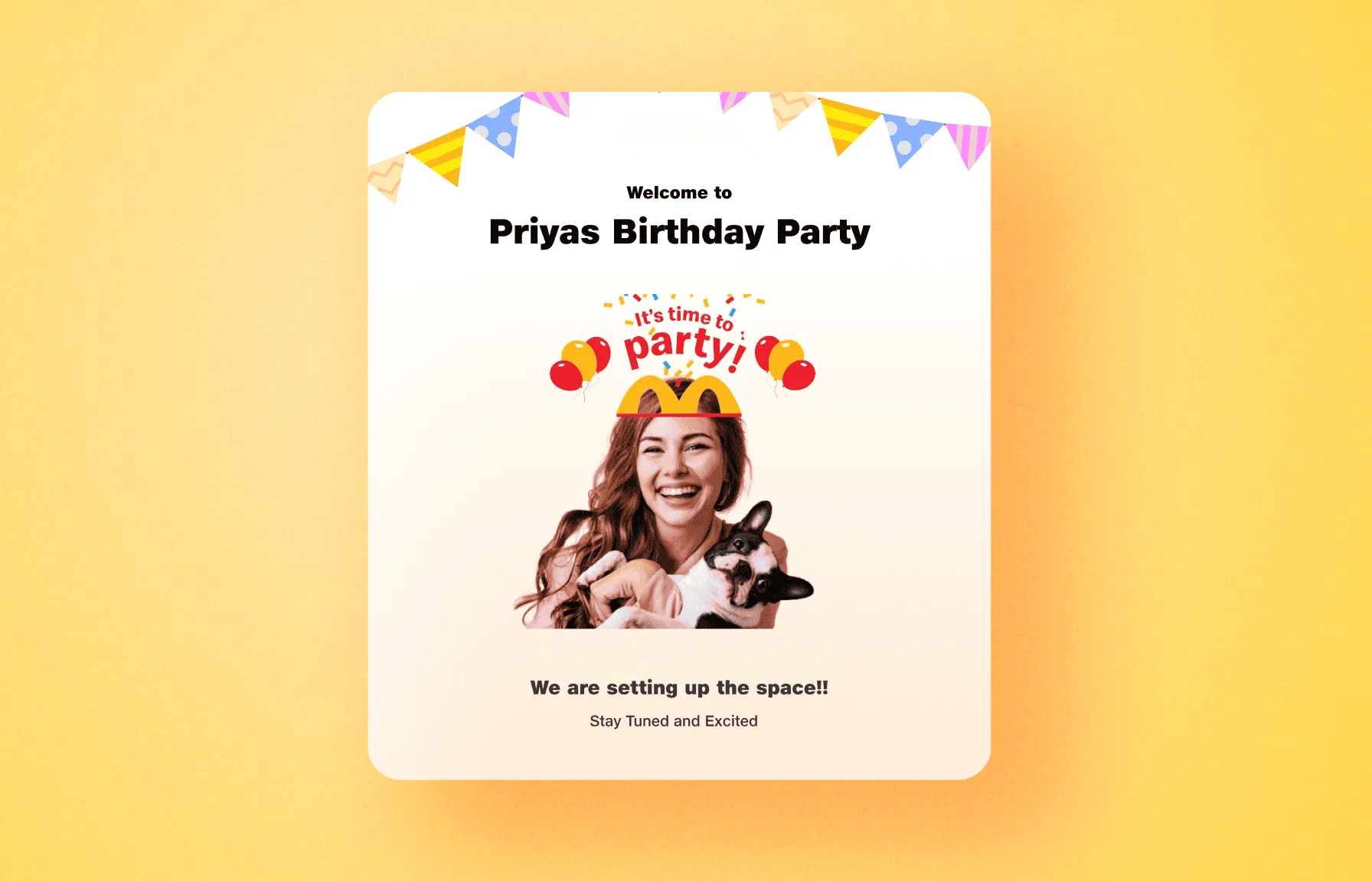
• Dynamic & Contextual Homepage Banner: Dynamic Lottie animations at key touchpoints aimed to provide a fresh, engaging, and relevant user experience. These included a homepage hero narrative animation (frame-by-frame concept) conveying connection and collaboration, and adaptable illustrations on the personalized post-login dashboard for seasonal events, ensuring all interactions remained dynamic, welcoming, and fresh.
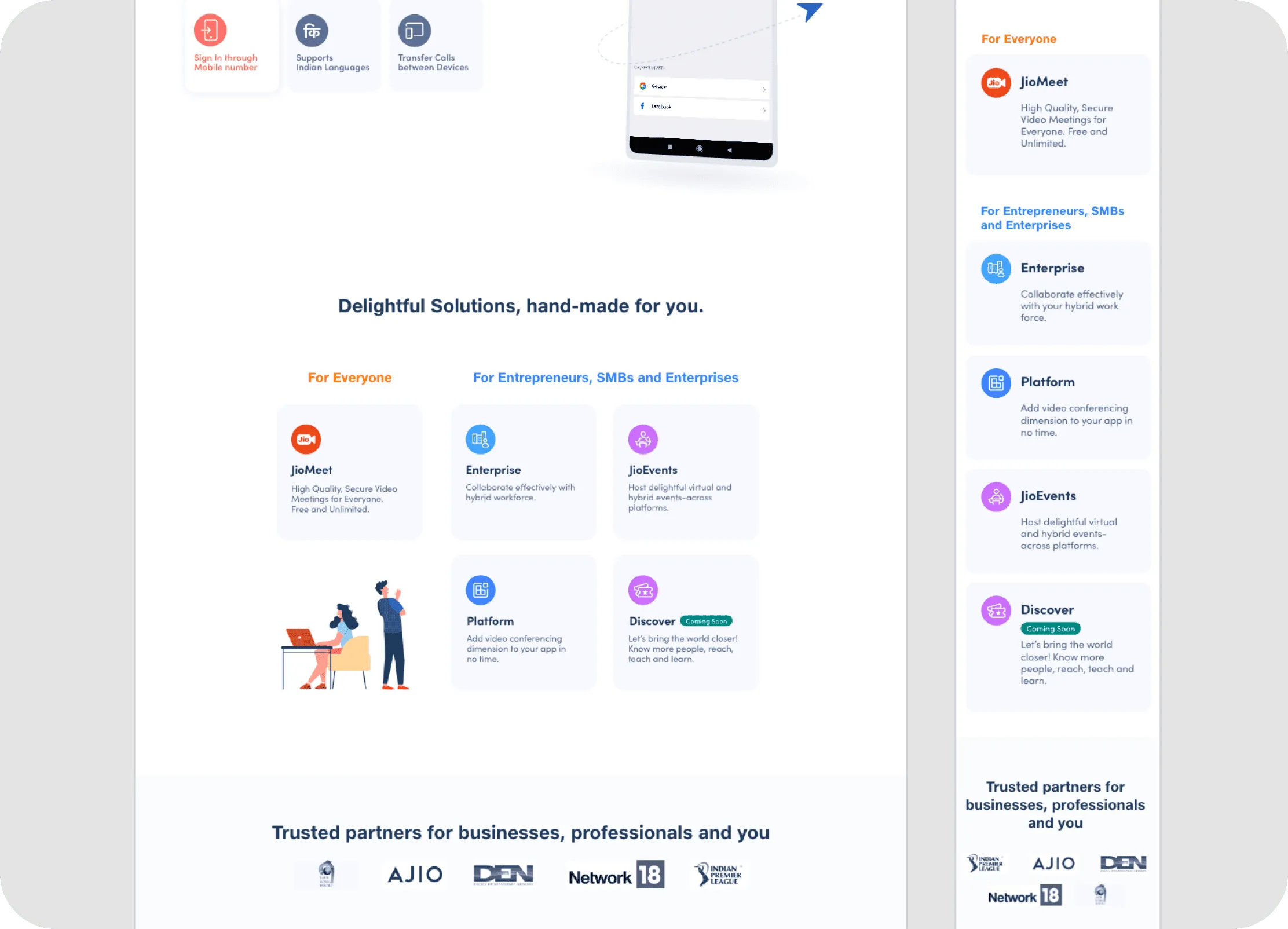
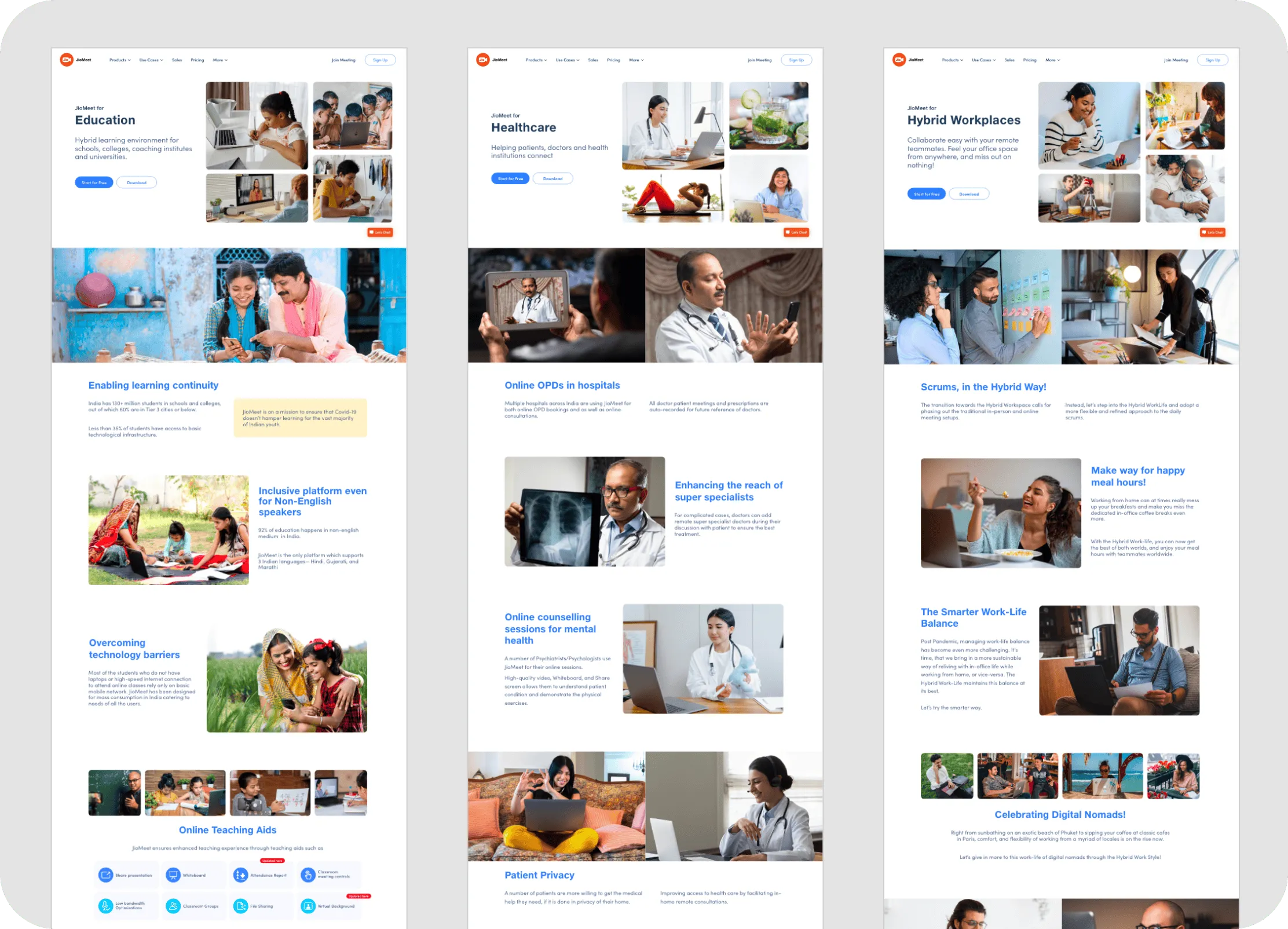
Clear & Comprehensive Product Showcase
• Structured Product Pages: New product page layouts were designed for better scannability and comprehension. Features are presented with clear descriptions, icons, and visuals. Interactive elements, such as animations on clicking feature cards, were conceptualized to make exploration more engaging.




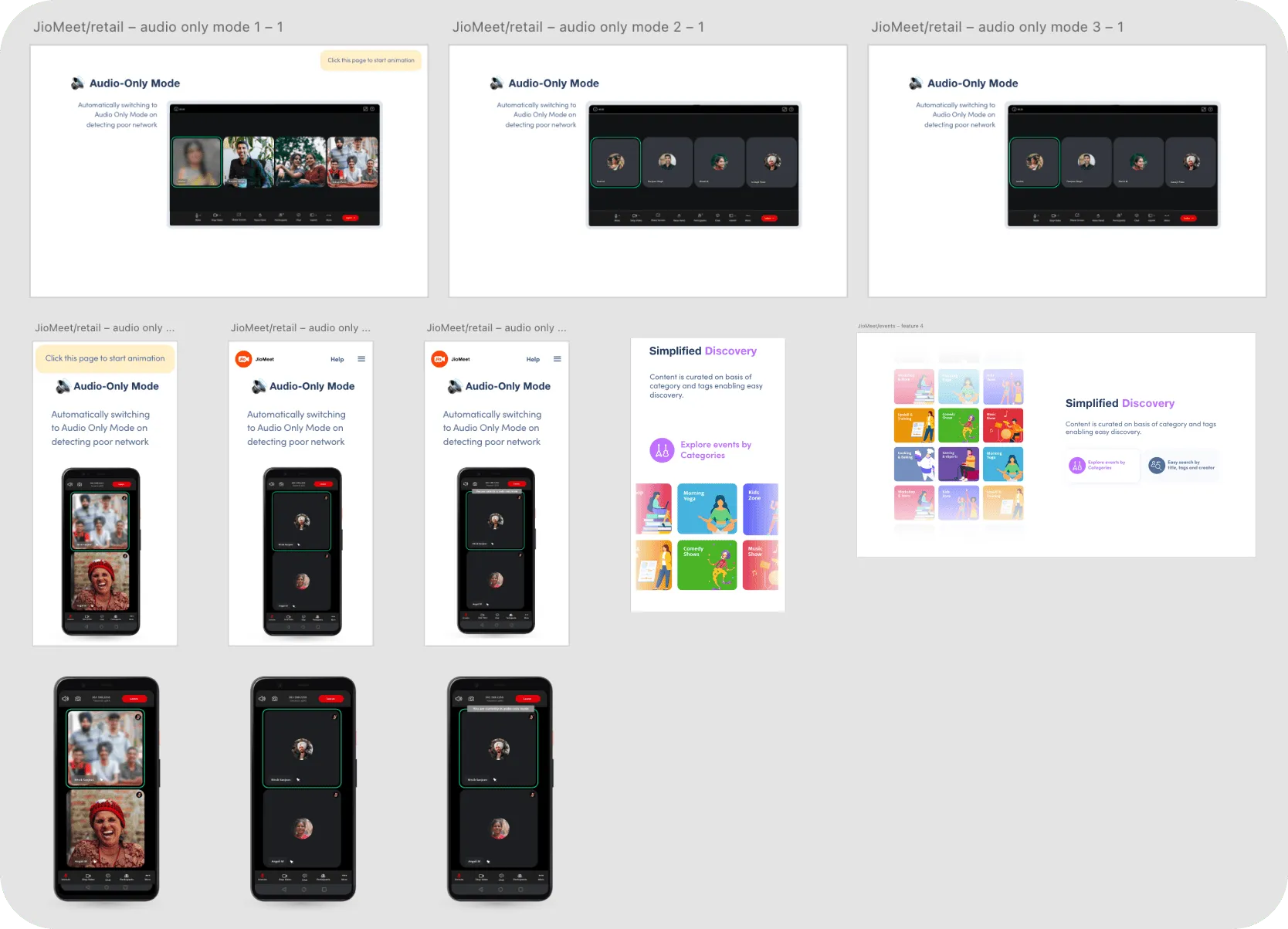
• Warm & Friendly Tone for Retail Users: The JioMeet Retail product pages, in particular, were designed with a "social, warm, and friendly tone" to resonate with the public audience.




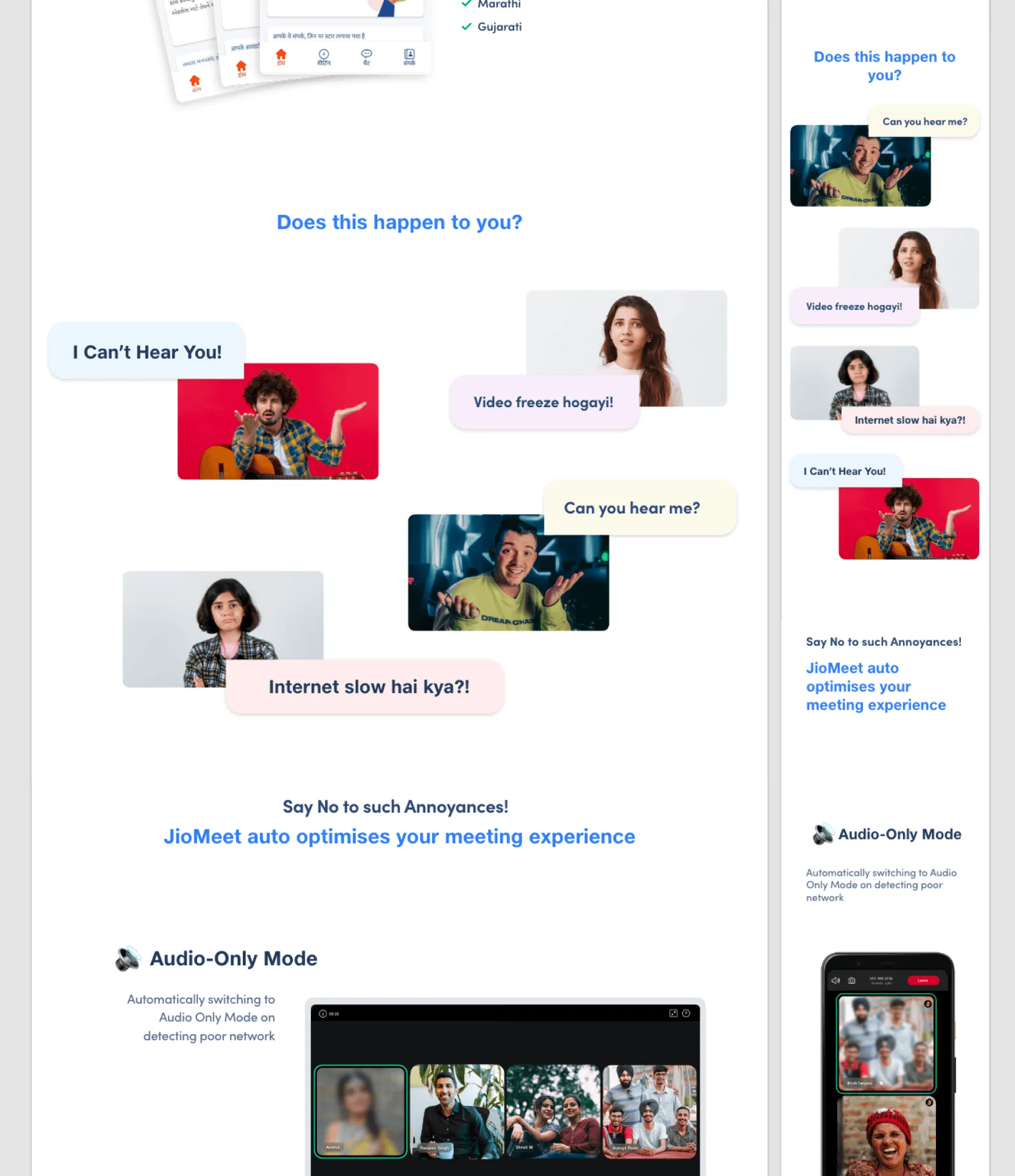
• In-View Feature Animation: The audio-only mode feature was conceptualized with an in-view animation to dynamically draw attention to and explain this key capability.
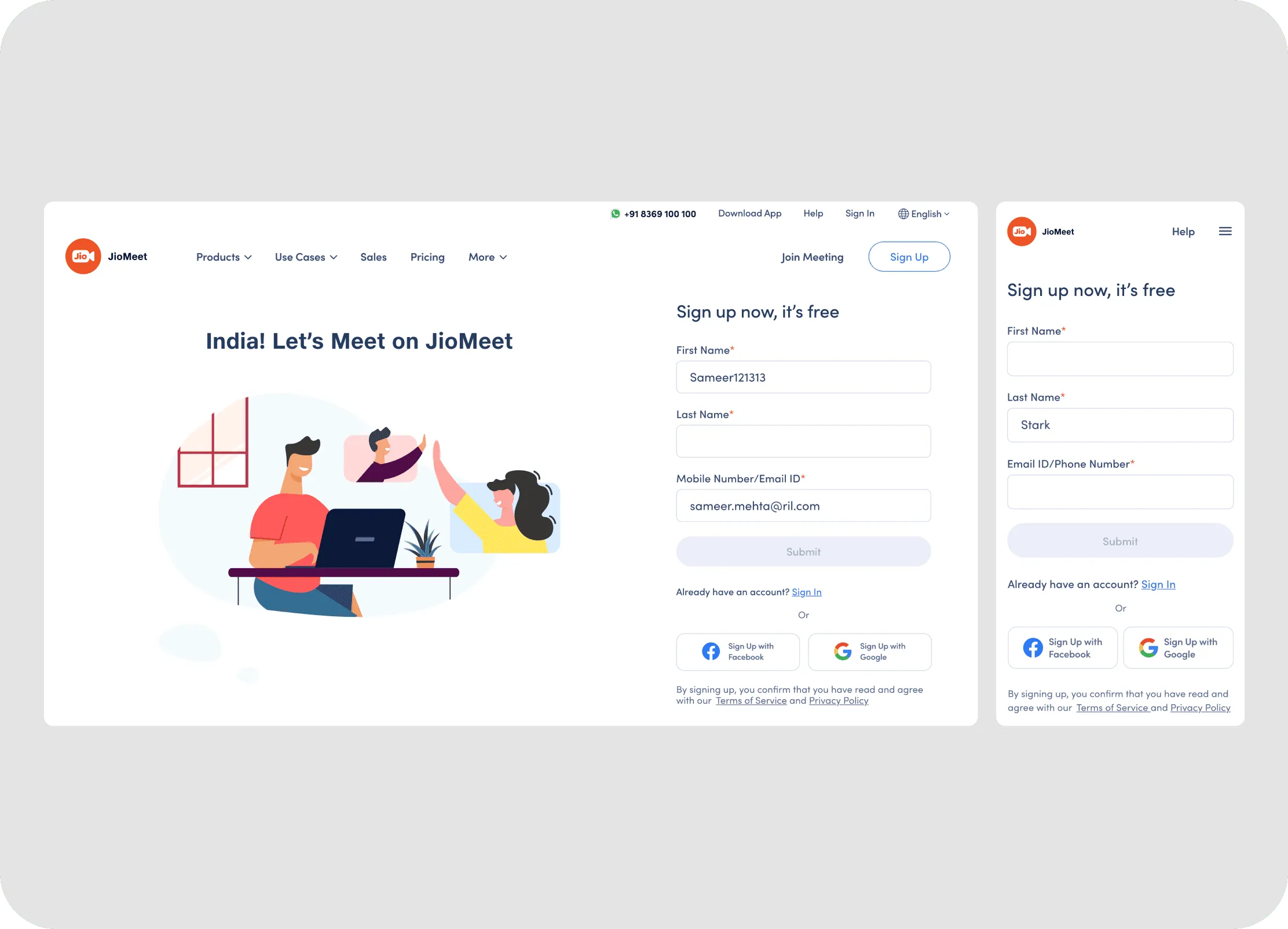
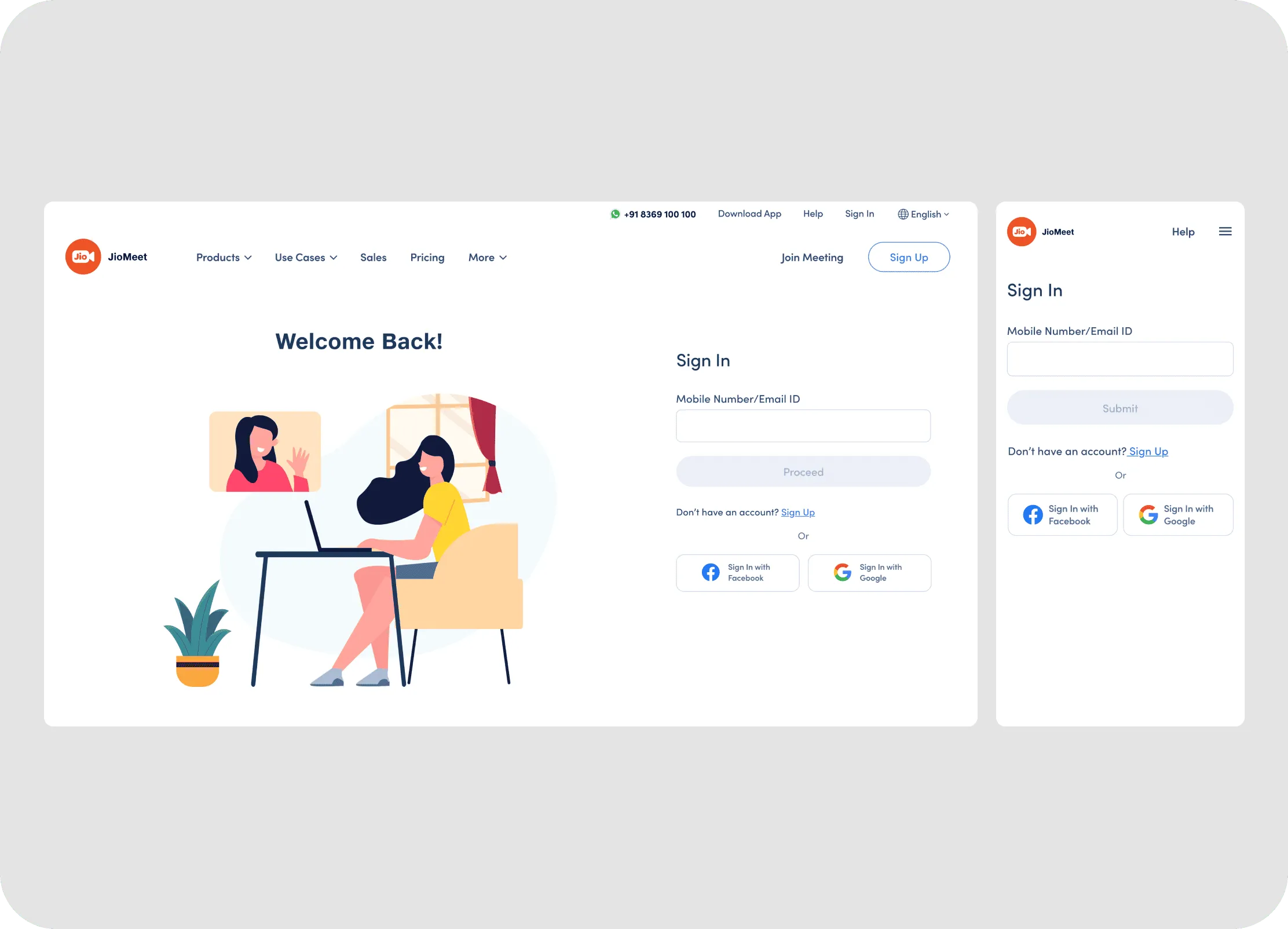
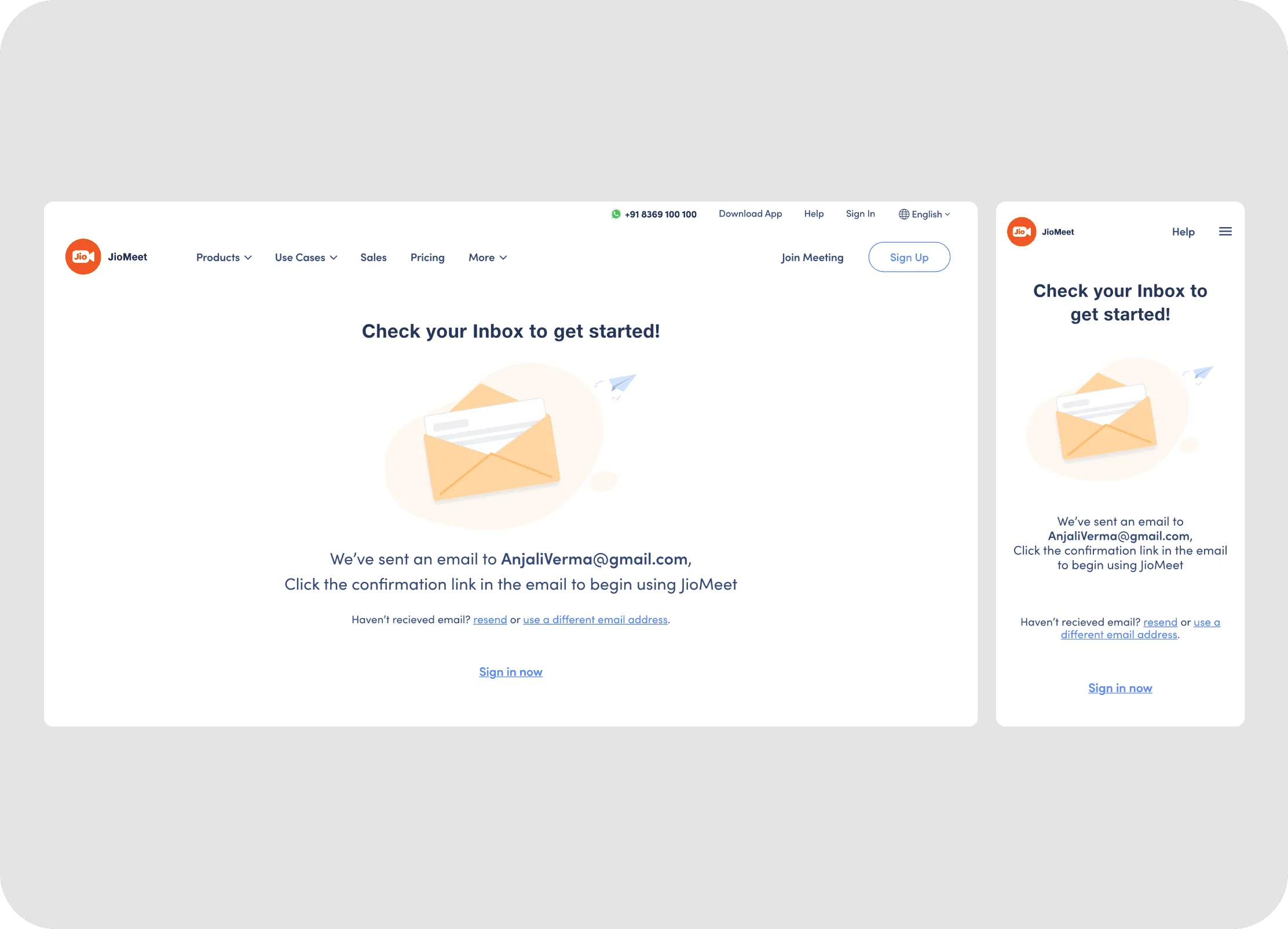
Streamlined & Trustworthy User Onboarding
Modernized Authentication Forms: The new sign-up and sign-in pages feature a cleaner, more contemporary design.




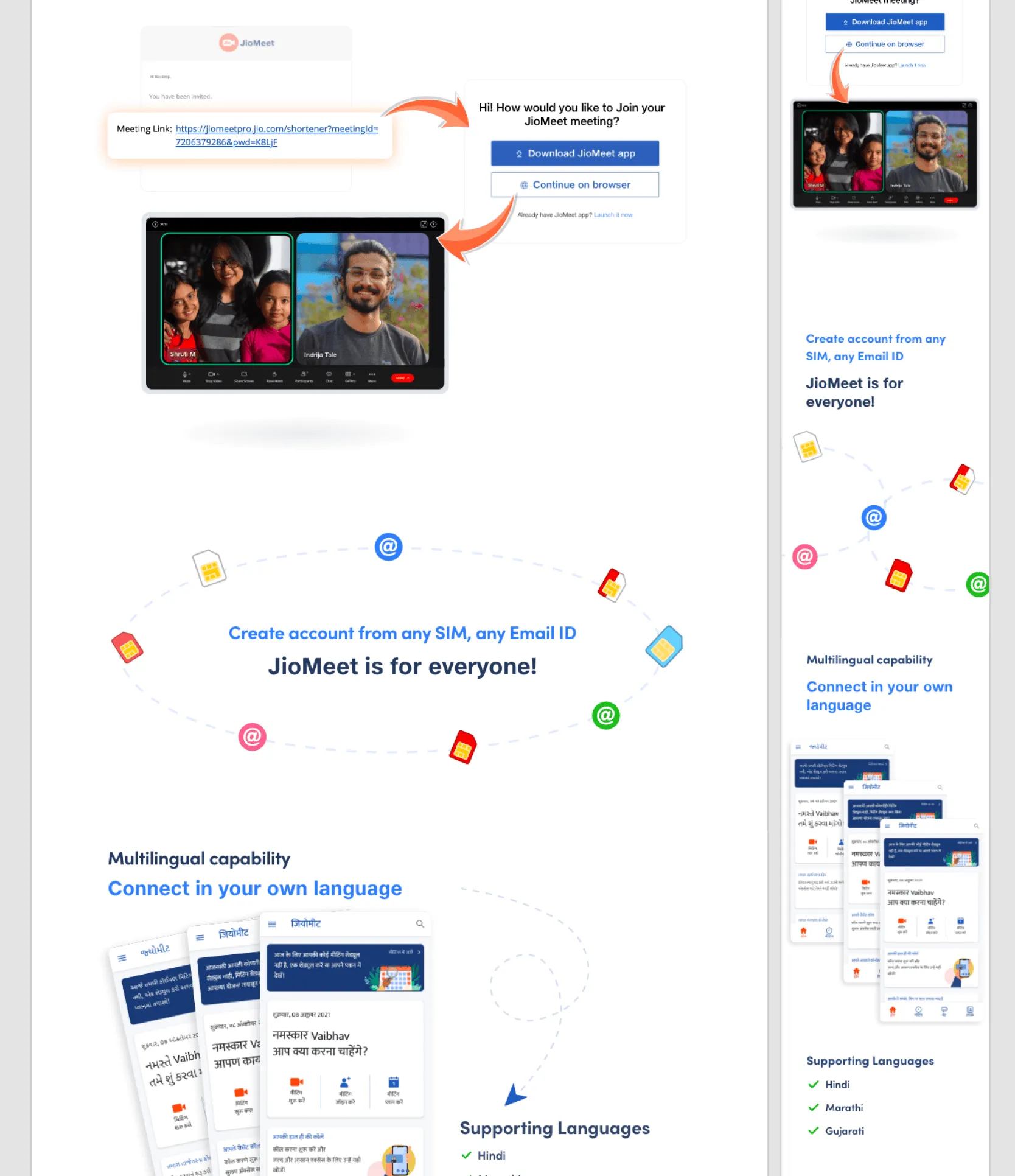
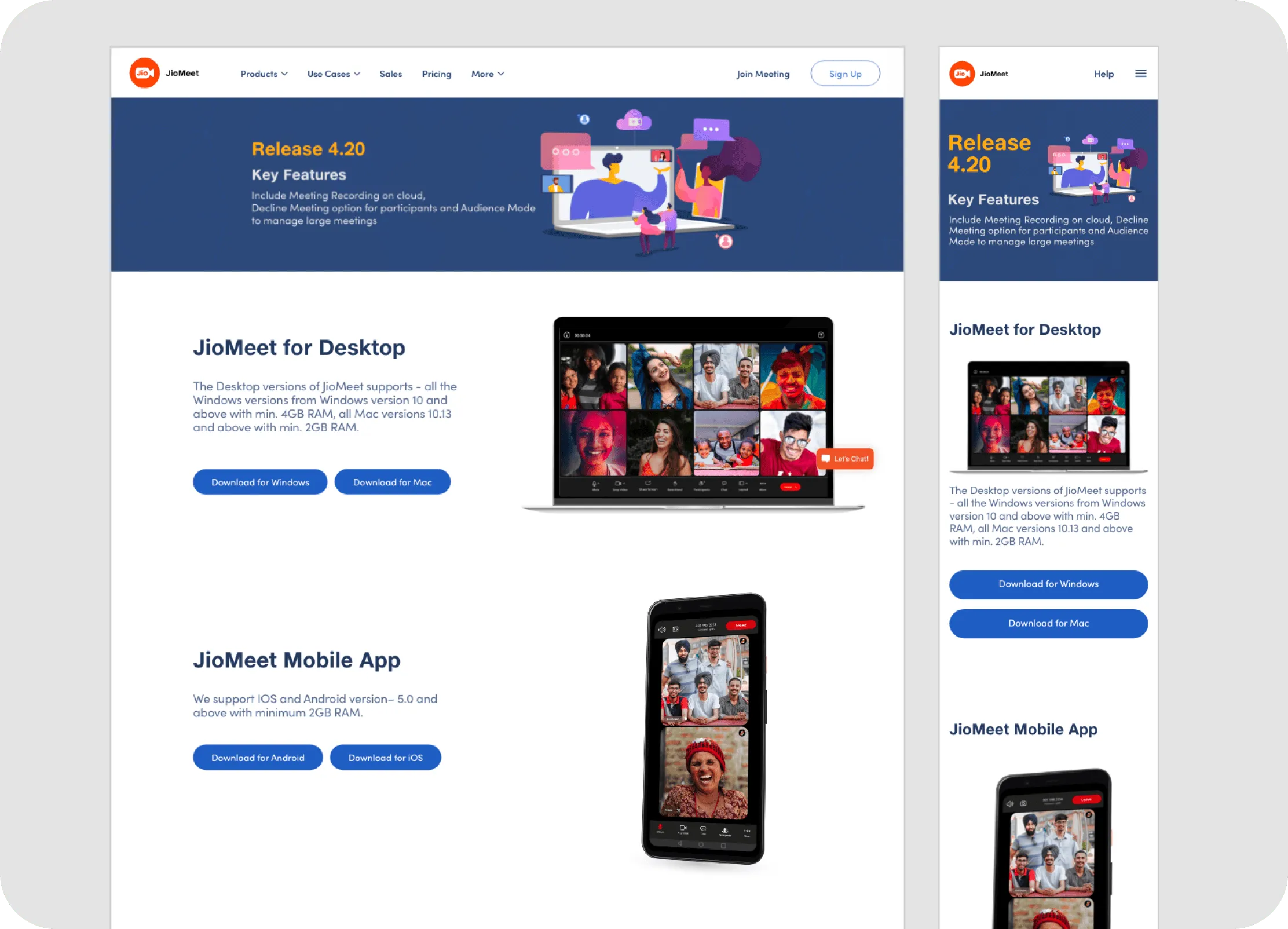
Intuitive & Informative Downloads Experience
Centralized Download Hub: The new downloads page now serves as a clear, centralized hub for all JioMeet applications.

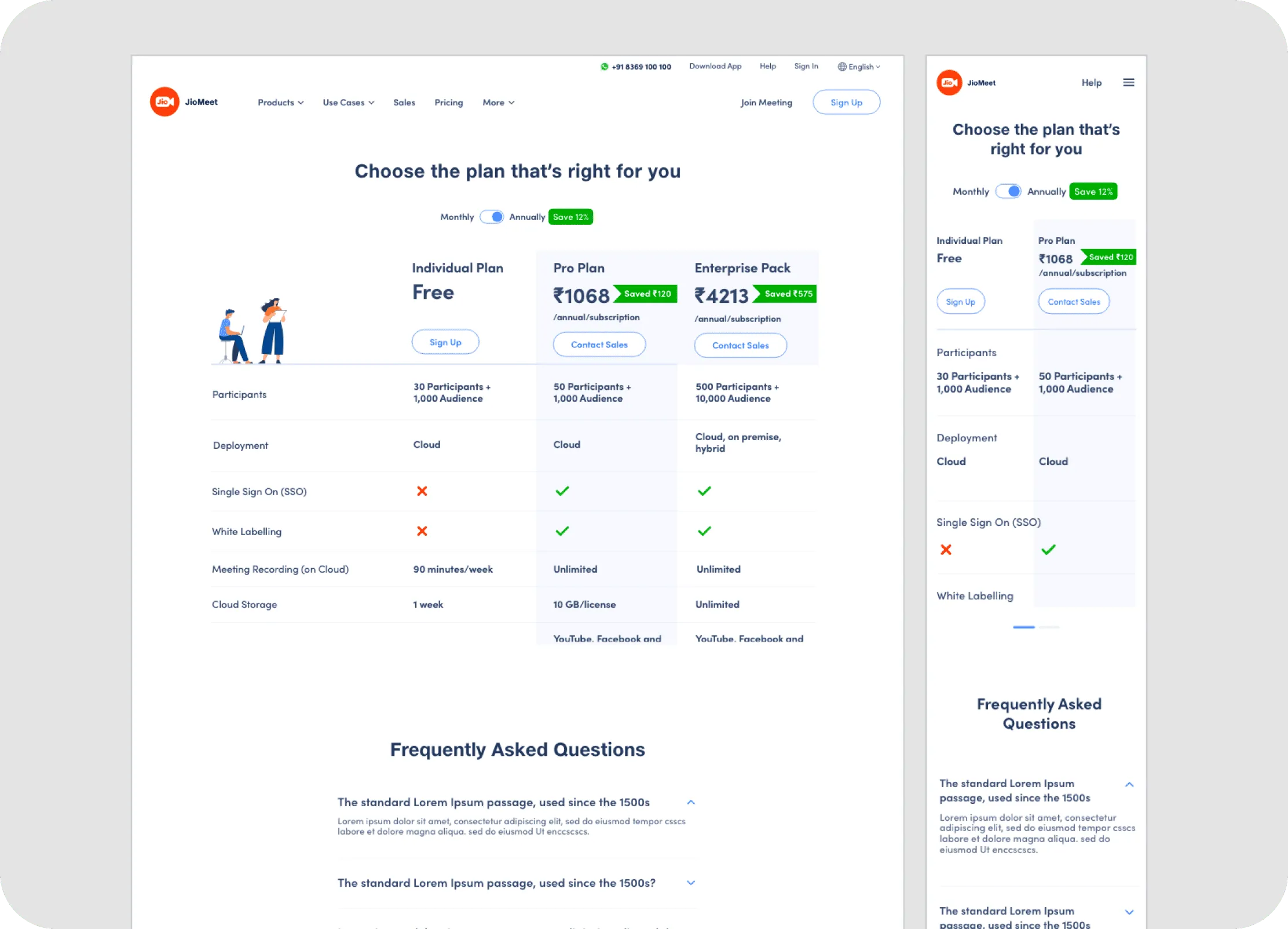
Persuasive Case Studies & Transparent Pricing
• Engaging Case Study Presentation: The new case studies section presents success stories in a more compelling and visually engaging manner.

• Clear Pricing Page: The redesigned pricing page offers clear, easily comparable information about different plans. A sticky header was designed for both mobile and desktop versions of the pricing page to ensure key navigation and plan selection elements remain accessible while scrolling.

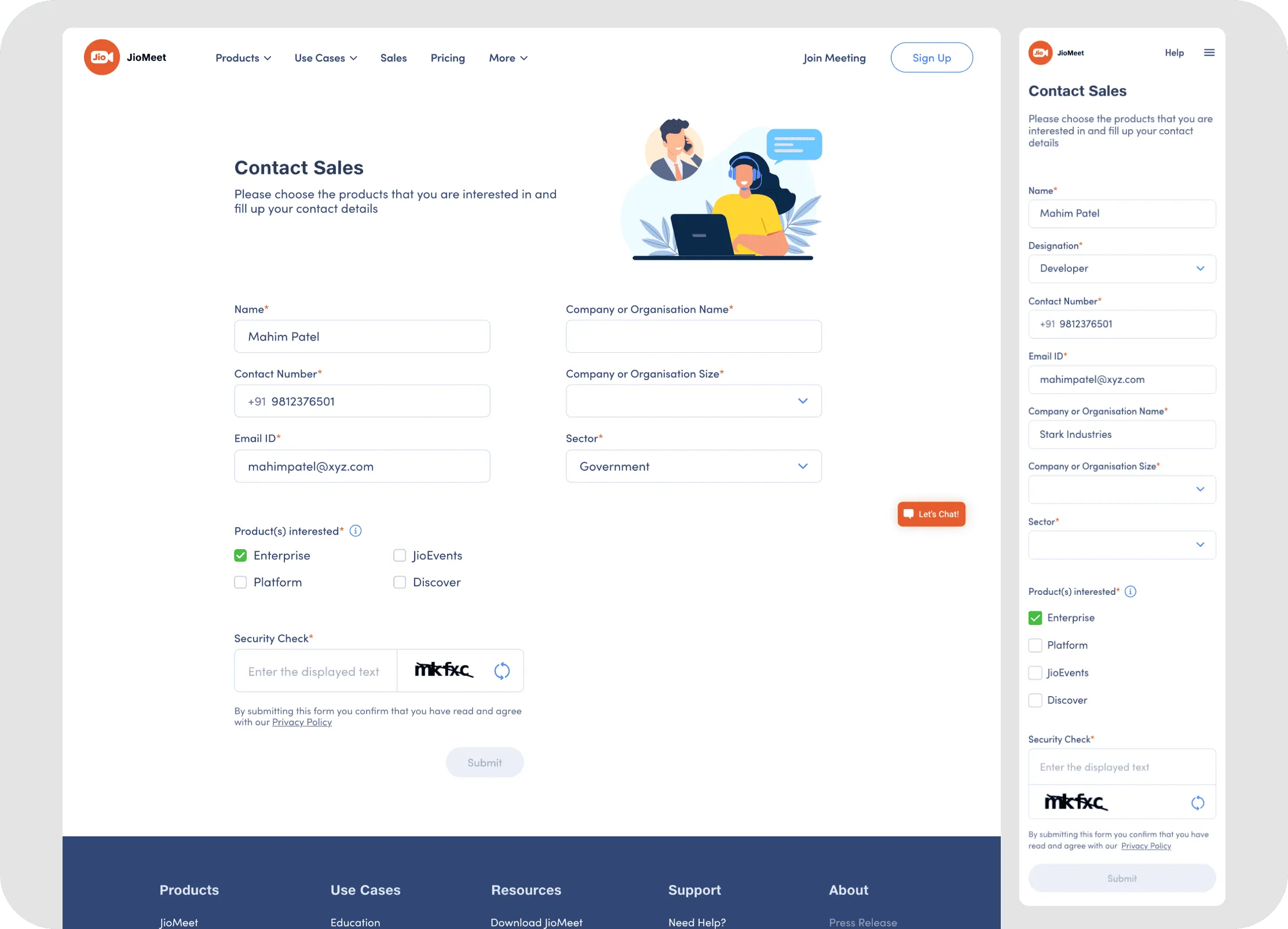
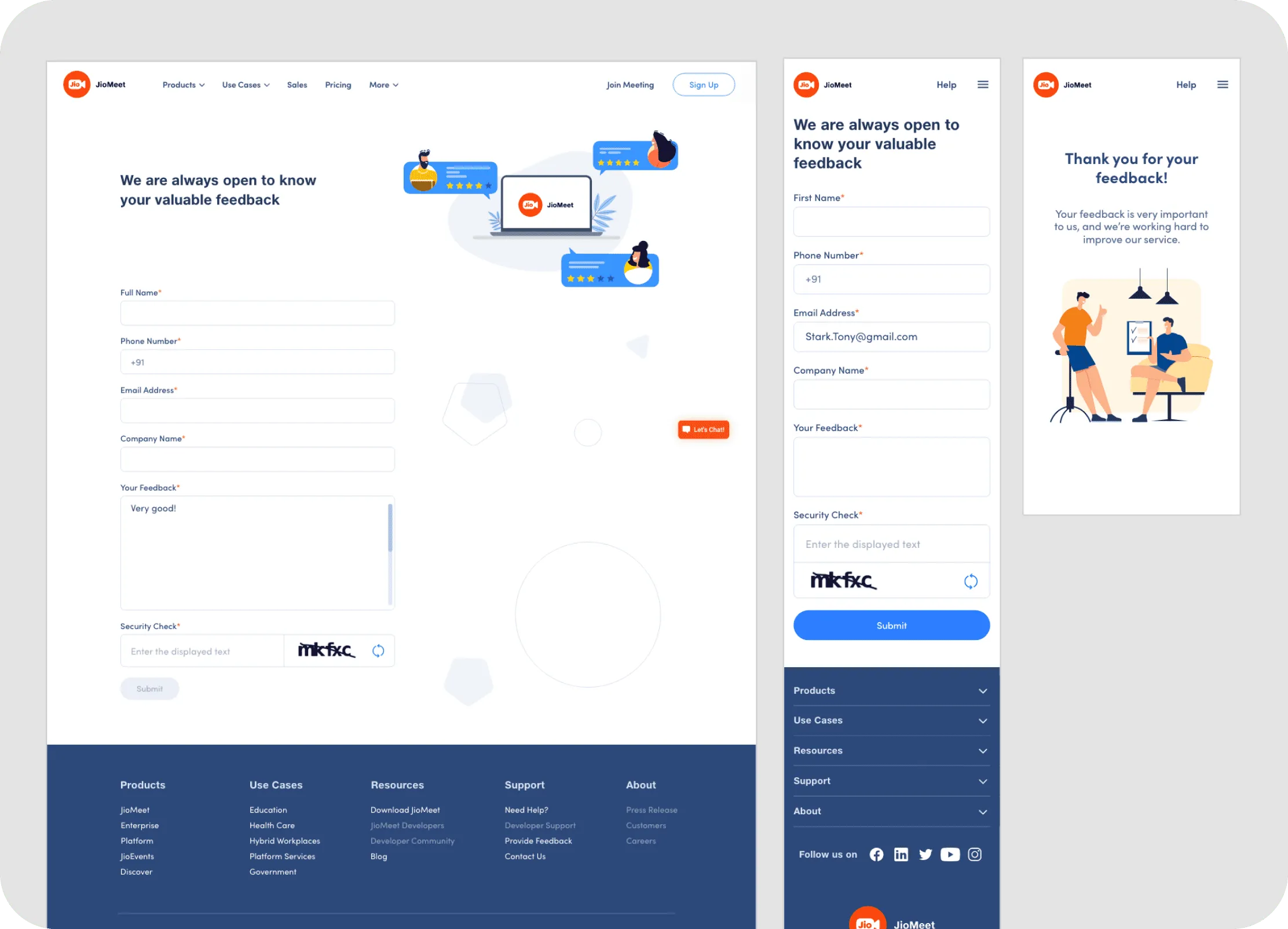
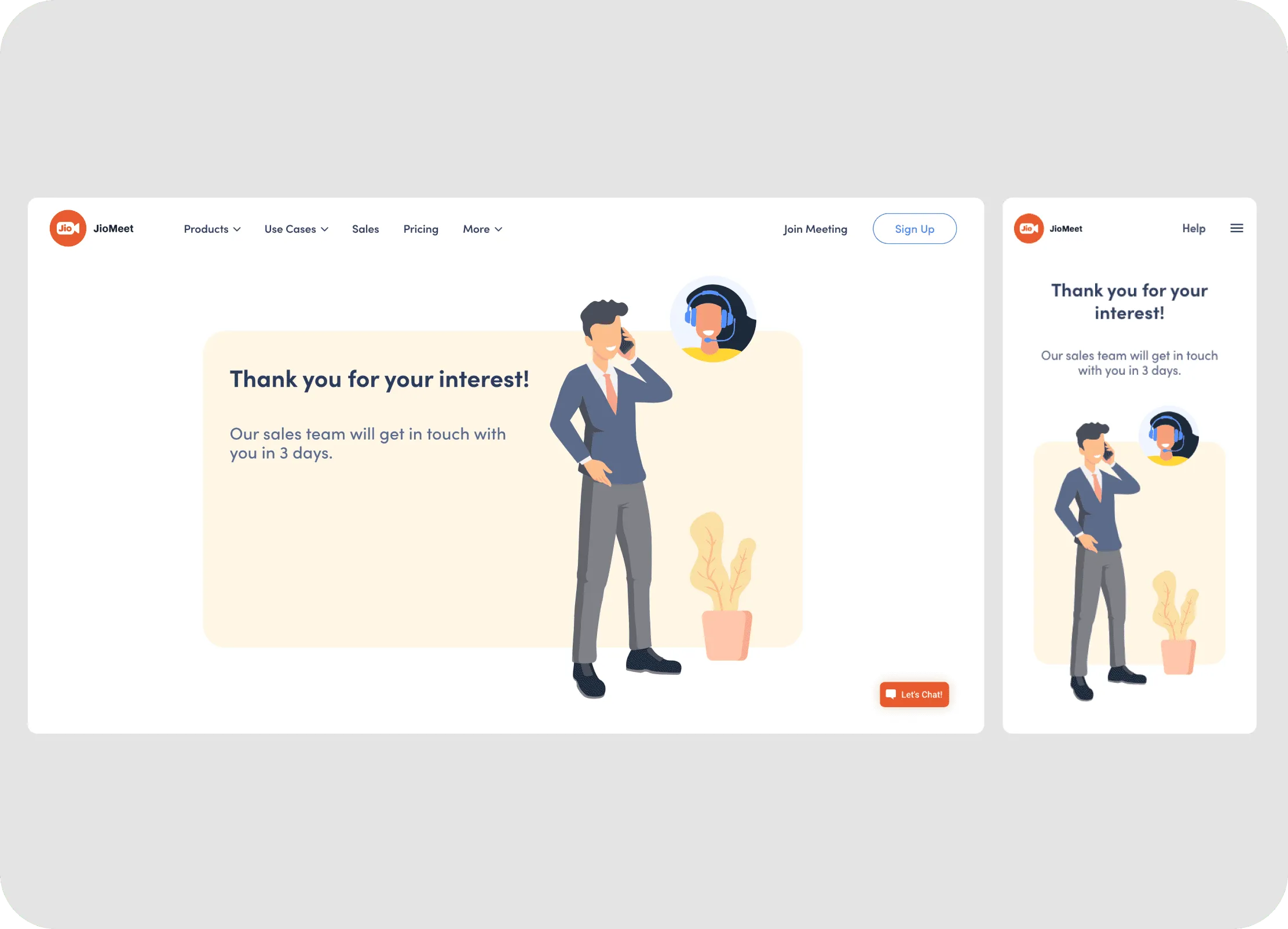
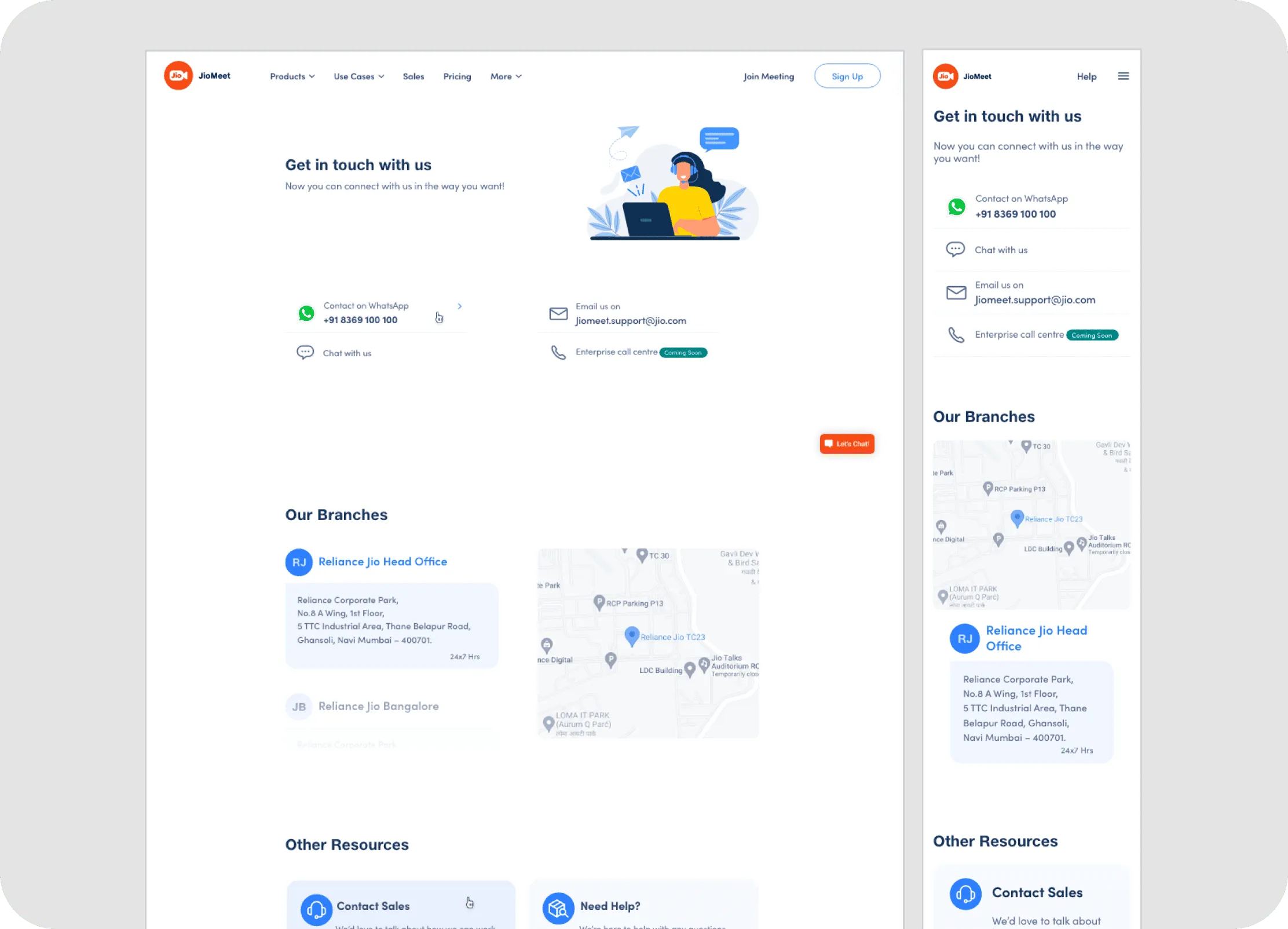
Accessible Support & Contact Channels
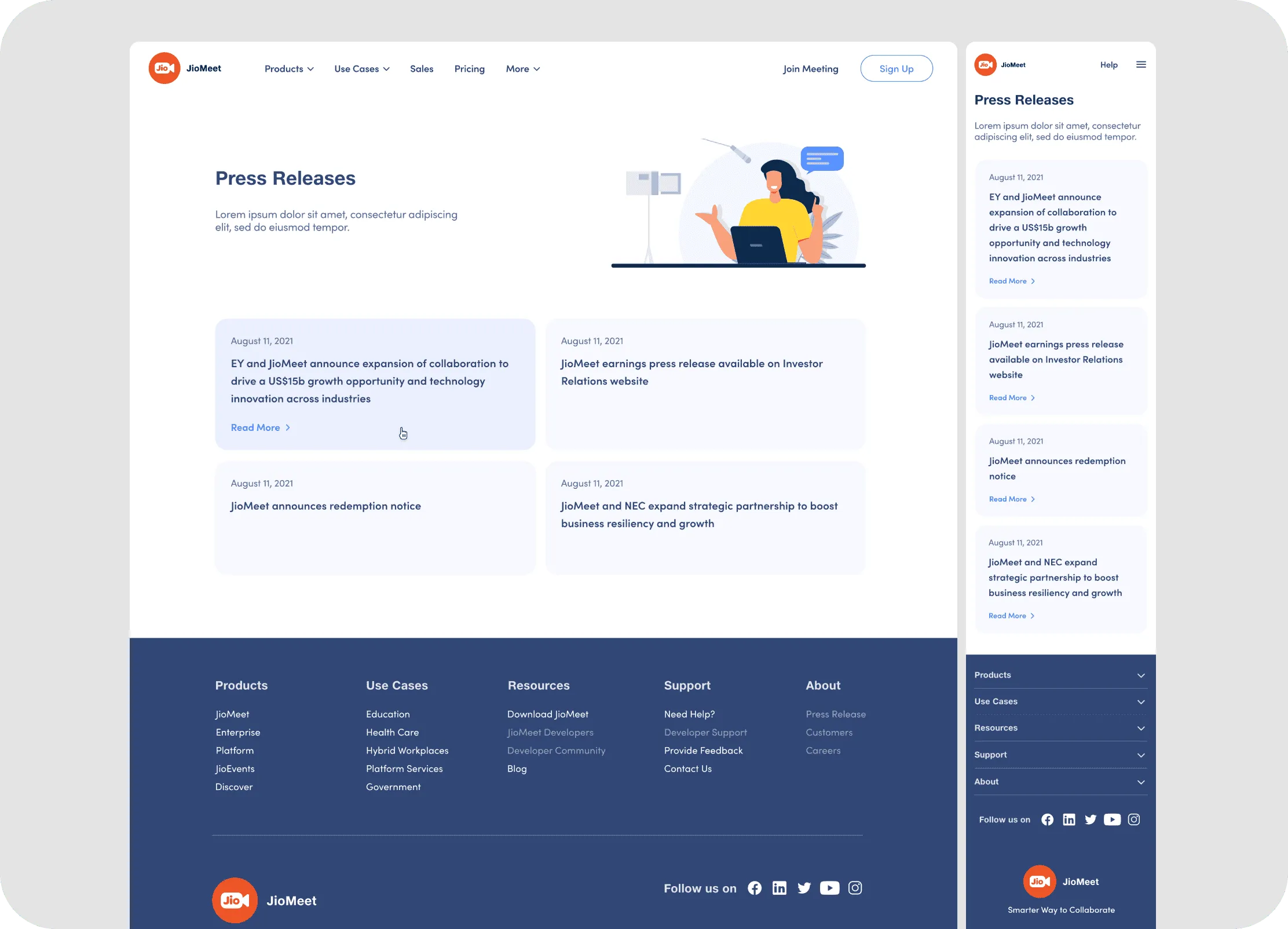
User-Friendly Support Hub: New designs for help and services, contact forms, sales inquiries, feedback mechanisms, and press releases provide clear, accessible pathways for users seeking assistance or information.






Impact & Results: Driving Growth and Engagement
The redesigned JioMeet website, launched towards the end of 2021, contributed significantly to JioMeet's expanding reach and user engagement, as part of the platform's overall impressive growth trajectory.
Accelerated Enterprise Client Acquisition
The new platform empowered the sales team and product managers to secure major opportunities. The enterprise client base grew substantially, (as highlighted in JioMeet's twitter/X post✨ around that time, representing a remarkable . This growth spurred further collaborations and feature requests, particularly from the education and IT sectors.

Boosted User Engagement & Direct Product Adoption (Website Impact)
• A for the web app was observed.
• There was a
hosted. These metrics indicate that the clearer information, improved usability, and more engaging
experience of the new website successfully encouraged more users to adopt and actively use the
JioMeet platform directly via the web.
Positive Leadership & Stakeholder Reception
The redesign was met with strong approval from key leaders and stakeholders:

"I really like the design!... no other comments"

Senior Vice President, Jio

"Definitely, it's much better than the previous one... let's proceed for development... we should go live before the end of the year."

Senior Vice President, Jio

"I really love the designs you made for the website❤️..."

Product Head, JioMeet
Department-Wide Recognition & Personal Achievement
The successful launch of the new designs and the live website garnered congratulations from across the entire department, acknowledging the significant improvement and effort involved. My contributions to this project were specifically recognized with the for "extraordinary performance & ownership mindset in the JioMeet Design team."

Key Learnings & Takeaways
This large-scale website revamp was a journey filled with valuable lessons, challenges, and moments of pride.
Strategic Stakeholder Navigation
Successfully managed diverse stakeholder expectations and complex inter-team dependencies within a large product ecosystem.
Balancing Quality & Constraints
Championed design quality while pragmatically navigating scope, ambitious deadlines, and resource limitations.
Driving Cross-Functional Unity
Fostered strong collaboration and shared responsibility across diverse teams (Design, Dev, QA, PM) to achieve common goals.
Leadership on Complex Initiatives
Confidently led end-to-end design for a large-scale, multifaceted website overhaul, from strategy to delivery.
Bridging Design & Technology
Leveraged enhanced web-tech understanding to effectively mediate design-dev discussions and advocate for robust solutions.
Mentorship & Team Empowerment
Actively mentored colleagues (junior and senior) and cultivated a supportive environment for shared learning and skill development.
Resilience & Results-Driven Focus
Maintained a persistent drive for optimal outcomes while navigating evolving requirements and high-pressure timelines.
Core Tenets for Future Impact
Reaffirmed that robust processes, clear communication, deep collaboration, and dedicated skilled resources are critical for future large-scale success.
Up next

McJio Celebrations: Next-Gen Virtual Parties
✨ Research, Pitch, Concept, UX
/
2022 - 2023

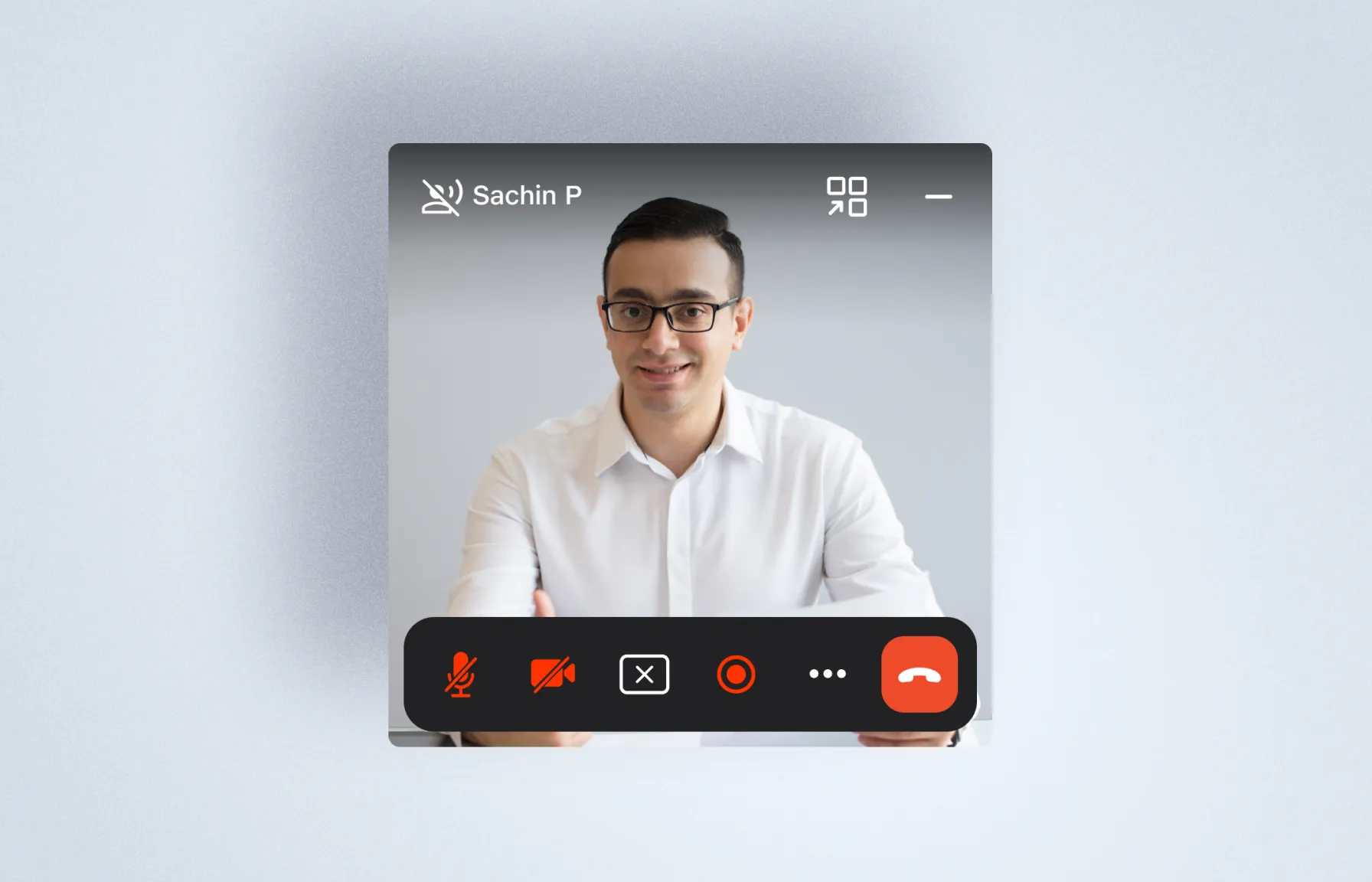
JioMeet PIP & Screenshare Refresh
Research, Redesign, Feature, UX
/
2022

Driving Innovation and Enhancements at Jio
UX, Collection, Showcase
/
2019 - 2024

Visualizing Footwear's Impact on Movement
Academic, Research
/
2019

Slingshot—Wearable tech for optimised running
✨ Research, Product, UX
/
2019

Cyclux—Reinventing bike security with tech
✨ Research, Product, UX
/
2018